本文介绍了如何通过VSCode插件创建、部署、调试函数资源。
背景信息
Aliyun Serverless VSCode Extension是函数计算提供的VSCode插件。通过该插件,您可以完成以下操作:
在本地快速地初始化项目和创建函数。
运行、调试本地函数。调试功能支持Node.js、Python和PHP编程语言。
拉取云端的服务和函数至VSCode中。
部署资源至云端,并更新相关参数配置。
前提条件
您已完成以下操作:
编译代码、安装依赖和在本地运行调试函数等操作都是在Docker镜像中进行的。
操作步骤
绑定阿里云账号。
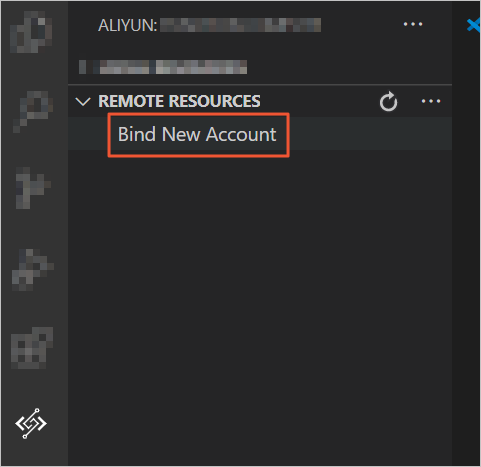
打开VSCode,在左侧导航栏,单击
 图标,单击Bind New Account绑定阿里云账号。
图标,单击Bind New Account绑定阿里云账号。
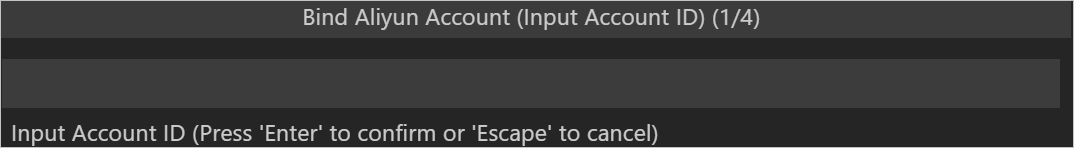
依次输入阿里云账号(主账号)、AccessKey ID、AccessKey Secret和自定义的账号别名(即本地账号名称)。

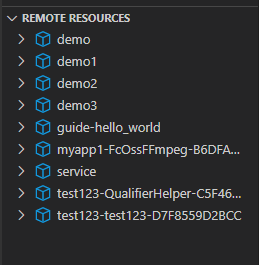
绑定完成后,您可以看到成功绑定的阿里云账号在云端的服务和函数。

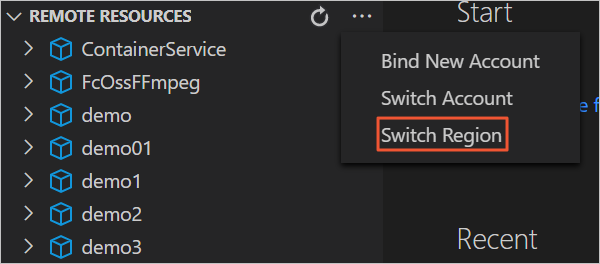
您也可以在云端资源面板切换地域查看不同地域的服务和函数。

创建函数。
通过VSCode插件,打开一个空文件夹。
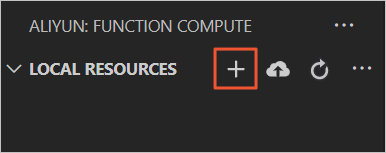
在LOCAL RESOURCES区域,单击加号图标,在本地初始化一个函数计算项目。

