1 つ以上の円弧棒グラフをプロジェクトに追加して、データ間の違いをより明確に表示できます。
スタイル
- 基本属性
- Size:幅と高さを調整して、ウィジェットのサイズを設定します。
- Position:横座標と縦座標を調整して、ウィジェットの位置を設定します。
- Others:ウィジェットの回転角度と不透明度を設定します。
- グラフ
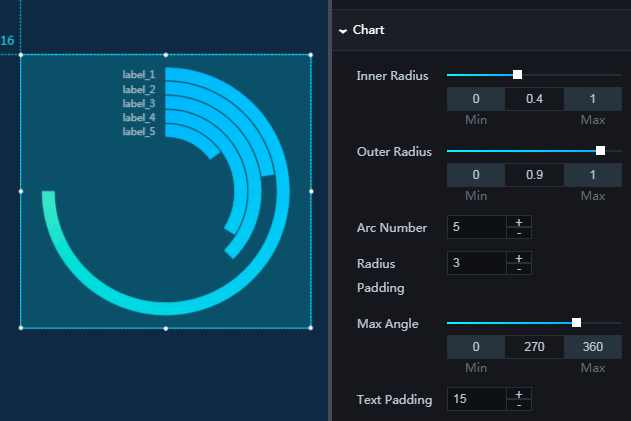
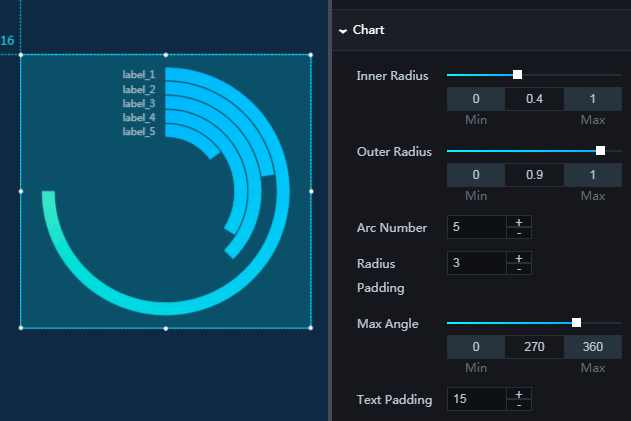
- 内半径: 中心点と内円弧の間の距離を変更するには、値を入力するか、スライダをドラッグします。 値の範囲は 0 から 1 です。
- 外半径: 中心点と外円弧との間の距離を変更するには、値を入力するかスライダをドラッグします。 値の範囲は 0 から 1 です。
- 円弧の数: グラフ内の円弧の数を変更するには、値を入力するか、 [+] または [-] をクリックします。
注 円弧の数がデータ型の数よりも多い場合、過剰な円弧または円弧は透過的に表示されます。
- 半径パディング: 円弧間の間隔を調整するには、値を入力するか、 [+] または [-] をクリックします。
- 最大角度: 外側円弧の最大長を変更するには、値を入力するか、スライダをドラッグします。 値が "360" の場合、外側の円弧は円になります。
- テキストの間隔: テキストと円弧の始点の間の水平方向の間隔を調整するには、値を入力するか、 [+] または [-] をクリックします。

- グラデーションオプション
- テキストスタイル
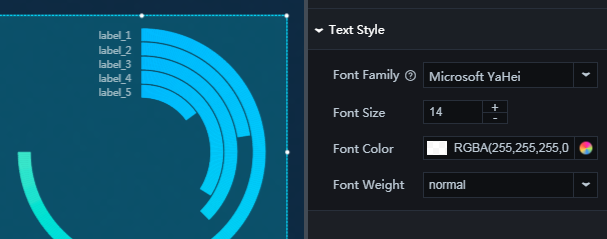
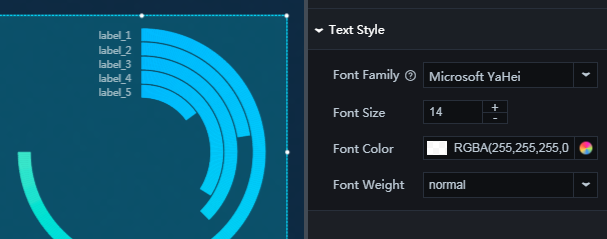
- フォントファミリ: 表示されるテキストのフォントを変更するには、ドロップダウン矢印をクリックして目的のフォントを選択します。 デフォルトのフォントは Microsoft YaHei です。
- フォントサイズ: 表示されるテキストのフォントサイズを変更するには、値を入力するか、 [+] または [-] をクリックします。
- フォントの色: 表示されるテキストのフォントの色を変更するには、「カラーピッカー」をご参照ください。
- フォントの太さ: 表示されるテキストのフォントの太さを変更するには、ドロップダウン矢印をクリックして目的のフォントの太さを選択します。

