テーブルウィジェットでは、必要に応じてテーブルスタイルとデータ配置をカスタマイズできます。
スタイル
- 基本属性
- Size:幅と高さを調整して、ウィジェットのサイズを設定します。
- Position:横座標と縦座標を調整して、ウィジェットの位置を設定します。
- Others:ウィジェットの回転角度と不透明度を設定します。
- テーブル
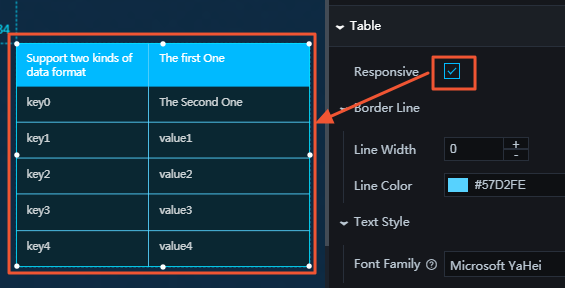
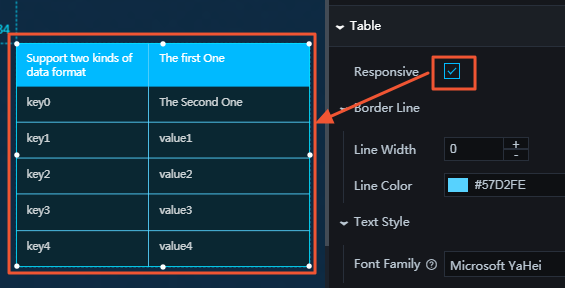
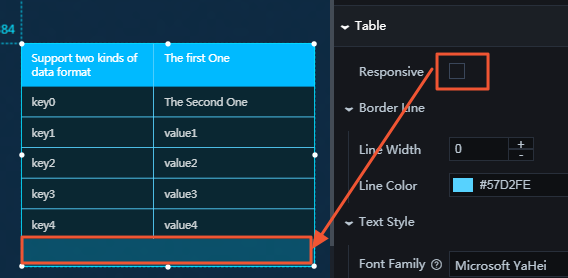
- レスポンシブ
- このオプションを選択した場合、表内のデータの表示形式は表のスタイルと表のセルが表の枠を超えて拡張されない場合のサイズに基づいて自動的に調整されます。

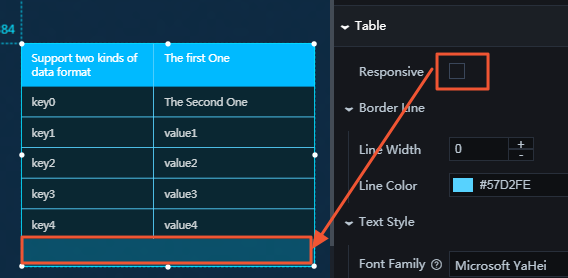
- このオプションをオフにすると、テーブル内のデータの表示形式は、テーブルのスタイルとサイズに基づいて自動的に調整されなくなります。

- このオプションを選択した場合、表内のデータの表示形式は表のスタイルと表のセルが表の枠を超えて拡張されない場合のサイズに基づいて自動的に調整されます。
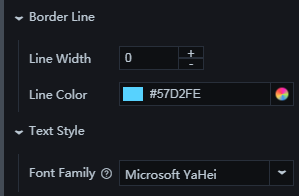
- 罫線
- 線の幅: 罫線の幅を変更するには、値を入力するか、 [+] または [-] をクリックします。
- 線の色: 罫線の色を変更するには、「カラーピッカー」をご参照ください。
- テキストスタイル
- フォントファミリ: 表示されるテキストのフォントを設定するには、ドロップダウン矢印をクリックして目的のフォントを選択します。 デフォルトのフォントは Microsoft YaHei です。

