区域热力层是基础平面地图的子组件,支持独立的样式、数据和交互配置,包括区域的标注、颜色、边线、鼠标交互事件以及位置信息等,能够以热力区域的形式表现地理位置上的区域信息。本文介绍区域热力层各配置项的含义。
重要 当前为v2.x版本的区域热力层子组件指导文档,如需查看该子组件v1.x版本的文档内容详情,请参见区域热力层(v1.x版本)。
配置

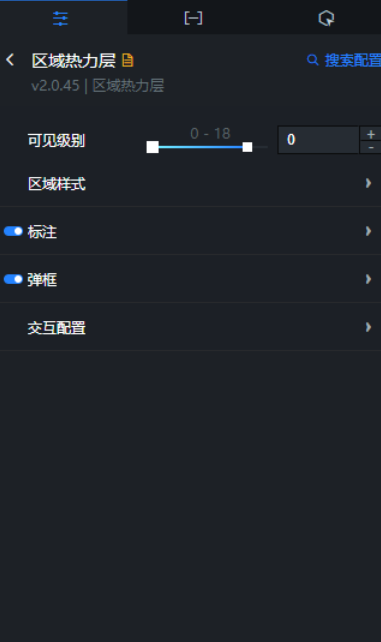
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 可见级别:设置区域热力层的可见级别值,在设定的级别范围内区域热力层可见,级别之外不可见。
- 区域样式:设置区域热力层的区域填充颜色和边线样式参数。
参数 说明 填充颜色 数据中最大、最小及为空的value值对应区域的颜色。 边线样式 区域热力层各区域边线的颜色、粗细和线类型。 - 标注:设置区域热力层的区域的标注显示字段、文本样式参数。单击标注左侧的
 图标,可控制标注的显隐。
图标,可控制标注的显隐。 参数 说明 显示字段 区域的标注字段,需要与地理数据中字段名称匹配。 文本样式 区域热力层各区域文本标注的字体系列、文本粗细、字号、颜色和阴影色,请参见颜色选择器说明进行颜色修改。 说明 请选择系统中的字体,如果您的系统中没有所选的字体,标注会使用默认字体。 - 弹框:在预览或发布页面,单击区域出现的弹框样式。单击弹框左侧的
 图标,可控制弹框的显隐。 说明 开启弹窗功能需要先设置info字段。