- アニメーション: アニメーションオプションを表示するには、 目アイコンをクリックしてください。
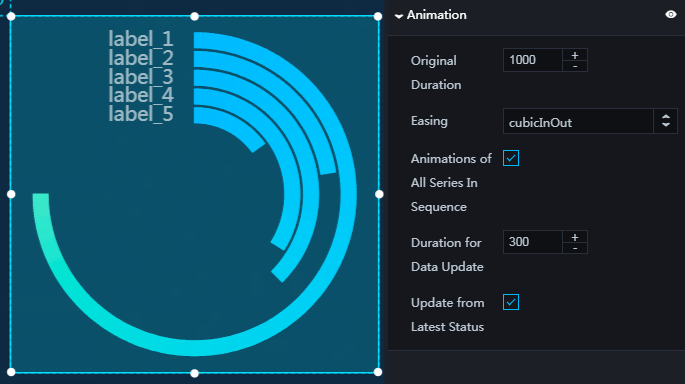
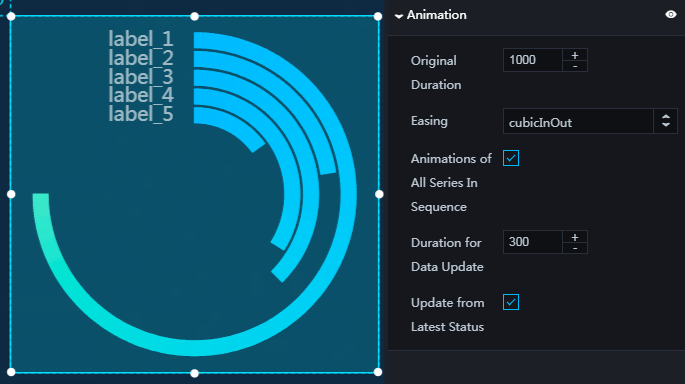
- 元の期間: ウィジェットが最初にアニメーションをレンダリングする期間を変更するには、値を入力するか、 [+] または [-] をクリックします。 単位はミリ秒です。
- イージング: アニメーションのイージングを設定するには、ドロップダウン矢印をクリックして目的の効果を選択します。
- 連続して全シリーズをアニメーション: このオプションをオンにすると、チャート内のすべての円弧のアニメーションが順番に表示されます。 このオプションをオフにすると、チャート内のすべての円弧のアニメーションが同時に表示されます。
- データ更新時間: データが変更されたときにアニメーションの継続時間を変更するには、値を入力するか、 [+] または [-] をクリックします。 単位はミリ秒です。
- 最新の状態から更新: このオプションをオンにすると、アニメーションはデータが変更された円弧から始まります。 このオプションをオフにすると、アニメーションは開始点から始まります。

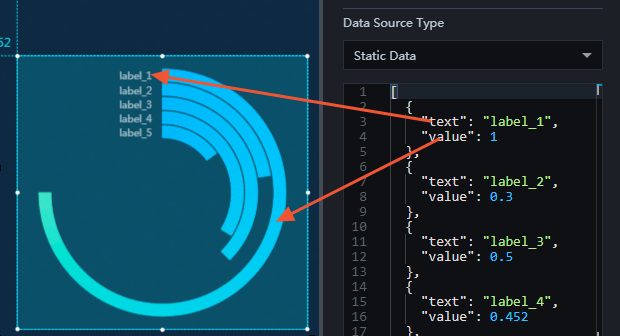
データ
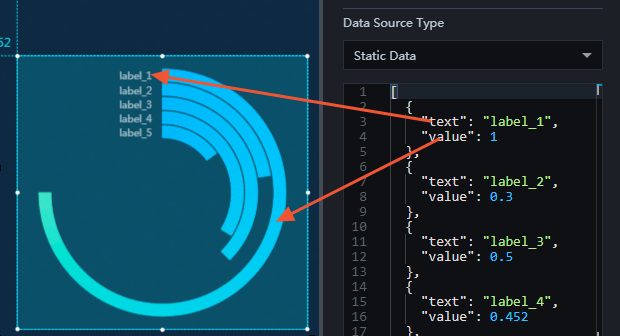
- text: 円弧に対応するテキスト。
- value: パーセント値に対応する 10 進数。 最大値は 1 です。

インタラクション
このはウィジェットまだイベントにバインドされていません。