プロジェクトに 1 つ以上のレーダーチャートを追加して、さまざまなカテゴリや系列のデータを表示できます。
スタイル
- 基本属性
- Size:幅と高さを調整して、ウィジェットのサイズを設定します。
- Position:横座標と縦座標を調整して、ウィジェットの位置を設定します。
- Others:ウィジェットの回転角度と不透明度を設定します。
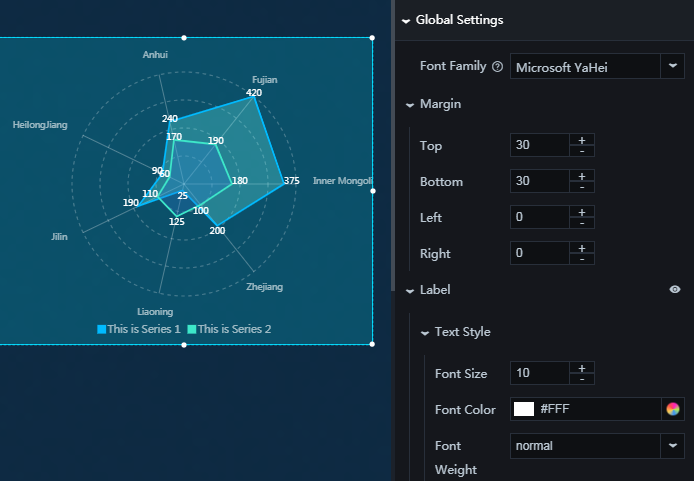
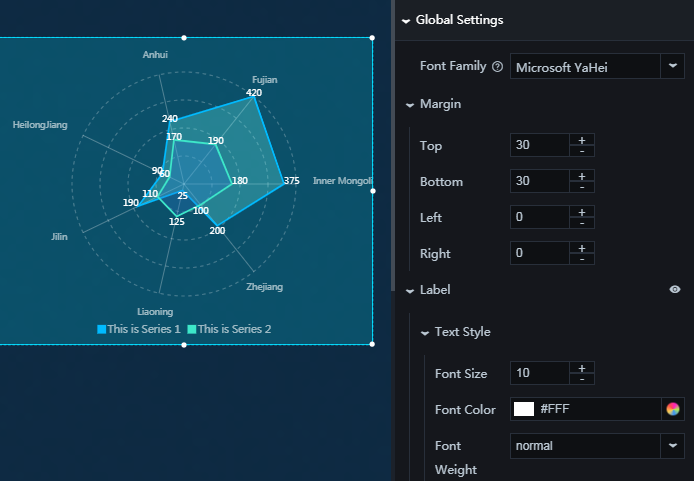
- グローバル設定
- フォントファミリ: 表示されるテキストのフォントを設定するには、ドロップダウン矢印をクリックして目的のフォントを選択します。 デフォルトのフォントは Microsoft YaHei です。
- マージン
- 上: グラフと上枠の間隔を調整するには、値を入力するか、 [+] または [-] をクリックします。
- 下: グラフと下枠の間隔を調整するには、値を入力するか、 [+] または [-] をクリックします。
- 左: グラフと左枠の間隔を調整するには、値を入力するか、 [+] または [-] をクリックします。
- 右グラフと右枠の間隔を調整するには、値を入力するか、 [+] または [-] をクリックします。
- ラベル: ラベルを表示するには、 目アイコンをクリックします
- テキストスタイル
- フォントサイズ: ラベルテキストのフォントサイズを変更するには、値を入力するか、 [+] または [-] をクリックします。
- フォントの色: ラベルテキストのフォントの色を変更するには、「カラーピッカー」をご参照ください。
- フォントの太さ: ラベルテキストのフォントの太さを設定するには、ドロップダウン矢印をクリックして目的のフォントの太さを選択します。

