本文档以轮播列表柱状图组件,使用数据过滤器筛选出B站网页内的每日推荐数据为例,为您演示数据过滤器的详细使用方法。
前提条件
在可视化应用编辑器页面,添加所需要的
轮播列表柱状图组件,详情请参见
添加组件。
操作步骤
- 登录DataV控制台。
- 在我的可视化页面,单击您创建的可视化应用项目。
- 在画布编辑器页面,单击图层栏或画布中的某一个组件。
注意 在搜索组件配置之前,请确保您的可视化应用项目中已经添加了相应的组件,否则需要首先添加组件,详情请参见
添加组件。
- 单击编辑器右侧的数据图标。
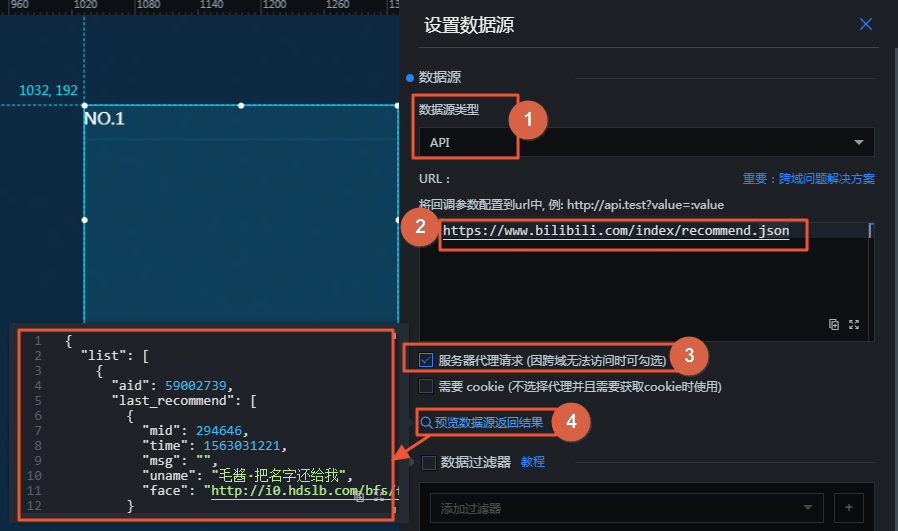
- 在设置数据源页面中,在数据源类型列表中选择API,并在数据源编辑框内填写本次源数据的B站URL网址链接(
https://www.bilibili.com/index/recommend.json)。
- 选中服务器代理请求(本次数据请求是跨域模式)。
- 单击预览数据源返回结果,查看B站网址源数据的返回结果。