- レスポンシブ
- セル
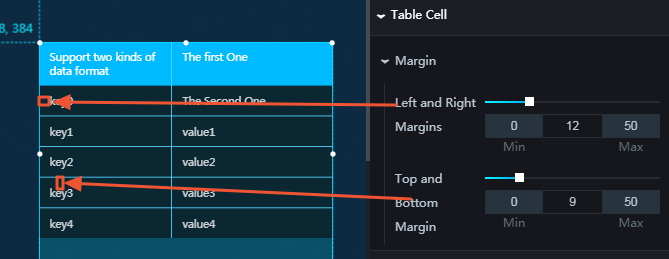
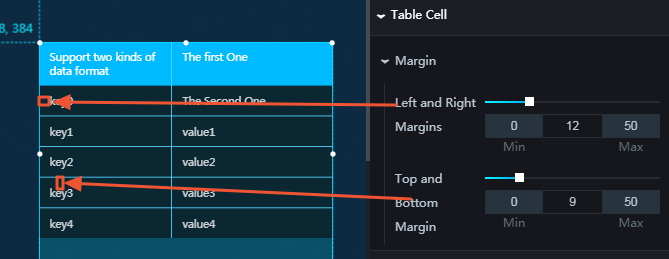
- マージン
- 左右のマージン: 左のセル枠のマージンと右のセル枠のマージンを変更するには、値を入力するかスライダーをドラッグします。 値の範囲は 0 から 50 です。
- 上下のマージン: セルの高さを変更するには、値を入力するかスライダーをドラッグします。 [レスポンシブ] をオンにして、テーブルのセルはテーブルの枠線を超えて拡大されない場合、設定はテーブルのヘッダーに適用され、他のセルの高さはテーブルのスタイルとサイズに基づいて自動的に調整されます。 テーブルの高さの値の範囲は 0 から 50 です。

- マージン
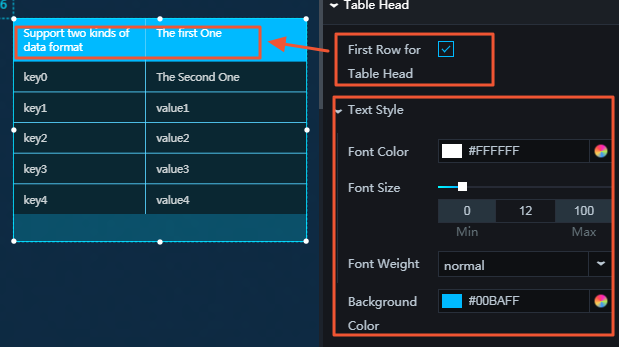
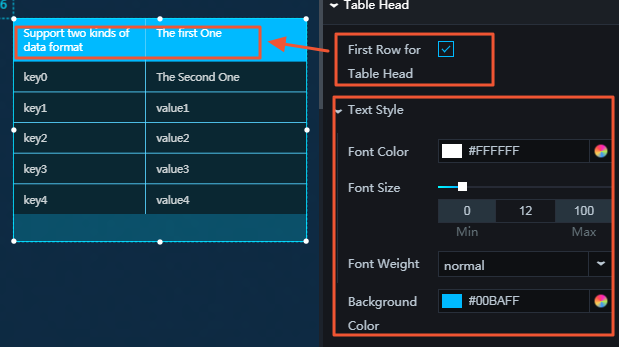
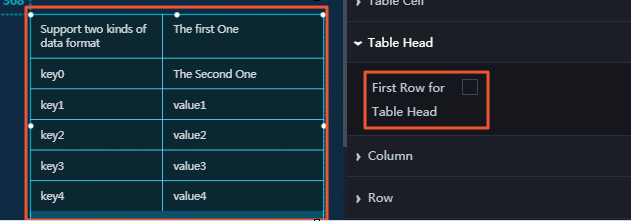
- テーブルヘッダー
- テーブルヘッダーとしての最初の行
- このオプションをオンにした後、テーブルの最初の行がテーブルヘッダーとしてスタイル設定されます。 このオプションをオンにした後にのみ、テーブルヘッダーテキストを設定できます。
テーブルヘッダーのテキストを設定する必要がない場合は、このオプションをオフにして、データウィンドウからlabelおよびvalueのフィールドを削除できます。
- テキストスタイル