- テキストスタイル
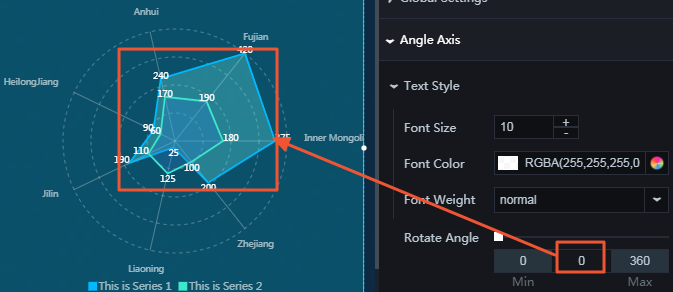
- 軸
- テキストスタイル
- フォントサイズ: 軸方向のテキストのフォントサイズを変更するには、値を入力するか、 [+] または [-] をクリックします。
- フォントの色: 軸方向のテキストのフォントの色を変更するには、「カラーピッカー」をご参照ください。
- フォントの太さ: 軸方向のテキストのフォントの太さを設定するには、ドロップダウン矢印をクリックして目的のフォントの太さを選択します。
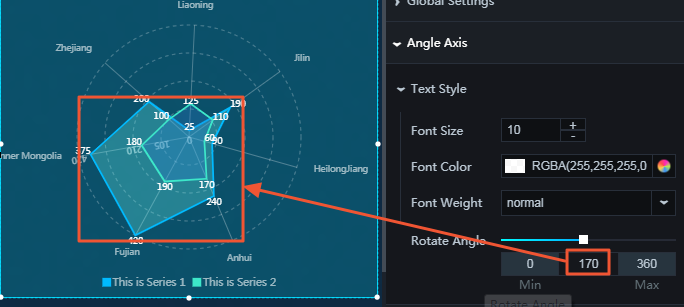
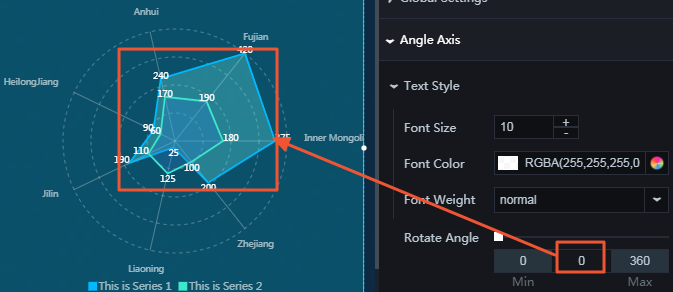
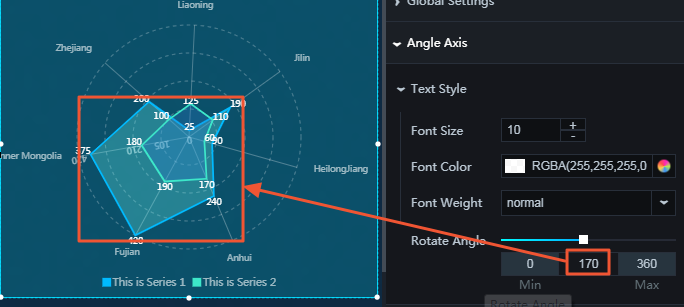
- 回転角度: 軸同士の回転角度を変更するには、値を入力するか、スライダをドラッグします。 値の範囲は 0 から 360 です。


- テキストスタイル
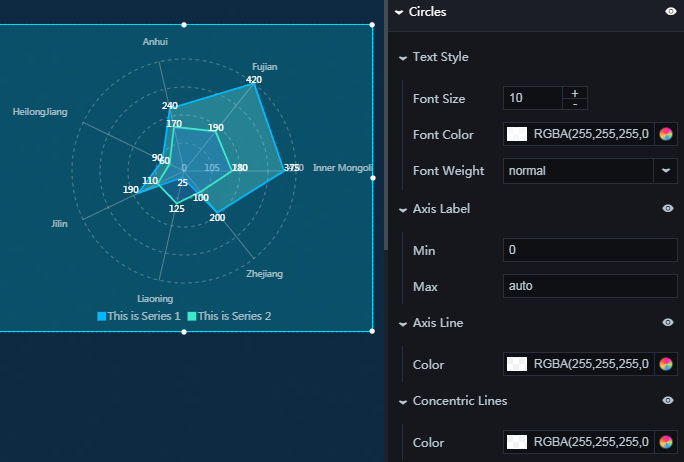
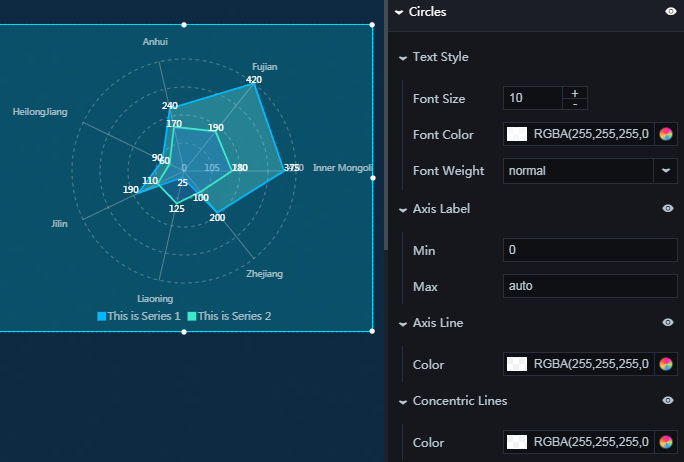
- 円
- テキストスタイル
- フォントサイズ: 円のテキストのフォントサイズを変更するには、値を入力するか、 [+] または [-] をクリックします。
- フォントの色: 円に沿うテキストのフォントの色を変更するには、「カラーピッカー」をご参照ください。
- フォントの太さ: 円に沿うテキストのフォントの太さを設定するには、ドロップダウン矢印をクリックして目的のフォントの太さを選択します。
- 軸ラベル: 軸ラベルを表示するには、目アイコンをクリックします
- 最小値: 必要に応じて軸ラベルの最小値をカスタマイズできます。
- 最大値: 必要に応じて軸ラベルの最大値をカスタマイズできます。
注 デフォルトでは、軸ラベルの最小値は 0、軸ラベルの最大値は "auto" です。 "auto" が表示されている場合は、データウィンドウの最大値と最小値が自動的に計算され、レーダーチャートに表示されます。 - 軸線: 軸線を表示するには、目アイコンをクリックします
- 色: 軸線の色を変更するには、「カラーピッカー」をご参照ください。
- 同心線: 同心線を表示するには、目アイコンをクリックします。
- 色: 同心線の色を変更するには、 カラーピッカー」をご参照ください。