图标,可控制弹框的显隐。 说明 开启弹窗功能需要先设置info字段。- info字段:单击开关,开启info字段,设置info字段作为弹窗内容,该字段支持配置html标签;如果关闭info字段开关,则兼容name和value字段内容作为弹窗内容。
- 事件类型:选择通过点击区域或鼠标移入时事件作为弹框显示的类型。
- 配置选项:弹框样式的配置项内容,可选择父容器默认或自定义配置。
- 父容器默认:系统自带的默认样式。
- 自定义配置:自定义配置弹框的文本样式、行高比例、圆角半径等参数。
参数 说明 文本样式 设置弹框内文本的字体、文字粗细、字号和颜色,请参见颜色选择器说明进行颜色修改。 行高比例 设置弹框格式的行高比例值。 圆角半径 设置弹框的圆角半径值,数值越大圆角越圆。 外边距 设置弹框内文本与弹框四边的距离。 背景色 设置弹框的背景色。 关闭按钮 设置关闭弹框按钮的颜色、大小、按钮离顶部的距离和离右侧的距离。
- 交互配置
参数 说明 悬停样式 单击悬停样式左侧  图标,可控制悬停交互功能的开启或关闭。开启后可设置鼠标悬停时的区域的填充颜色、区域边线颜色和粗细,仅在预览或发布时才能看到效果。
图标,可控制悬停交互功能的开启或关闭。开启后可设置鼠标悬停时的区域的填充颜色、区域边线颜色和粗细,仅在预览或发布时才能看到效果。点击聚焦 单击左侧  图标,可控制点击聚焦交互功能的开启或关闭。开启后,单击区域,会根据区域位置进行一定范围比例的聚焦,仅在预览或发布时才能看到效果。
图标,可控制点击聚焦交互功能的开启或关闭。开启后,单击区域,会根据区域位置进行一定范围比例的聚焦,仅在预览或发布时才能看到效果。
数据

- 地理边界geojson数据接口:通过配置地理边界geojson数据接口,可将提取到的区域GeoJSON边界数据应用到DataV中,配置方法如下。
