當您的業務接入阿里雲CDN後,需要跨域共用或者訪問資源時,您可以通過節點HTTP回應標頭來實現跨域訪問。
什麼是跨域資源共用
跨域資源共用CORS(Cross-Origin Resource Sharing)簡稱跨域訪問,是HTML5提供的標準跨域解決方案,允許網頁從不同源載入和訪問跨域資源,從而實現安全的跨域資料轉送。更多資訊可以參考跨域資源共用。
為什麼要配置跨域資源共用
由於安全限制,瀏覽器通常會遵循同源策略,限制從不同域、子域、協議或連接埠載入和訪問資源的請求。例如,example.com無法訪問example.org上的資源。通過配置跨域資源共用,可以在CDN伺服器端設定相關的回應標頭。如果請求攜帶了滿足允許規則的要求標頭,則返回對應的HTTP回應標頭部,從而實現跨域資源的載入和訪問。
資料互動示意圖
未開啟跨域共用
開啟跨域共用後
注意事項
若使用OSS作為來源站點,CDN控制台配置的CORS將覆蓋OSS的配置。OSS相關的跨網域設定,請參見跨網域設定。
若使用本機伺服器或ECS執行個體作為來源站點,建議動靜分離,靜態檔案使用CDN加速。CDN控制台配置的CORS功能僅對靜態檔案生效。
開啟跨域資源共用
登入CDN控制台。
在左側導覽列,單擊域名管理。
在網域名稱列表中選擇目標網域名稱,單擊操作列的管理。
單擊缓存配置,選擇修改出站回應標頭頁簽,設定指定允許的跨域請求的來源和要求方法。
設定跨域請求來源
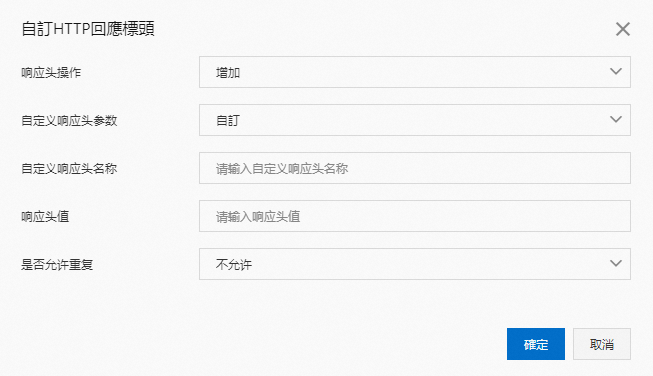
單擊添加,按照以下內容設定相關參數,然後單擊確定。

參數
說明
樣本
响应头操作
需要設定為增加才能使用跨域驗證功能。
增加
自定义响应头参数
需要設定為
Access-Control-Allow-Origin才能使用跨域驗證功能。Access-Control-Allow-Origin
响应头值
關閉跨域驗證:僅支援設定萬用字元或者單個指定源。
萬用字元
*:使用萬用字元表示允許任何源訪問資源。單個指定源:指定一個具體的源(網域名稱),表示僅允許該特定源訪問資源。
開啟跨域驗證:支援設定萬用字元、單個指定源、多個指定源、泛標題來源。
萬用字元
*:使用萬用字元表示允許任何源訪問資源。單個指定源:指定一個具體的源(網域名稱),表示僅允許該特定源訪問資源。
多個指定源:配置多個具體的源(網域名稱),相互間使用半形逗號
,隔開,表示允許該範圍內的源訪問資源。泛標題來源:可以配置一個泛網域名稱,表示允許與該泛網域名稱匹配的所有源訪問資源。
*http://www.aliyun.comhttps://aliyun.com,http://www.aliyun.comhttp://*.aliyun.com
是否允许重复
允許:即來源站點返回的頭會保留,同時會加上一個同名的頭。
不允許:即來源站點返回的頭會被新配置的同名頭覆蓋。
重要是否允許重複和跨域驗證這兩個配置項之間存在互斥,是否允許重複配置為允許的情況下,跨域驗證將會失效。
不允许
跨域驗證
跨域驗證只有在响应头操作為增加,自定义响应头参数為“Access-Control-Allow-Origin”的時候才可以配置。
跨域驗證取值為關閉和開啟,預設為關閉狀態。
關閉狀態下CDN節點不會校正使用者請求中攜帶的Origin頭,只會固定響應已配置的“Access-Control-Allow-Origin”值。
開啟狀態下CDN節點將按以下規則對使用者做跨域校正,並根據校正結果響應“Access-Control-Allow-Origin”的值。跨域校正規則如下所示:
任意匹配:自定义响应头参数“Access-Control-Allow-Origin”的值設定為“*”時,不論使用者請求裡面是否攜帶“Origin”參數,也不論攜帶的“Origin”參數為何值,都固定返回“Access-Control-Allow-Origin:*”。
