カスタム背景ウィジェットを使用すると、1 つ以上のウィジェットに背景を追加できます。
スタイル
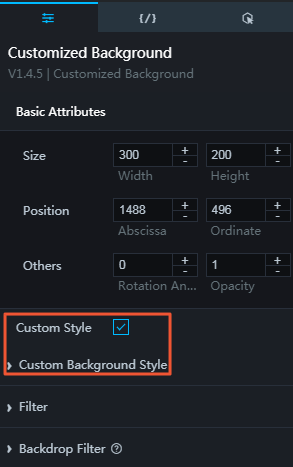
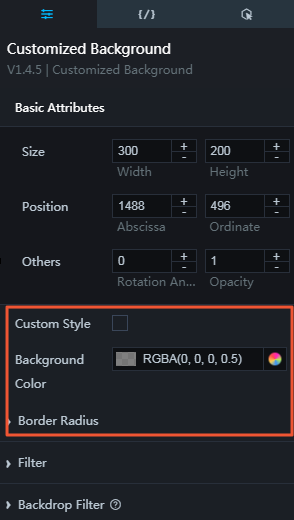
- 基本属性
- Size:幅と高さを調整して、ウィジェットのサイズを設定します。
- Position:横座標と縦座標を調整して、ウィジェットの位置を設定します。
- Others:ウィジェットの回転角度と不透明度を設定します。
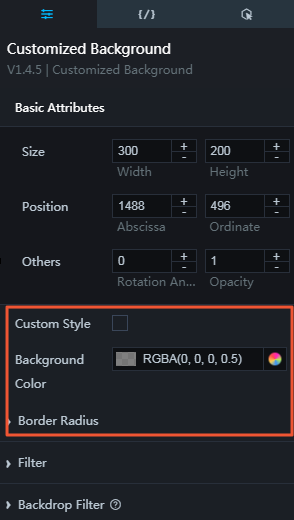
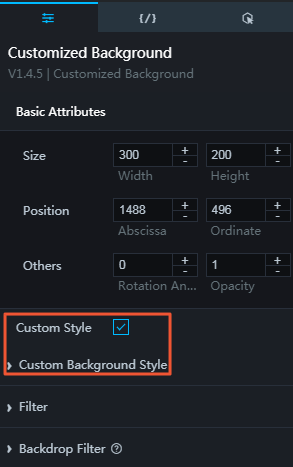
- カスタムスタイル: このオプションをオンにすると、必要に応じて背景スタイルをカスタマイズできます。 このオプションをオフにすると、背景色と枠の半径をカスタマイズできます。


- 背景色: カスタムスタイルをオフにする場合、このオプションが表示されます。 ウィジェットの背景色を変更するには、「カラーピッカー」をご参照ください。
- 枠半径: このオプションは、 カスタムスタイルをオフにすると表示されます。 左上隅、左下隅、右上隅および右下隅などの枠半径を調整するには、値を入力するかスライダーをドラッグします。
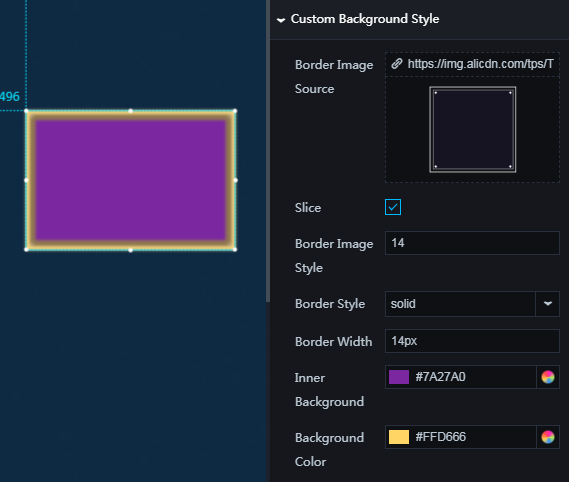
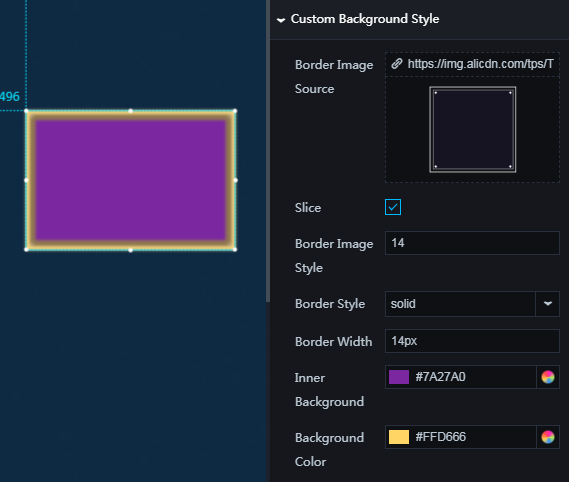
- カスタム背景スタイル: このオプションは、 カスタムスタイルをオンにすると表示されます。
- 枠の画像ソース: ボックス内の画像を変更するには、 ゴミ箱アイコンをクリックして、ローカル画像をアップロードします。 インターネットからの画像を使用するには、画像の URL を入力してください。
- スライス: このオプションを選択すると、画像の枠が収まるように切り取られます。
- 枠の画像スタイル: 画像の枠の幅を調整するには、値を入力します。 この設定は、スライスを選択した場合にのみ有効になります。
- 枠のスタイル: 枠のスタイルを変更するには、ドロップダウン矢印をクリックして目的のスタイルを選択します。 枠は、 実線、破線またはドット付きにできます。
- 枠幅: 枠幅を調整するには、値を入力します。 単位はピクセルです。
- 内側の背景: 内側の背景の色を変更するには、「カラーピッカー」をご参照ください。
- 背景色: 外側の背景色を変更するには、「カラーピッカー」をご参照ください。

- フィルタ: ウィジェットの枠ぼかしを調整するには、値を入力します。 単位はピクセルです。
- 背景フィルタ: ウィジェットの背景のぼかしを調整するには、値を入力します。 単位はピクセルです。 このオプションは、 Chrome ブラウザ用の "Experimental Web Platform" の機能を有効にした場合にのみ有効になります。
注 "Experimental Web Platform" の機能を有効にするには、次の手順に従ってください。
- Chromeブラウザを開き、 "chrome://flags/#enable-experimental-web-platform-features" と入力します。
- "Experimental Web Platform features" の横にあるドロップダウン矢印をクリックします。 [有効] をクリックします。
- ブラウザを再起動します。
データ
このウィジェットのデータを設定する必要はありません。
注 このウィジェットは線になるように拡張することができます。
インタラクション
このはウィジェットはまだイベントにバインドされていません。