按照导航依次输入或选择服务名称、函数名称、函数运行环境和函数类型。
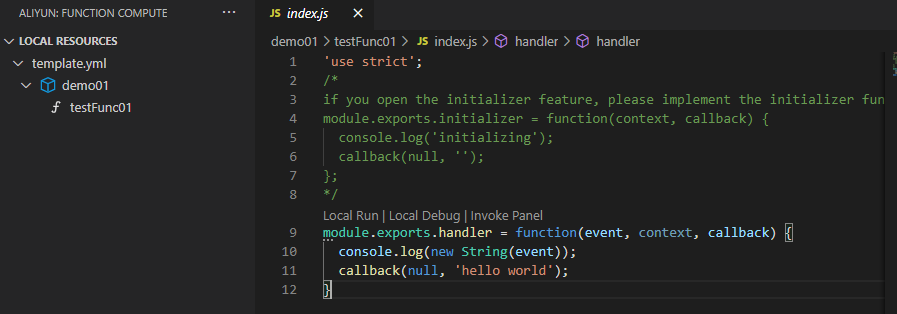
配置完成后,插件会自动创建函数并在本地资源面板中展示新建的本地服务与函数。

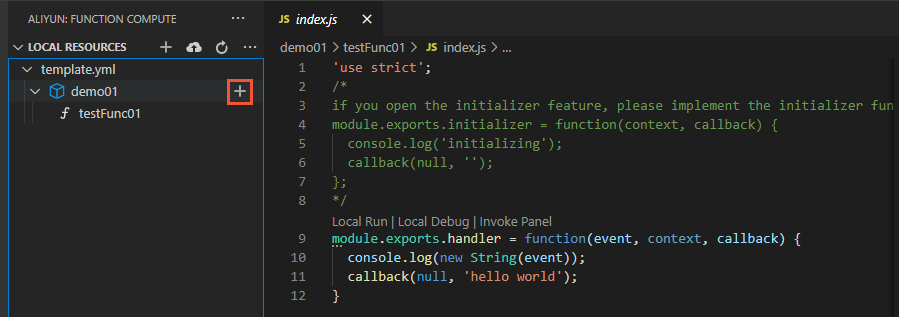
您也可以直接单击LOCAL RESOURCES中服务名右侧的加号图标,为该服务创建函数。按照导航依次输入或选择函数名称、函数运行时、函数类型即可。
本地调试函数。
重要调试Python 2.7或Python 3函数,需要安装Python插件。
调试PHP 7.2函数,需要安装PHP Debug插件。
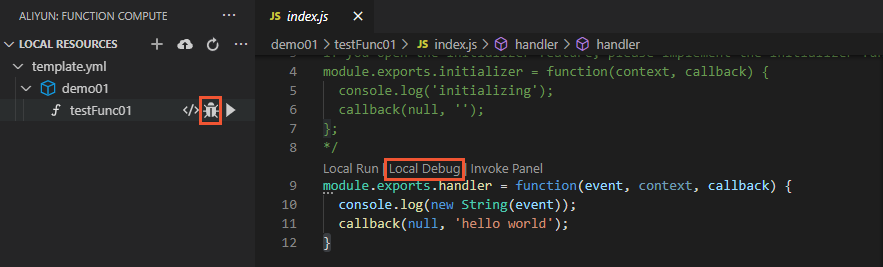
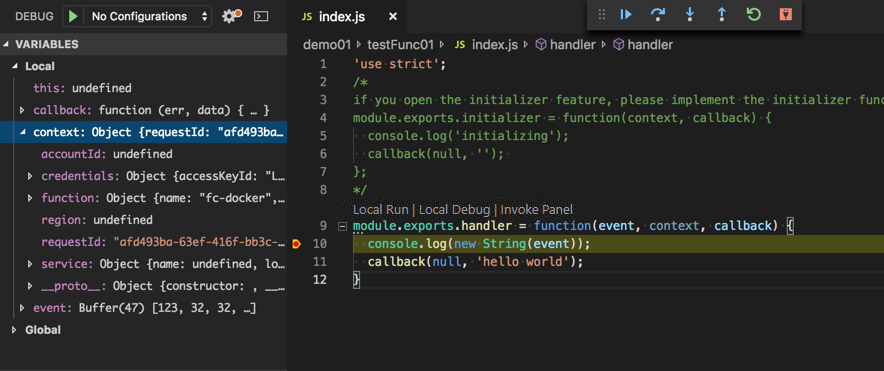
在本地资源面板中,单击函数名称右侧的调试图标或
handler文件中的Local Debug,调试该函数。
在代码文件中插入断点,启动调试后可查看调试信息。