精確匹配:自定义响应头参数“Access-Control-Allow-Origin”的值設定了單個或者多個值(多個值之間用半形逗號“,”分隔)。
如果使用者要求標頭裡攜帶的“Origin”參數值與被設定的任意一個值精確匹配,就會響應對應的跨域頭。
如果都沒有精確匹配上,則不響應跨域頭。
泛網域名稱匹配:自定义响应头参数“Access-Control-Allow-Origin”的值設定了泛網域名稱,則會校正要求標頭中Origin值是否能匹配上“Access-Control-Allow-Origin”的泛網域名稱。
開啟狀態下,如果响应头值中的網域名稱包含短劃線
-,需要對短劃線做轉義處理後再配置,將-轉義為%-。例如:原始回應標頭值:
http://doc.aliyun-example.com。轉義後的回應標頭值:
http://doc.aliyun%-example.com。
開啟
設定跨域要求方法
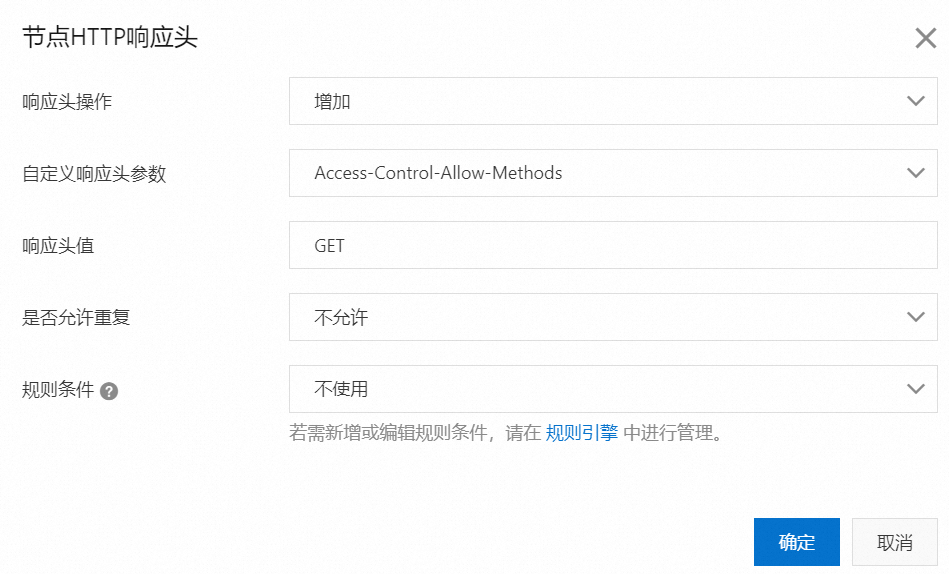
單擊添加,按照以下內容設定相關參數,然後單擊確定。

參數
說明
樣本
响应头操作
需要設定為增加
增加
自定义响应头参数
需要設定為
Access-Control-Allow-MethodsAccess-Control-Allow-Methods
响应头值
支援
GET、POST、PUT這些要求方法。如果您需要同時添加GET、POST、PUT,請使用半形逗號,隔開。GET是否允许重复
允許:即來源站點返回的頭會保留,同時會加上一個同名的頭。
不允許:即來源站點返回的頭會被新配置的同名頭覆蓋。
不允许
配置樣本
樣本一
如果跨域資源共用的回應標頭值設定了單個或者多個值(多個值之間用“,”分隔):
使用者要求標頭中的“Origin”參數值與任意一個設定值精確匹配時,CDN節點響應對應的跨域頭。
如果都沒有精確匹配上,則不響應跨域頭。
在CDN上設定:Access-Control-Allow-Origin:http://example.com,https://aliyundoc.com。
使用者請求攜帶的Origin頭是
http://example.com,CDN節點響應Access-Control-Allow-Origin:http://example.com。使用者請求攜帶的Origin頭是
https://aliyundoc.com,CDN節點響應Access-Control-Allow-Origin:https://aliyundoc.com。使用者請求攜帶的Origin頭是
http://aliyundoc.com,CDN節點將不會響應(協議頭不匹配,使用者請求的是HTTP協議,CDN上設定的是HTTPS協議)。使用者請求攜帶的Origin頭是
http://aliyun.com,CDN節點將不會響應(網域名稱不匹配)。
樣本二
如果跨域資源共用的回應標頭值設定了泛網域名稱,則會校正要求標頭中Origin值是否能匹配上Access-Control-Allow-Origin的泛網域名稱。
在CDN上設定:Access-Control-Allow-Origin:http://*.aliyundoc.com。
使用者請求攜帶的Origin頭是
http://demo.aliyundoc.com,CDN節點響應Access-Control-Allow-Origin:http://demo.aliyundoc.com。使用者請求攜帶的Origin頭是
http://demo.example.com,CDN節點不會響應(網域名稱不匹配)。使用者請求攜帶的Origin頭是
https://demo.aliyundoc.com,CDN節點不會響應(協議頭不匹配,使用者請求的是HTTPS協議,CDN上設定的是HTTP協議)。
常見問題
為什麼配置了Access-Control-Allow-Origin回應標頭,但訪問資源仍提示跨域問題,且response header中沒有該回應標頭?