- テキストスタイル
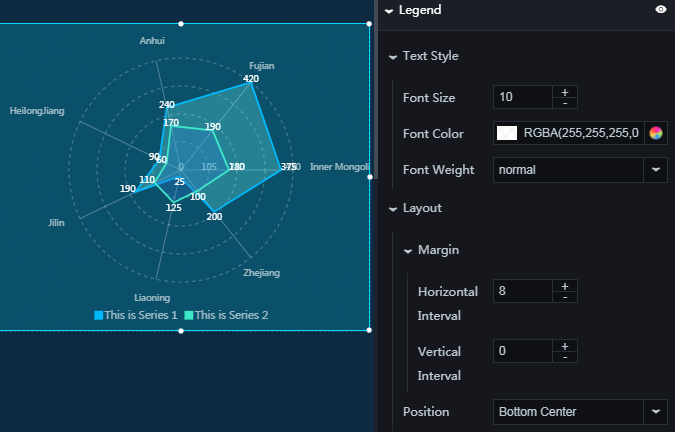
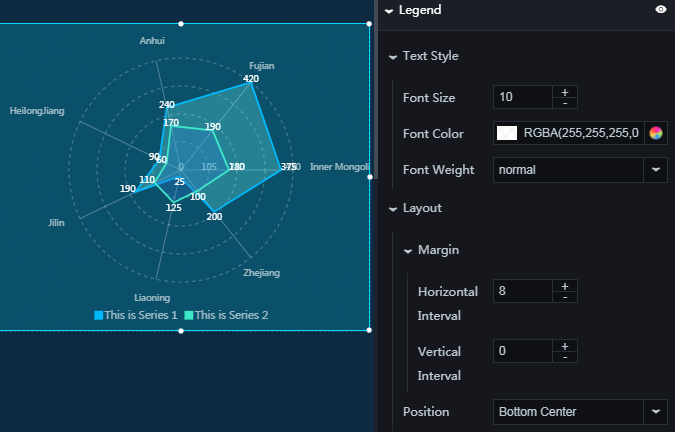
- 凡例: 凡例項目を表示するには、目アイコンをクリックします
- テキストスタイル
- フォントサイズ: 凡例のフォントサイズを変更するには、値を入力するか、 [+] または [-] をクリックします。
- フォントの色: 凡例のフォントの色を変更するには、「カラーピッカー」をご参照ください。
- フォントの太さ: 凡例のテキストのフォントの太さを設定するには、ドロップダウン矢印をクリックして目的のフォントの太さを選択します。
- レイアウト
- マージン
- 水平間隔: 間隔 1 (凡例項目とチャートの右枠の間隔) と間隔 2 (凡例項目とチャートの左枠の間隔) を調整するには、値を入力するか、 [+] または [-] をクリックします。
- 縦の間隔: 間隔 1 (凡例項目とチャートの上枠の間隔) と間隔 2 (凡例項目とチャートの下枠の間隔) を調整するには、値を入力するか、 [+] または [-] をクリックします。
- 位置: 凡例項目の位置を設定するには、ドロップダウン矢印をクリックして目的の位置を選択します。
- 上部中央
- 左上
- 右上
- 下部中央
- 左下
- 右下
- マージン

