基础款饼图是饼图的一种,支持自定义图形样式和多系列数据配置,能够通过修改数据灵活地增加、删除或修改图形的展示效果,适用于展示较多类别数据的占比情况。本文档为您介绍基础款饼图各配置项的含义,帮助您快速准确地使用基础款饼图组件。
样式
- 基础属性
- 图表尺寸:组件的宽度和高度,单位为px。
- 图表位置:组件在大屏中的位置,通过横纵坐标来定义,单位为px。
- 其他:组件的旋转角度和透明度。
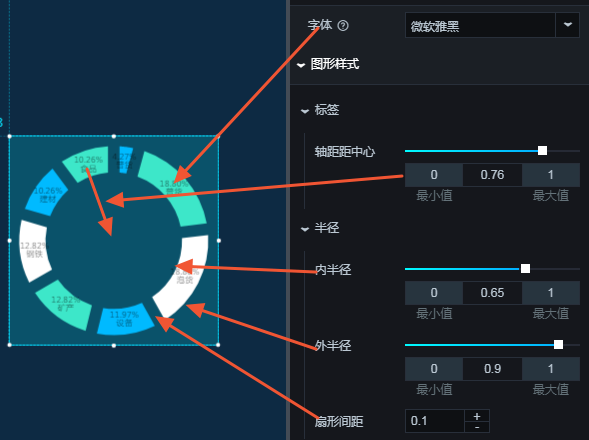
- 字体:饼图中所有文本的字体系列,默认为微软雅黑。
- 图形样式

- 标签
- 轴距距中心:标签与圆心的距离占组件高度的百分比值,取值范围为0到1。
- 半径
- 内半径:饼图内圈与圆心的距离占组件高度的百分比值,取值范围为0到1。
- 外半径:饼图外圈与圆心的距离占组件高度的百分比值,取值范围为0到1。
- 扇形间距:饼图中不同类型的扇形之间的距离,最大值不要超过1。
- 标签
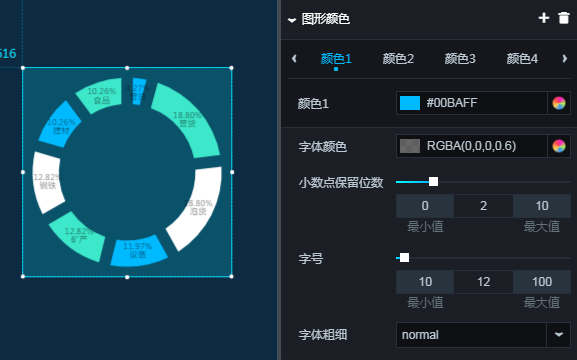
- 图形颜色:单击右侧的+号或垃圾桶图标,添加或删除一个扇形颜色。

- 颜色:不同类型的扇形的颜色。
- 字体颜色:组件中所有文本的颜色。
- 小数点保留位数:百分比值显示的小数点位数,取值范围为0到10。
- 字号:组件中所有文本的大小。
- 字体粗细:组件中所有文本字体的粗细。
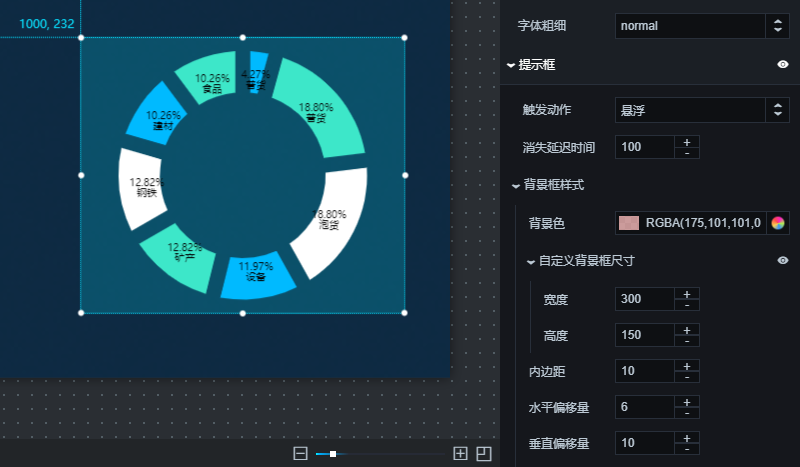
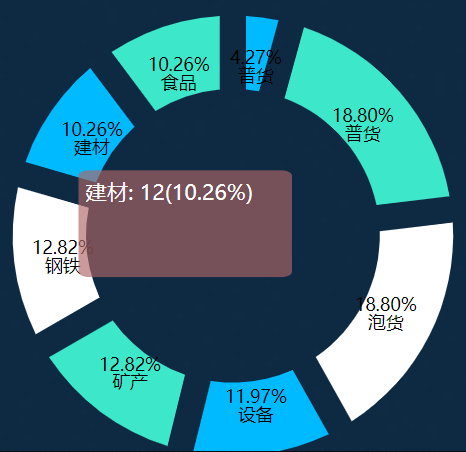
- 提示框:在预览或发布页面,鼠标悬浮或点击扇形时出现的提示框的样式。