插件会为您在函数入口文件同目录下创建
event.dat文件,您可以通过修改该文件设置每次调试函数时触发的事件信息。可选:本地调用函数。
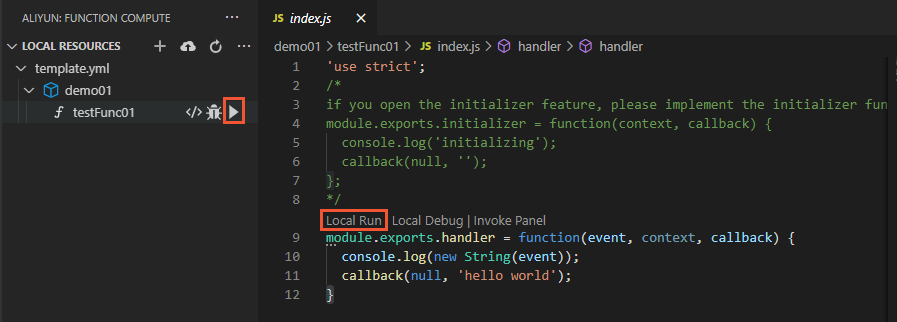
在LOCAL RESOURCES区域中,单击函数名称右侧的执行图标或
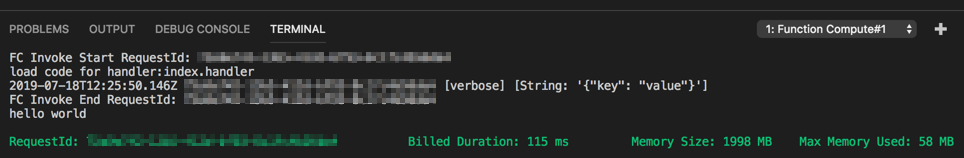
handler文件中的Local Run,调用该函数。 函数日志和结果会输出到终端。
函数日志和结果会输出到终端。
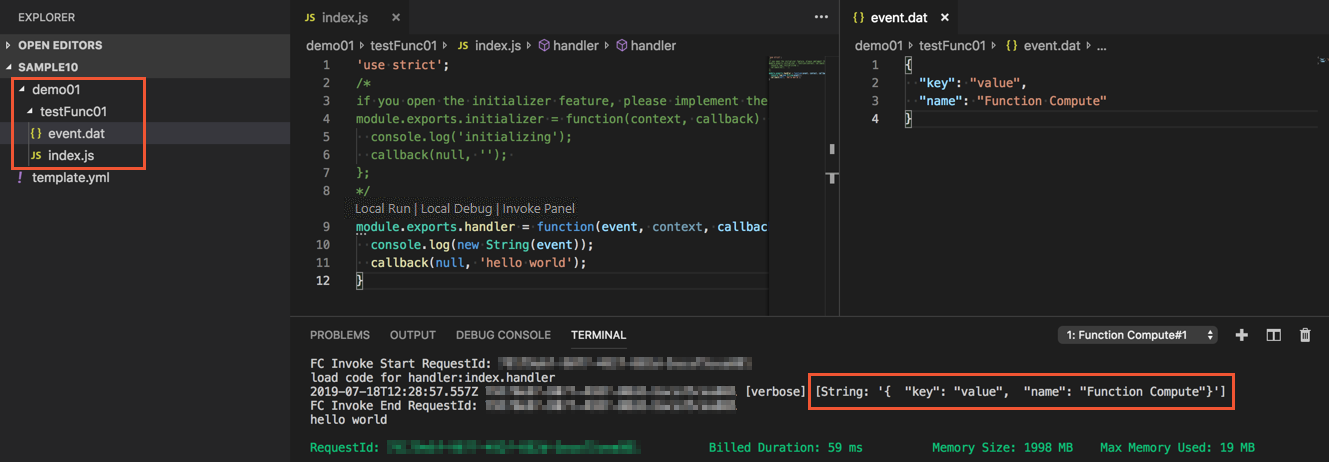
插件会为您在函数入口文件同目录下创建
event.dat文件,您可以通过修改该文件设置每次调用函数时触发的事件信息。
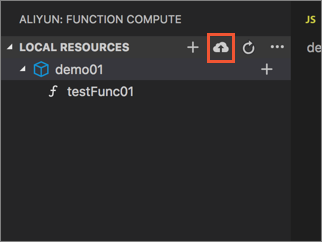
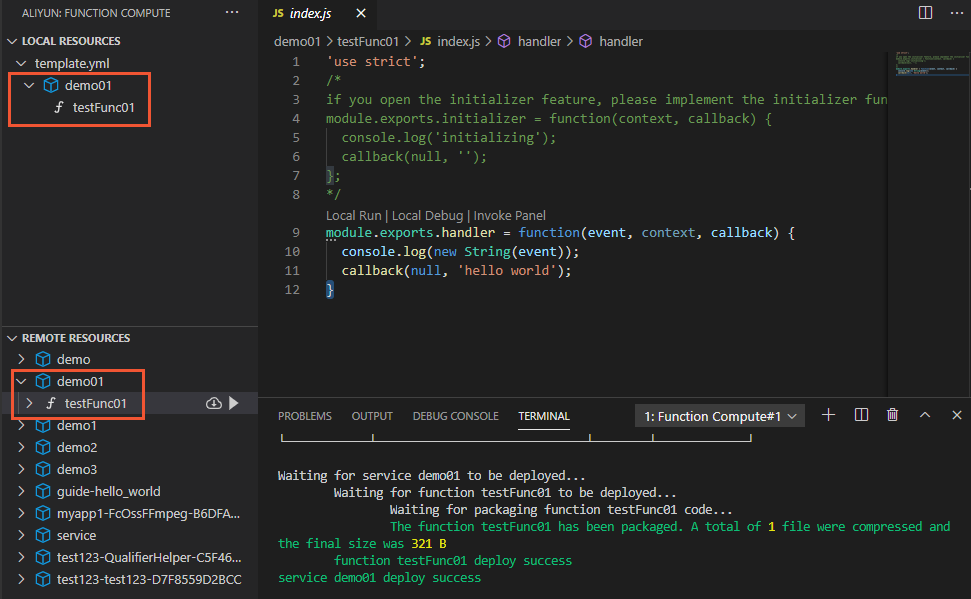
部署服务与函数。
单击本地资源面板中的部署图标,将本地的服务与函数部署到云端。