- テキストスタイル
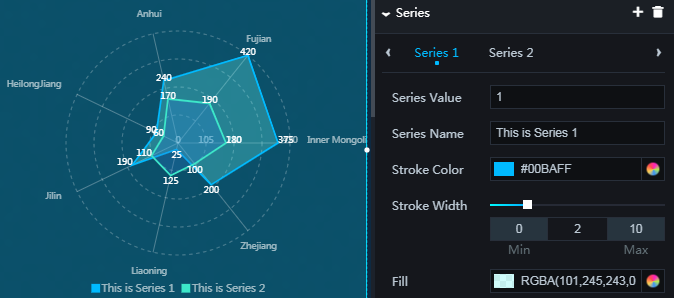
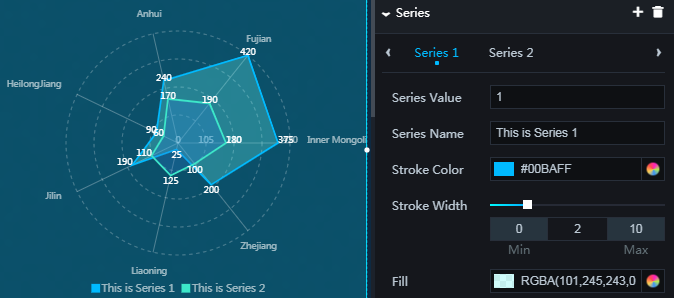
- シリーズ: シリーズを追加または削除するには、 [+] または ゴミ箱アイコンをクリックします。
- シリーズ値: シリーズの値は必要に応じてカスタマイズできます。 シリーズの値はデータウィンドウの "s" フィールドの値と同じです。
- シリーズ名: 必要に応じてシリーズの名前を設定できます。
- 線の色: 線の色を変更するには、「カラーピッカー」をご参照ください。
- ストローク幅: ストローク幅を変更するには、値を入力するか、スライダをドラッグします。 値の範囲は 1 から 10 です。
- 塗りつぶし: シリーズの色を変更するには、「カラーピッカー」をご参照ください。

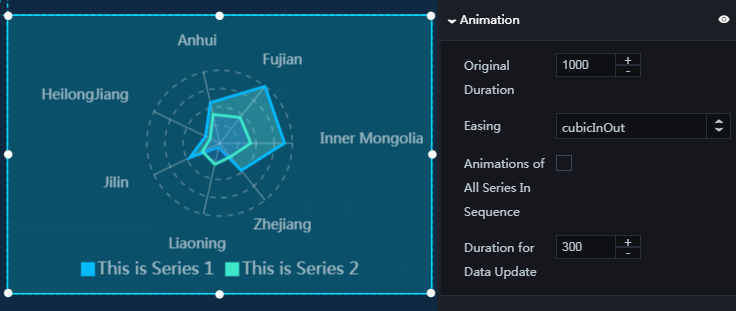
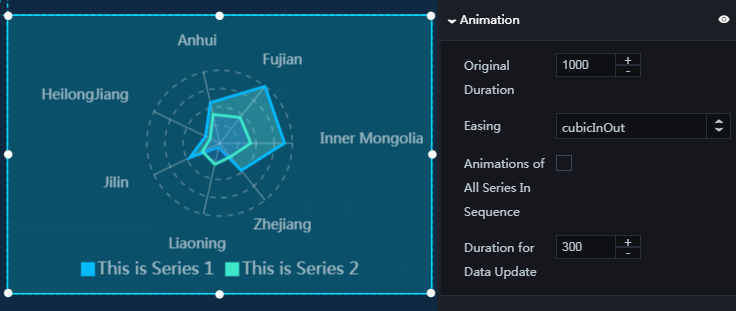
- アニメーション: アニメーションオプションを表示するには、目アイコンをクリックします
- 元の期間: ウィジェットが最初にアニメーションをレンダリングする期間を変更するには、値を入力するか、 [+] または [-] をクリックします。 単位はミリ秒です。
- イージング: アニメーションイージングを設定するには、ドロップダウン矢印をクリックして目的の効果を選択します。
- 連続した全シリーズのアニメーション: このオプションをオンにすると、円グラフのすべてのセグメントのアニメーションが順番に表示されます。 このオプションをオフにすると、チャート内のすべてのセグメントのアニメーションが同時に表示されます。
- データアップデートの期間: データが変更になったときのアニメーション期間を変更するには、値を入力するか、 [+] または [-] をクリックします。 単位はミリ秒です。

データ
- x : チャート内のカテゴリテキスト
- y: チャートのカテゴリに対応する実際の値
- s: チャート内の系列値

インタラクション
このウィジェットはまだイベントに接続されていません。