- 触发动作:提示框被触发的动作,可选,包括悬浮和点击。
- 消失延迟时间:当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。
- 背景框样式:提示框的背景框样式。
- 背景色:提示框的背景颜色。
- 自定义背景框尺寸:提示框的宽度和高度,单位为px。
- 内边距:提示框的内部边距,单位为px。
- 水平偏移量:提示框相对鼠标箭头位置的水平偏移量,单位为px。
- 垂直偏移量:提示框相对鼠标箭头位置的垂直偏移量,单位为px。
- 边框颜色:提示框的边框颜色。
- 边框粗细:提示框边框的粗细,单位为px。
- 文本样式:提示框中文本的样式。
- 颜色:提示框文本的颜色。
- 字体:提示框文本的字体系列。
- 字号:提示框文本的大小。
- 字体粗细:提示框文本的字体粗细。
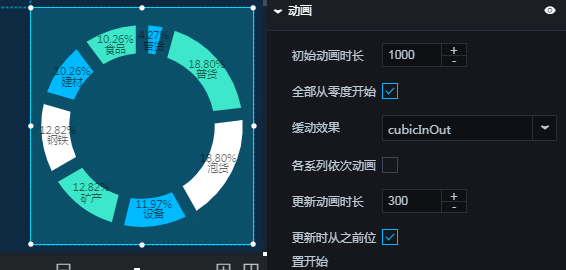
- 动画:组件的动画效果样式,可单击眼睛图标控制动画效果的开启或关闭。

- 初始动画时长:组件第一次渲染动画的时长,单位为ms。
- 全部从零度开始:勾选后,组件第一次渲染动画的时候,从零度按顺序播放各扇形;去勾选,组件第一次渲染动画的时候,从各自扇形的起点一起播放动画。
- 缓动效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
- 各系列依次动画:勾选后,各系列扇形依次按顺序播放动画;去勾选,所有扇形同时播放动画。
- 更新动画时长:组件数据更新时的动画时长,单位为ms。
- 更新时从之前位置开始:勾选后,组件数据更新时,从上一个数据的位置开始播放动画;去勾选,组件数据更新时,从初始位置开始播放动画。
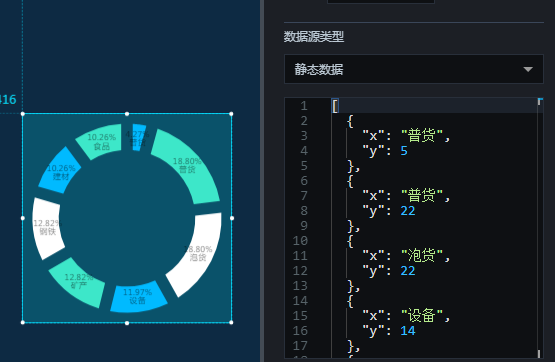
数据

上图中的示例JSON代码如下:
[
{
"x": "普货",
"y": 5
},
{
"x": "普货",
"y": 22
},
{
"x": "泡货",
"y": 22
},
{
"x": "设备",
"y": 14
},
{
"x": "矿产",
"y": 15
},
{
"x": "钢铁",
"y": 15
},
{
"x": "建材",
"y": 12
},
{
"x": "食品",
"y": 12
}
]- x:饼图的类目。
- y:各类目对应的值。系统会自动计算各类目值所占总值的百分比,并显示在对应的扇形区域上。
交互
此组件没有交互事件。