ARMS前端监控专注于对Web场景、Weex场景和小程序场景的监控,从页面打开速度(测速)、页面稳定性(JS诊断错误)和外部服务调用成功率(API)这三个方面监测Web和小程序页面的健康度。
为什么要有前端监控?
用户访问您的业务时,整个访问过程大致可以分为三个阶段:页面生产时(服务器端状态)、页面加载时和页面运行时。
为了保证线上业务稳定运行,我们会在服务器端对业务的运行状态进行各种监控。现有的服务器端监控系统相对已经很成熟,而页面加载和页面运行时的状态监控一直比较欠缺。例如:
无法第一时间获知用户访问您的站点时遇到的错误。
各个国家、各个地区的用户访问您的站点的真实速度未知。
每个应用内有大量的异步数据调用,而它们的性能、成功率都是未知的。
我们的解决方案
ARMS前端监控重点监控页面的加载过程和运行时状态,同时将页面加载性能、运行时异常以及API调用状态和耗时等数据,上报到日志服务器。之后借助ARMS提供的海量实时日志分析和处理服务,对当前线上所有真实用户的访问情况进行监控。最后通过直观的报表展示,帮助您及时发现并诊断问题。

支持多种场景的前端监控
ARMS前端监控支持以下场景:
ARMS前端监控能力概览
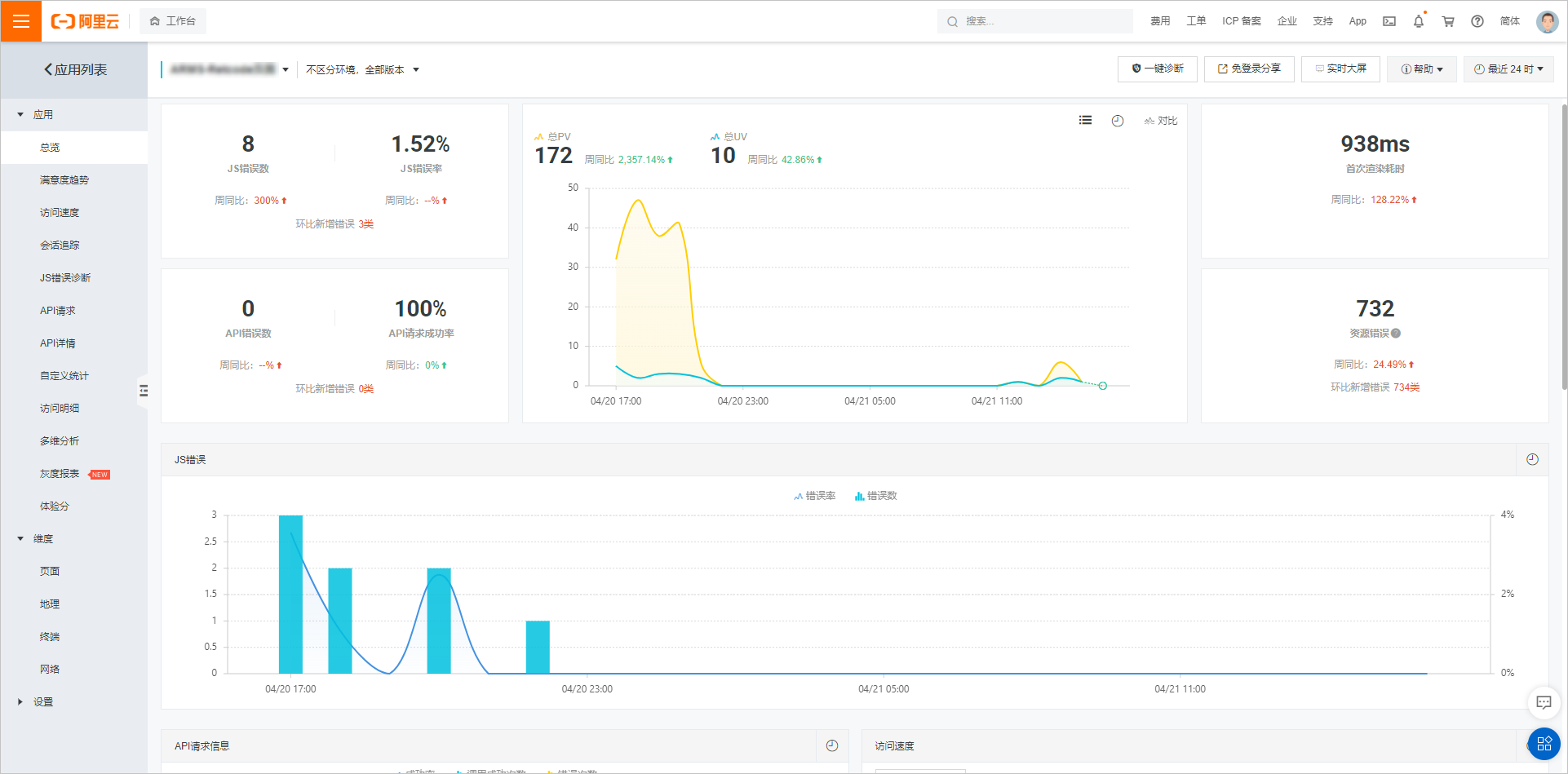
ARMS前端监控具备丰富的前端监控能力,以下是一些示例。
浏览器和平台兼容性
浏览器/平台 | 支持版本 | SDK自动上报 | 用户自主上报 |
Safari | Safari 9+ | ✔️ | ✔️ |
Chrome | Chrome 49+ | ✔️ | ✔️ |
IE | IE 9+ | ✔️ | ✔️ |
Edge | Edge 12+ | ✔️ | ✔️ |
Firefox | Firefox 36+ | ✔️ | ✔️ |
Opera | Opera 43+ | ✔️ | ✔️ |
Safari for iOS | Safari for iOS 9.2+ | ✔️ | ✔️ |
Android Browser | android_webkit 4.4.2+ | ✔️ | ✔️ |
Weex | Weex 0.16.0+ | 暂不支持 | ✔️ |