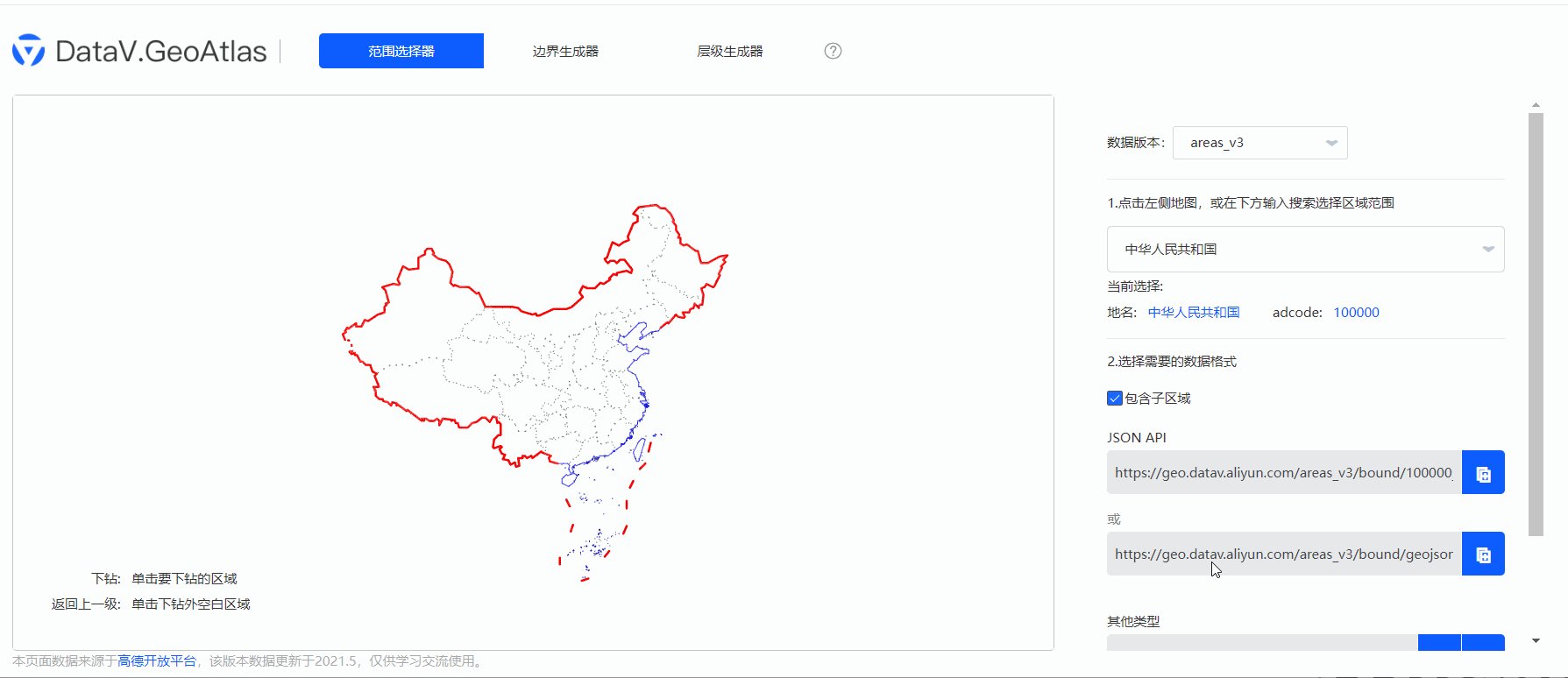
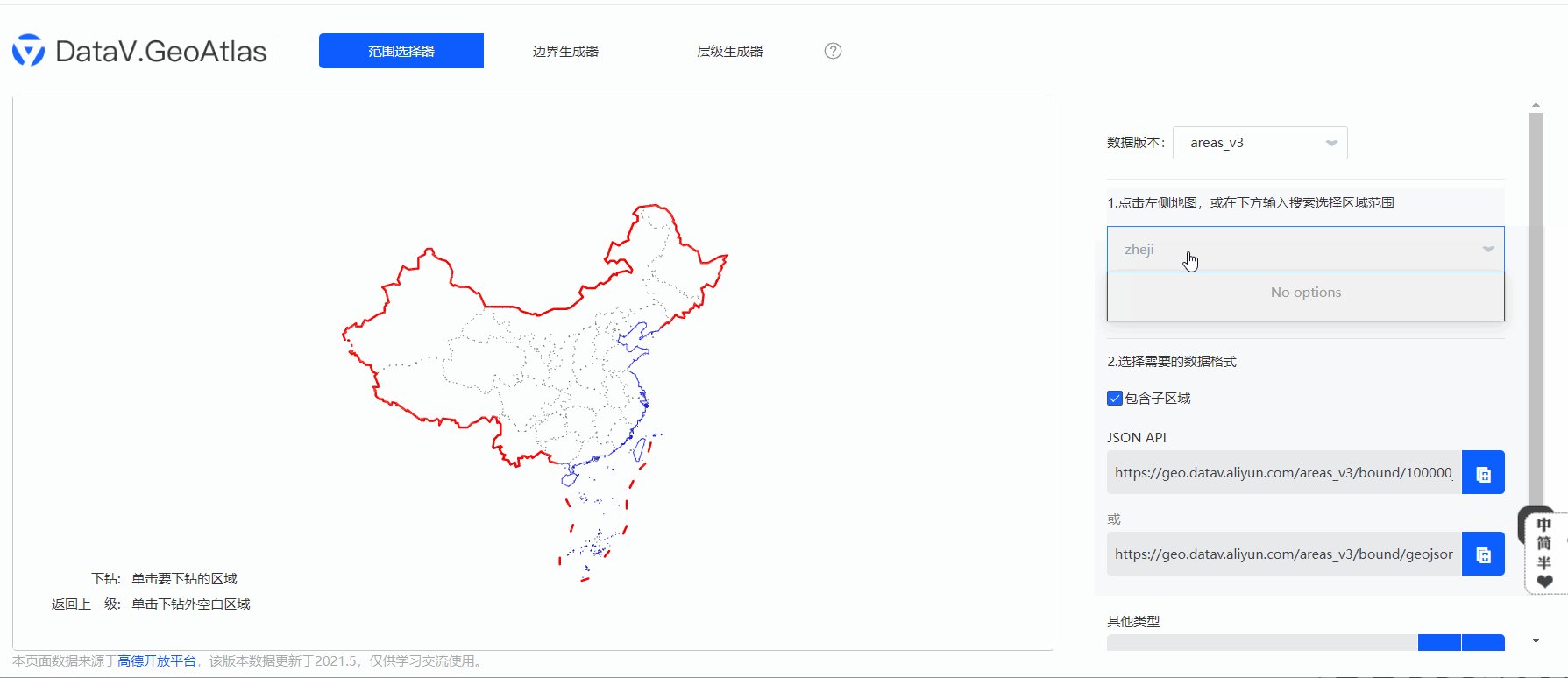
- 数据提取。 使用GeoJSON行政区划边界提取小工具DataV.GeoAtlas,最低可以提取区县级边界数据,区域adcode可以查阅省市区adcode与经纬度映射表,提取方法如下。
- 省级:区域热力层默认显示为全国范围内,各个省和直辖市区域热力层数据,可以直接使用。
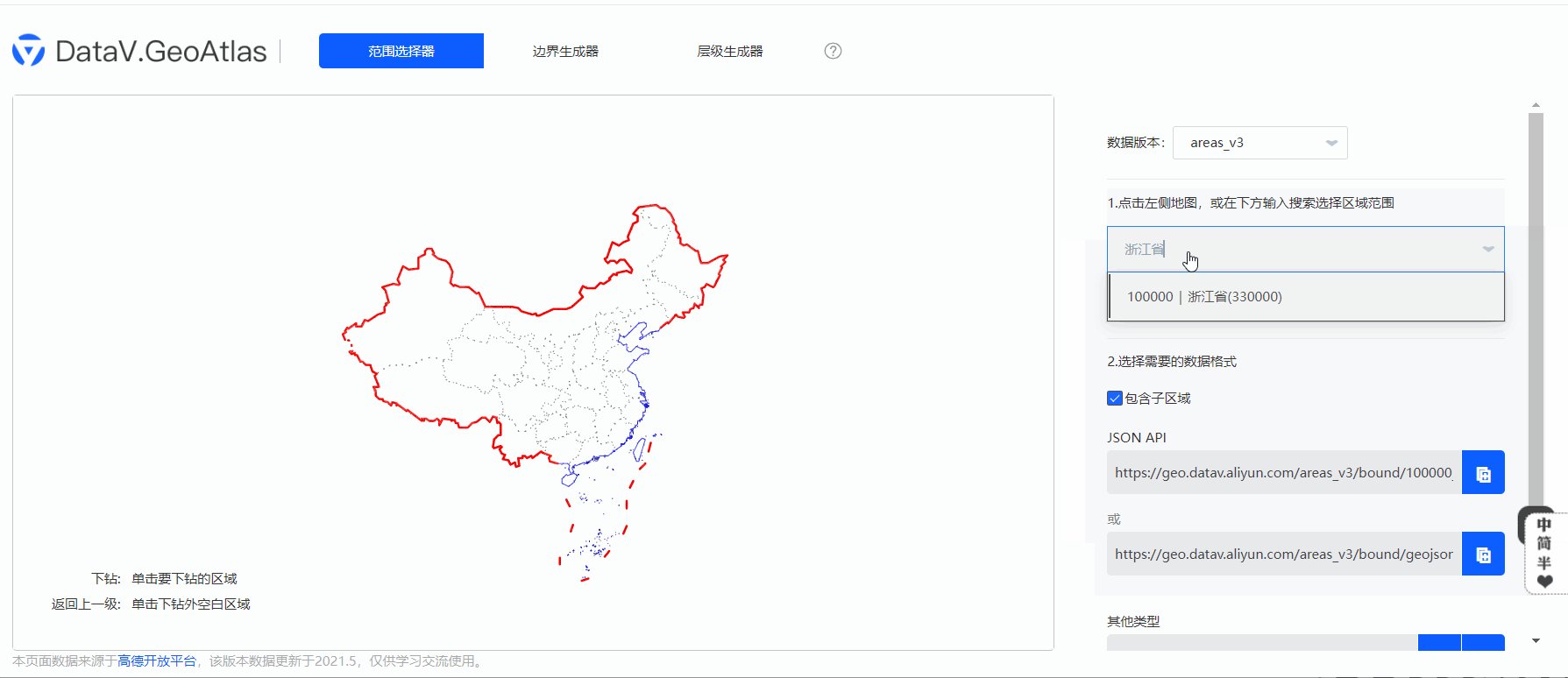
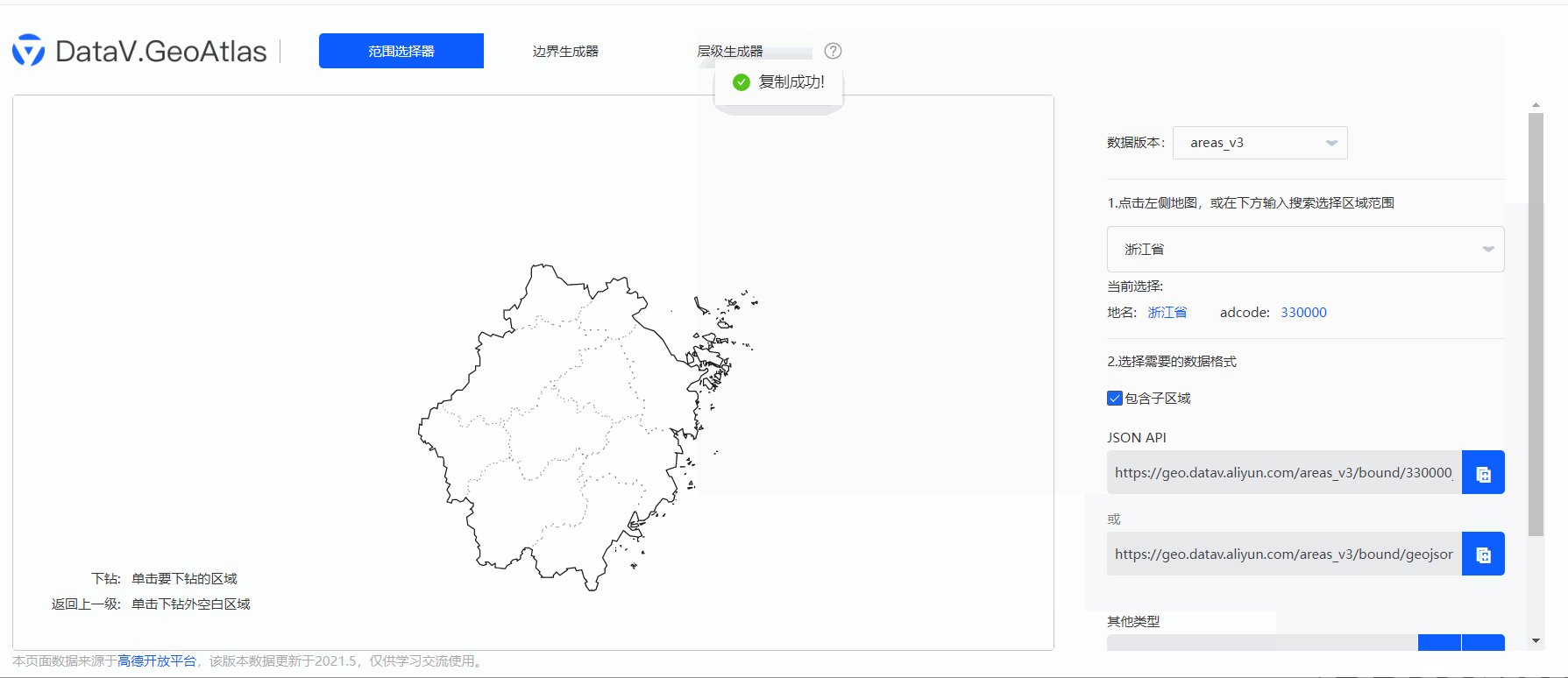
- 地市级:以提取浙江省范围内所有地级市边界数据为例,提取方法如下图所示。

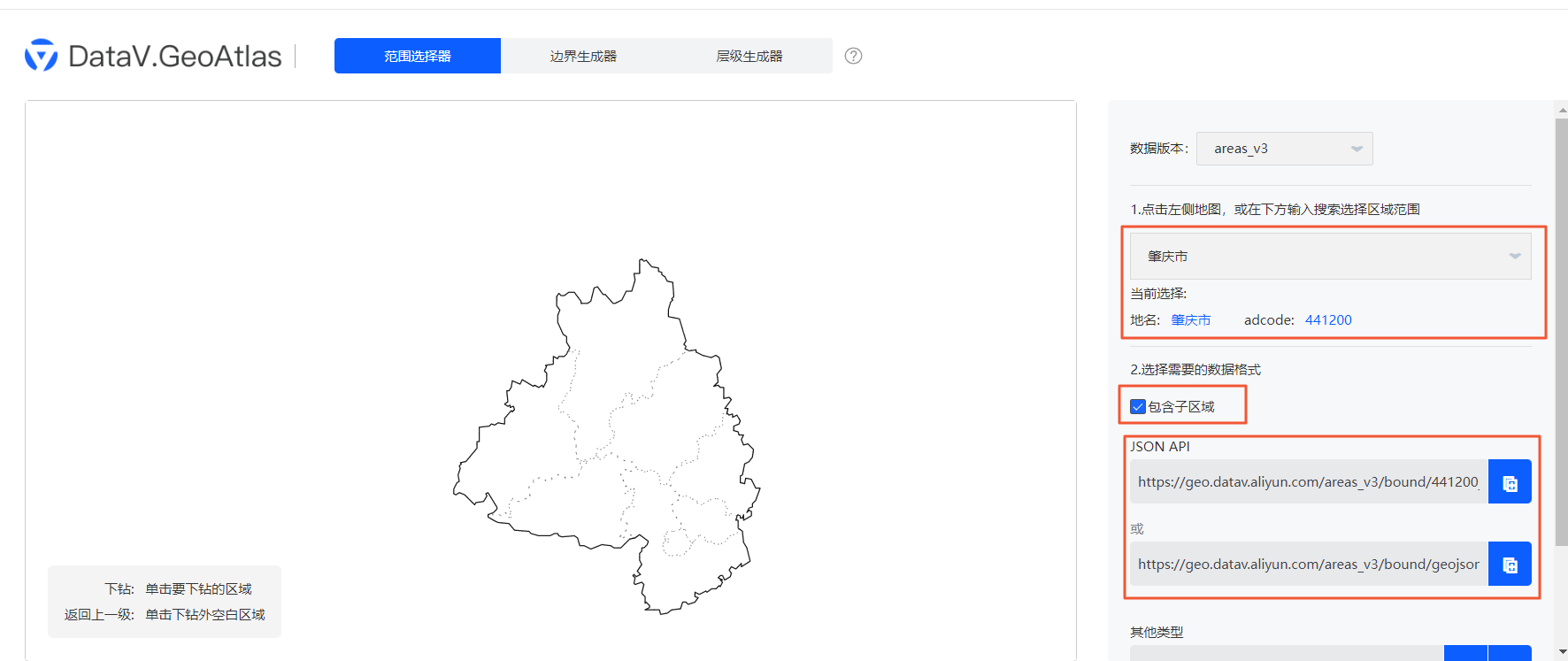
- 区县级:以提取肇庆市范围内所有区县边界数据为例,提取方法如下图所示。

- 乡镇街道及自定义区域:乡镇街道数据需要用户自己获取。根据需要自定义区域边界,如中国内地可以分为东部地区、西部地区、华南地区、华北地区、华中地区五大区,可以根据对应包含的省级边界数据合并得到。
- 数据应用。 将提取到的数据配置到DataV中,配置方法如下。
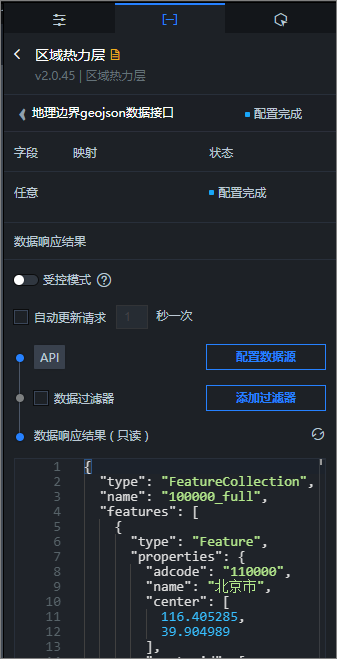
- 选择区域热力层 组件数据页签下的地理边界geojson数据接口。
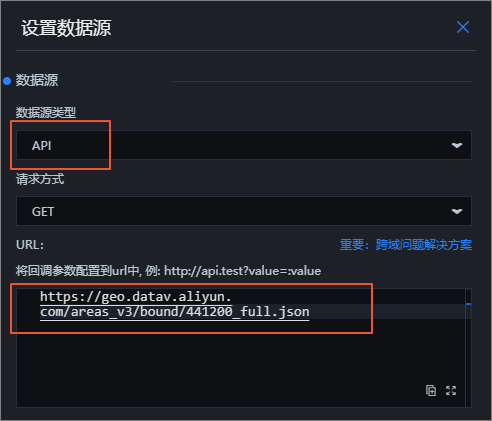
- 单击配置数据源,在设置数据源面板中,选择数据源类型为API。