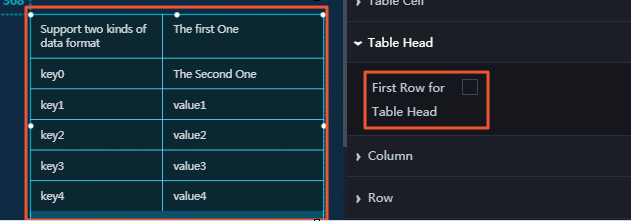
- テーブルヘッダーとしての最初の行オプションをオフにした場合、テーブルの最初の行はテーブルヘッダーとしてスタイル設定されません。

- このオプションをオンにした後、テーブルの最初の行がテーブルヘッダーとしてスタイル設定されます。 このオプションをオンにした後にのみ、テーブルヘッダーテキストを設定できます。
テーブルヘッダーのテキストを設定する必要がない場合は、このオプションをオフにして、データウィンドウからlabelおよびvalueのフィールドを削除できます。
- テーブルヘッダーとしての最初の行
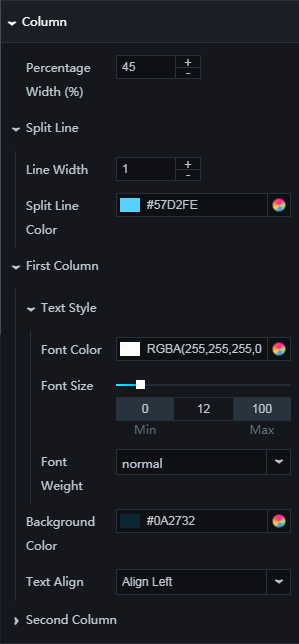
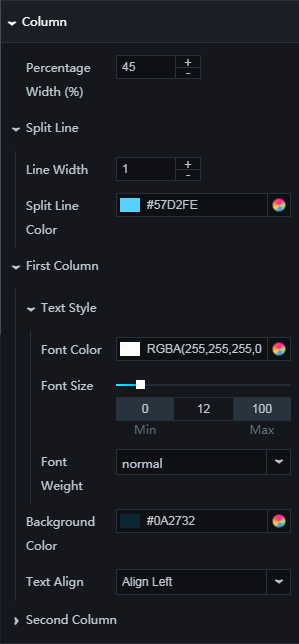
- 列
- 幅の割合: 最初の行の幅を変更するには、値を入力するか、 [+] または [-] をクリックします。
- 分割線
- 行の幅: 2 列間の線の幅を変更するには、値を入力するか、 [+] または [-] をクリックします。
- 行の色を分割: 2 列間の線の色を変更するには、「カラーピッカー」をご参照ください。
- 最初のコラム
- テキストスタイル
- フォントの色: 最初の列のテキストのフォント色を変更するには、「カラーピッカー」をご参照ください。
- フォントサイズ: 最初の列のテキストのフォントサイズを変更するには、値を入力するかスライダをドラッグします。 値の範囲は 0 から 100 です。
- フォントの太さ: 最初の列のテキストのフォントの太さを設定するには、ドロップダウン矢印をクリックして目的のフォントの太さを選択します。
- 背景色: 最初の列の背景色を変更するには、「カラーピッカー」をご参照ください。
- テキストの配置: テキストの配置方法を設定するには、ドロップダウン矢印をクリックして対象の方法を選択します。
- 左寄せ
- 右寄せ
- 中央揃え
- テキストスタイル
- 2 列目: 2 列目の設定方法の詳細については、「1 列目」をご参照ください。

- 行
- 分割線
- 行の幅: 行間の線の幅を変更するには、値を入力するか、 [+] または [-] をクリックします。
- 線の色: 行間の線の色を変更するには、「カラーピッカー」をご参照ください。
- 奇数 - 偶数
- 分割線
データ
- label: (オプション) テーブルヘッダーの最初の列のテキスト
- value: (オプション) テーブルヘッダーの 2 列目のテキスト
注 labelおよびvalueの値は、テーブルヘッダーとしての最初の行をオンにした場合のみ表示されます。
表のデータ形式は次のとおりです。"{"最初の列のキー":"2番目の列の値", ...}"
必要に応じて他のフィールドをカスタマイズし、実際のデータを対応する行に順番に表示することができます。

インタラクション
このウィジェットはまだイベントにバインドされていません。