本文介绍浮框层的图标样式和各配置项的含义。
图表样式
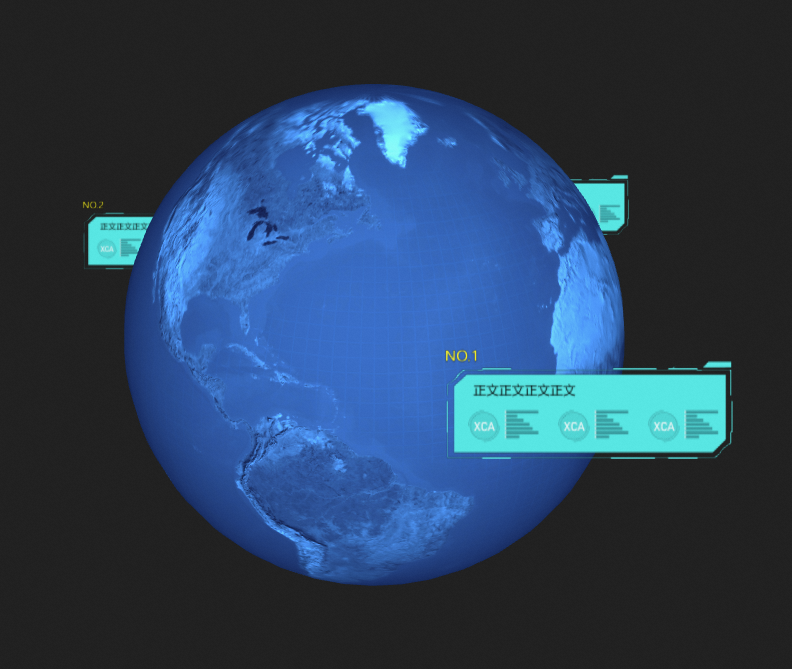
浮框层是3D球形地图的子组件,支持独立的样式和数据配置,包括浮框的大小、颜色、内容以及经纬度等,适用于将地理位置上的某些具体信息以浮框的形式展示在大屏上。
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
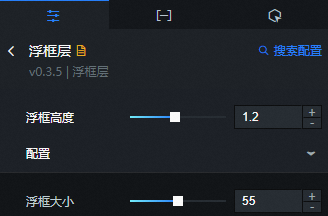
浮框高度:浮框层与地球球体之间的距离。
配置
浮框大小:浮框层的大小。
数据面板

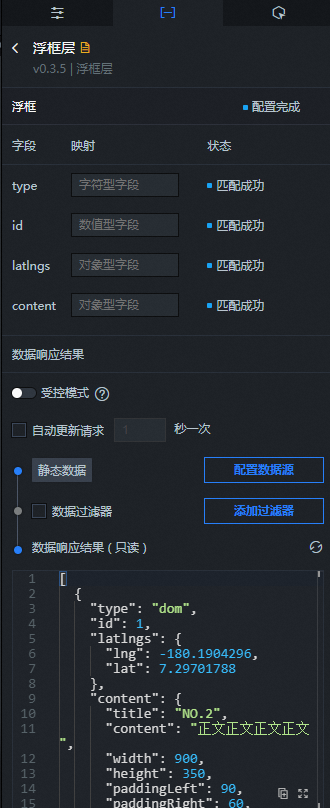
配置字段说明
字段 | 说明 |
| 浮框的类型。 |
| 浮框的ID。 |
| 浮框所在位置的经纬度。 |
| 浮框显示的文本内容,包含以下字段。
|
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
此组件没有交互事件。
蓝图编辑器交互配置
在画布编辑器页面,单击3D球形地图子组件管理列表中浮框层右侧的
 图标。
图标。单击页面左上角的
 图标。
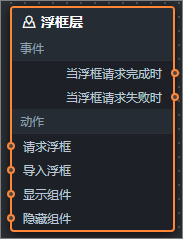
图标。在蓝图编辑器配置页面,单击导入节点栏内的浮框层组件,在画布中可以看到如下图所示的浮框层的蓝图编辑器配置参数。

事件
事件
说明
当浮框请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当浮框请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求浮框
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。浮框层配置了API数据源为
https://api.test,传到请求浮框动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入浮框
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
显示组件
显示组件,不需要参数。
隐藏组件
隐藏组件,不需要参数。