- 将提取到的JSON API粘贴到数据输入区,如下图所示。

上图中提取到了肇庆市包含子区域的边界信息,示例API如下。
https://geo.datav.aliyun.com/areas/bound/441200_full.json - 发布大屏项目,可以看到配置的区域热力层。
在数据配置的过程中,可能会出现区域文字标注有偏移的问题,解决方法如下。- 查看下您的区域热力层版本,目前可以使用的区域热力层组件包括区域热力层v0.2.4及以上版本。如果您使用的区域热力层版本较低,需要先删除该层,再重新添加。
- GeoJSON提取工具中的数据已更新,需使用新的GeoJSON数据文件。
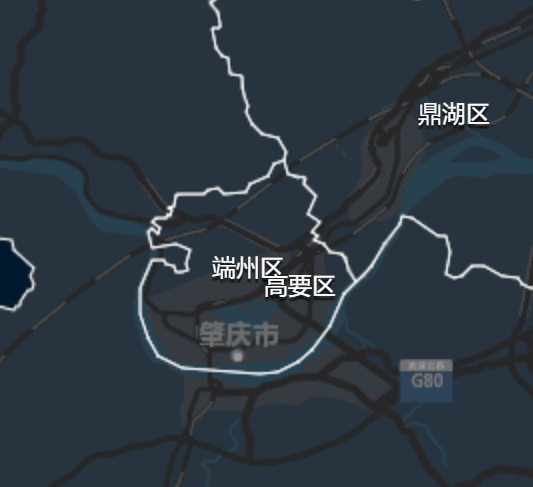
- 修改参数。 以肇庆市的区县级GeoJSON数据为例,高要区文字标注有偏移。

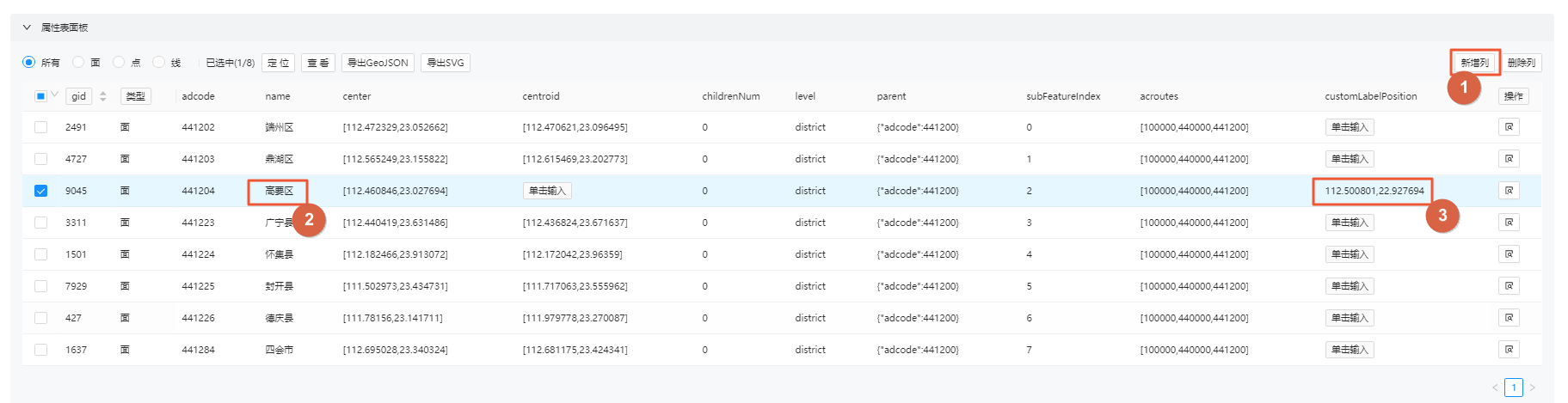
- 使用DataV.GeoAtlas边界生成器工具,上传肇庆市的区县级GeoJSON数据文件,在属性表面板中添加customLabelPosition属性参数。 在属性表面板找到高要区的参数,编辑并新增一列customLabelPosition属性列,添加自定义"customLabelPosition": [112.500801,22.927694]属性。
图 1. 修改属性 
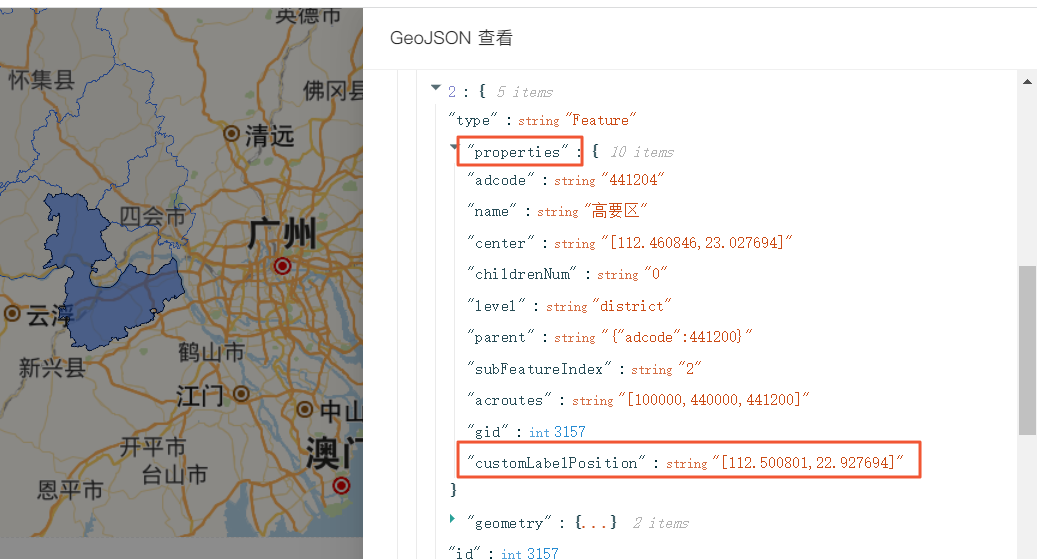
图 2. 查看修改的属性 
- 保存修改后,将GeoJson文件下载到本地,并将GeoJson文件上传到自己的服务器或者OSS上,生成一个新的API。