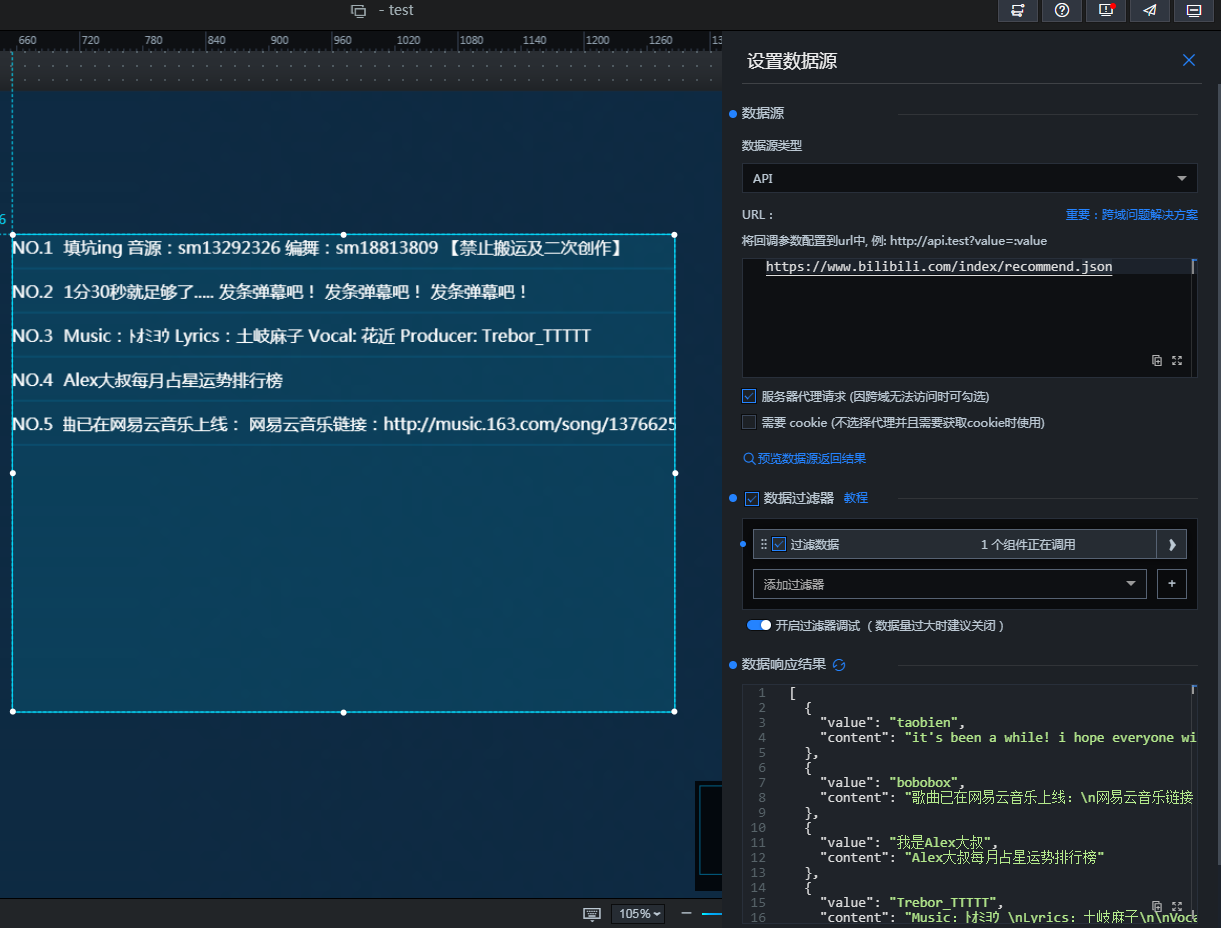
在预览页面,可以看到请求的返回结果是一个JSON对象。但是轮播列表需要显示的是个对象列表,每个对象内需要包含content和value两个字段,因此您需要继续执行以下步骤配置数据过滤器,转换数据结构。
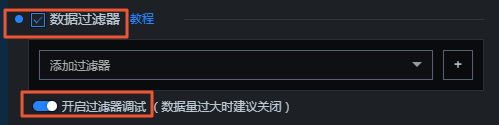
- 选中数据过滤器,并打开开启过滤器调试开关。

- 单击添加过滤器右侧的+,添加一个过滤器。
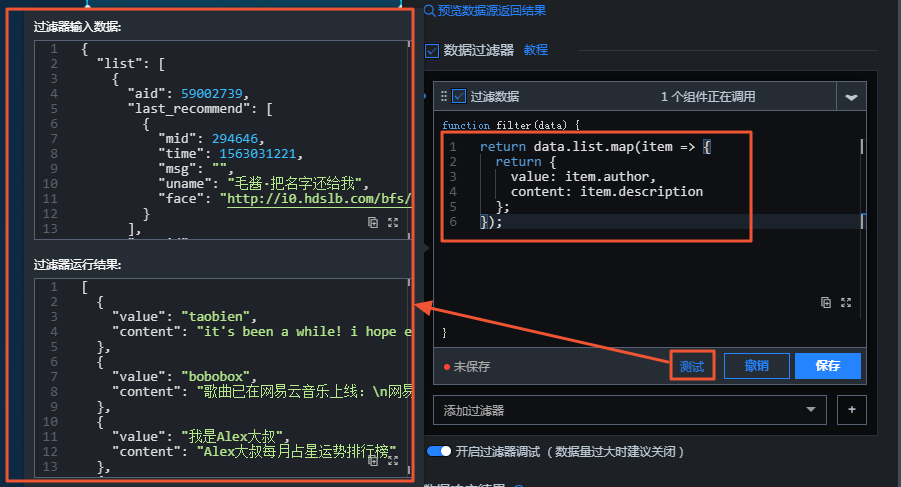
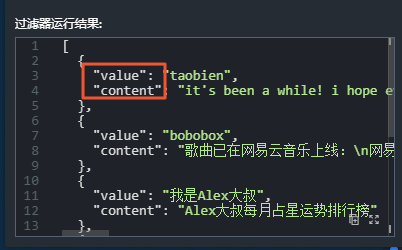
- 编辑过滤器内的代码内容,完成后,单击测试查看数据过滤结果。

上图中的示例触发条件如下。
return data.list.map(item => {
return {
value: item.author,
content: item.description
};
});
过滤器内的代码编辑完成后,可以看到经过转换得到的组件所需要的数据列表,内容显示样式为
value和
content两个字段。

- 配置并测试成功后,单击保存,并刷新数据响应结果,查看B站每日推荐的数据。