部署完成后,单击云端资源面板中的刷新图标,查询部署到云端的服务与函数。

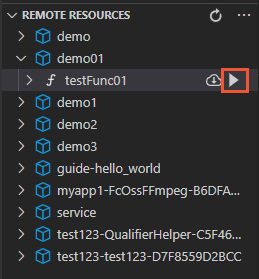
执行云端函数。
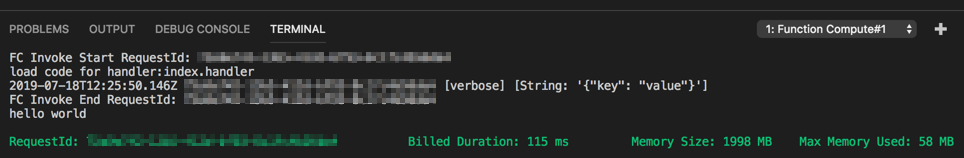
单击云端资源面板中函数右侧的执行图标,执行云端函数。

函数日志和结果会输出在TERMINAL中。

插件会为您在项目根目录下创建
event.dat文件,您可以通过修改event.dat文件设置每次调用云端函数时触发的事件信息。云端测试。
您可以在函数计算控制台查看是否部署成功。
登录函数计算控制台。
在左侧导航栏,单击服务及函数。
在顶部菜单栏,选择地域。
在服务列表页面,单击目标服务。
在函数管理页面,单击目标函数名称。
在函数详情页面的函数代码页签,单击测试函数,即可在函数计算控制台执行函数。
查看日志。
每次执行完毕,可以在当前页面查看本次执行日志。如果需要查看历史执行日志,可以单击调用日志页签,查看历史执行日志时需为函数配置日志仓库。详细信息,请参见配置日志。