- 选择。
- 单击配置数据源,在设置数据源面板中选择数据源类型为API。
- 将修改后新生成的JSON API地址粘贴到数据输入区,设置完成后,高要区标注显示正常。
- 使用DataV.GeoAtlas边界生成器工具,上传肇庆市的区县级GeoJSON数据文件,在属性表面板中添加customLabelPosition属性参数。
- 数据提取。
- 热力值数据接口
您可以通过配置热力值数据接口,自定义区域热力层的样式。区域热力层支持数据优先渲染。
- 选择区域热力层 组件数据页签下的热力值数据接口。
- 单击配置数据源,在设置数据源面板中,选择数据源类型为静态数据,参数说明如下。

上图中的示例JSON代码如下。
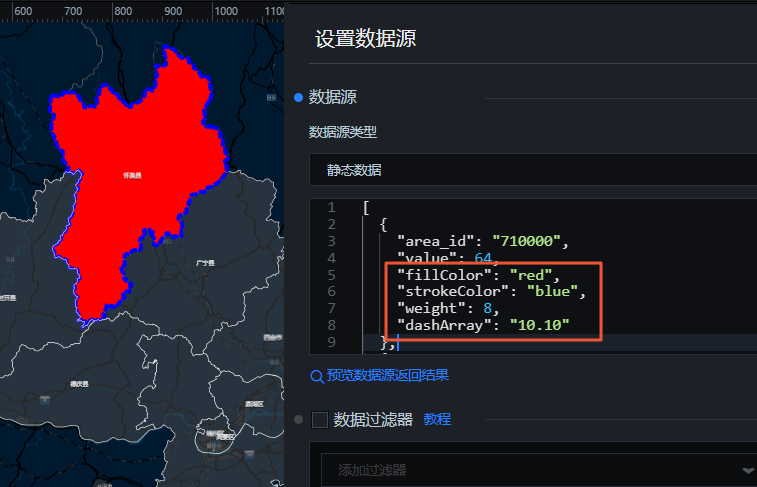
[ { "area_id": "710000", "value": 64 }, { "area_id": "330000", "value": 388 }, { "area_id": "150000", "value": 82 }, { "area_id": "210000", "value": 478 }, { "area_id": "220000", "value": 491 }, { "area_id": "230000", "value": 849 }, { "area_id": "310000", "value": 273 }, { "area_id": "320000", "value": 656 }, { "area_id": "340000", "value": 157 }, { "area_id": "350000", "value": 764 }, { "area_id": "360000", "value": 797 }, { "area_id": "370000", "value": 337 }, { "area_id": "410000", "value": 32 }, { "area_id": "420000", "value": 225 }, { "area_id": "430000", "value": 693 }, { "area_id": "440000", "value": 19 }, { "area_id": "450000", "value": 141 }, { "area_id": "460000", "value": 906 }, { "area_id": "650000", "value": 904 }, { "area_id": "810000", "value": 526 }, { "area_id": "820000", "value": 407 } ]表 1. 字段说明 字段 说明 area_id 区域的adcode编号,可通过DataV.GeoAtlas获取。 name 地区的名称。 value 地区的值,与配置面板中填充颜色的最大值、最小值、无数据配置项配合使用,可控制对应区域的颜色。 说明 根据数据的value区间得出scale区间,从而计算从最大到最小的颜色渐变区间。info (可选)弹窗内容。 - 您也可以在数据源中配置 strokeColor(线颜色)、weight(线宽)、dashArray(虚线)、fillColor(填充颜色)等字段。 地图中对应的区域将根据您设置的参数进行渲染。其中fillColor支持red、#fff000、rgba(0,256,0,0.5)三种形式设置参数,如下图所示。

| 配置项 | 说明 |
|---|---|
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互
选中启用,开启组件交互功能。区域热力层子组件拥有交互配置,可单击某个区域、鼠标移入区域或鼠标移出区域时,触发数据请求,抛出回调值,实现在单击、鼠标移入或移出某个区域时,动态加载不同区域的数据。默认抛出所单击区域的area_id值,具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
- 在画布编辑器页面,单击基础平面地图子组件管理列表中区域热力层右侧的
 图标。
图标。 - 单击页面左上角的
 图标。
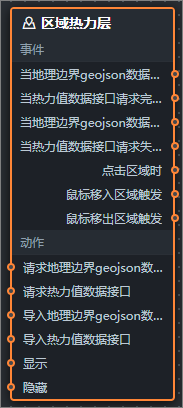
图标。 - 在蓝图编辑器配置页面,单击导入节点栏内的区域热力层组件,在画布中可以看到如下图所示的区域热力层的蓝图编辑器配置参数。

- 事件
事件 说明 当地理边界geojson数据接口请求完成时 地理边界geojson数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。 当热力值数据接口请求完成时 热力值数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。 当地理边界geojson数据接口请求失败时 地理边界geojson数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。 当热力值数据接口请求失败时 热力值数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。 点击区域时 当单击区域热力层某一块区域时抛出。 鼠标移入区域触发 当鼠标移入区域热力层的某一区域块时触发事件并抛出数据。 鼠标移出区域触发 当鼠标移出区域热力层的某一区域块时触发事件并抛出数据。 - 动作
动作 说明 请求地理边界geojson数据接口 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如区域热力层配置了API数据源为 http://api.test,传到请求地理边界geojson数据接口动作的数据为{ id: '1'},则最终请求接口为http://api.test?id=1。请求热力值数据接口 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如区域热力层配置了API数据源为 http://api.test,传到请求热力值数据接口动作的数据为{ id: '1'},则最终请求接口为htp://api.test?id=1。导入地理边界geojson数据接口 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。 导入热力值数据接口 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。 显示 显示组件,不需要参数。 隐藏 隐藏组件,不需要参数。
- 事件