本文介绍标志墙组件的图表样式和各配置项的含义。
图表样式
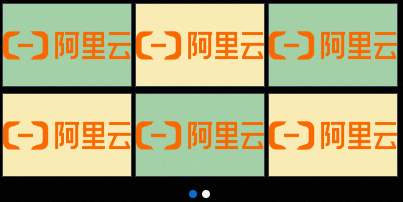
标志墙是素材组件的一种,支持自定义标志的背景颜色、动画效果、显示图标等,能够以标志墙的形式在可视化应用中展示多种标志图标。
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局

参数
说明
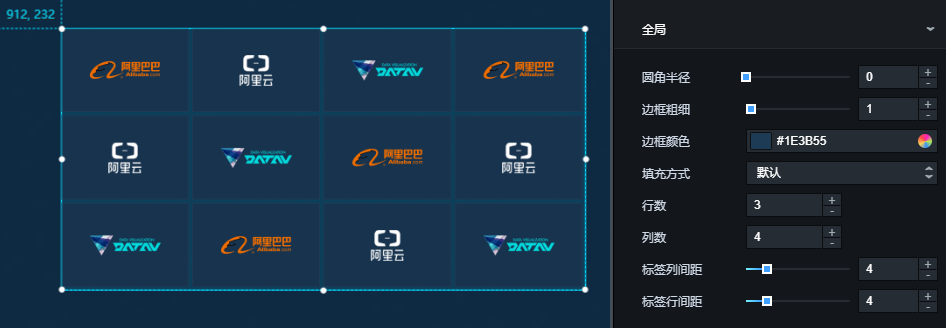
圆角半径
各标志的圆角半径。
边框粗细
各标志的边框粗细。
边框颜色
各标志的边框颜色,请参见颜色选择器说明进行修改。
填充方式
标志的填充方式。共包含三种方式,分别为默认、铺满和拉伸以填充容器。
行数
背景墙的行数。
列数
背景墙的列数。
标签列间距
各标志之间的列间距。
标签行间距
各标志之间的行间距。
动画:当标志墙有多个页面时,此配置项可以设置这些页面轮播动画。
参数
说明
自动轮播
打开开关,多个标志墙页面会自动进行轮播。
停顿
各轮播页面的停留时间,单位为s。
圆点:轮播页面下侧的圆点样式,可单击
 图标控制显隐。
图标控制显隐。
参数
说明
圆点颜色
所有圆点的颜色。
当前颜色
当前页面圆点的颜色。
圆点大小
圆点的大小。
圆点间距
各圆点的间距。
竖向偏移值
圆点与页面之间的距离,负数为向下移动,正数反之。
背景颜色:各标志格的背景颜色,单击右侧的
 或
或 图标,添加或删除一个背景色。 单击
图标,添加或删除一个背景色。 单击 或
或 图标配置多个背景色的排列样式。单击
图标配置多个背景色的排列样式。单击 图标,即可复制当前选中背景色配置内容并新增一个同样配置的背景色。 说明
图标,即可复制当前选中背景色配置内容并新增一个同样配置的背景色。 说明当您添加了多个背景色时,DataV会为您平均分配各标志的颜色。

数据面板
value:各标志格图标的URL地址,需要支持跨域。建议声明HTTP或者HTTPS协议。
如果您使用HTTPS协议访问可视化应用,而标志的URL使用了HTTP协议,那么DataV将无法访问标志的URL,可视化应用上不会显示对应的图标。
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
此组件没有交互事件。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
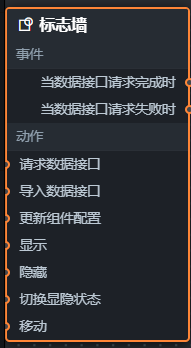
图标。 在蓝图编辑器配置页面,单击导入节点栏内的标志墙组件,在画布中可以看到如下图所示的标志墙的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如标志墙配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };