地図のデータの追加
- プロジェクトでマップウィジェットをクリックします。
- Data ペインをクリックします。
- [Child Management] タブページで [Isosurface Layer] をクリックします。
この例では、中国全土から取得したデータが使用されています。 データは直接使用することも、必要に応じて変更することもできます。
- [Interpolation Points Data] をクリックします。
- データを設定します。
- Data Source Type :API は API の処理 で指定されており、データはテスト済みです。 したがって、データソースの種類を API に設定します。
- URL : API test URL (http://127.0.0.1:8888/aqi?date=2017012722) を入力します。
- [View Data Response] をクリックします。 データレスポンスが表示され、データの一致が確認されています。
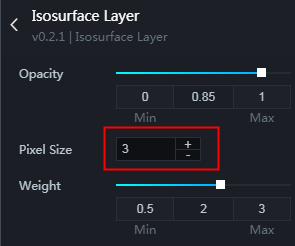
- アイソサーフェスレイヤーウィジェットのスタイルを設定します。
- Configurationペインをクリックします。
- Pixel Size を設定します。 推奨値は 3 です。
ピクセルサイズの設定値が大きいと、補間は速くなりますが、補間結果の精度が低下します。

- [Render Type] を設定します。 推奨する種類は [Linear] です。

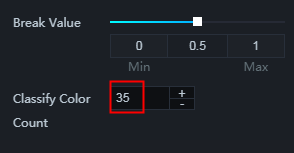
- [Classify Color Count] を設定します。 推奨値は 35 です。

タイムラインのデータの追加
- プロジェクトで、タイムラインウィジェットをクリックします。
- Data ペインをクリックします。
- [Data Source Type] を [Static Data] に設定します。
- 例に従って必要なデータを作成し、タイムラインウィジェットのデータペインの静的データを置き換えます。
たとえば、2017年1月22日 から 2017年2月2日 まで毎日 22:00 に取得されたデータをタイムラインデータとして使用できます。
[ { "name": "22:00, January 22, 2017", "date": 2017012222, "value": 2017012222 }, { "name": "22:00, January 23, 2017", "date": 2017012322, "value": 2017012322 }, { "name": "22:00, January 24, 2017", "date": 2017012422, "value": 2017012422 }, { "name": "22:00, January 25, 2017", "date": 2017012522, "value": 2017012522 }, { "name": "22:00, January 26, 2017", "date": 2017012622, "value": 2017012622 }, { "name": "22:00, January 27, 2017", "date": 2017012722, "value": 2017012722 }, { "name": "22:00, January 28, 2017", "date": 2017012822, "value": 2017012822 }, { "name": "22:00, January 29, 2017", "date": 2017012922, "value": 2017012922 }, { "name": "22:00, January 30, 2017", "date": 2017013022, "value": 2017013022 }, { "name": "22:00, January 31, 2017", "date": 2017013122, "value": 2017013122 }, { "name": "22:00, February 1, 2017", "date": 2017020122, "value": 2017020122 }, { "name": "22:00, February 1, 2017", "date": 2017020222, "value": 2017020222 } ]- name :タイムラインのノードに表示されるコンテンツです。
- date :タイムライン内の日付で、コールバック ID として使用できます。
- value :タイムライン内の日付です。
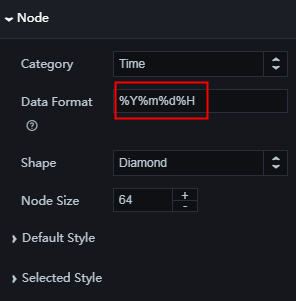
- タイムラインスタイルを設定します。
- Configuration ペインをクリックします。
- [Node] をクリックし、[Data Format] を「%Y%m%d%H」に設定します。

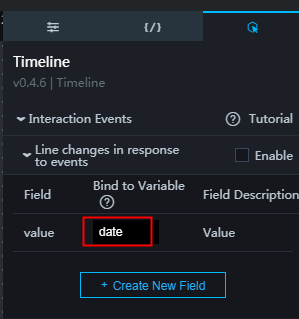
- [Interaction] をクリックし、コールバック ID の値を [date] に設定します。

地図のタイトルの設定
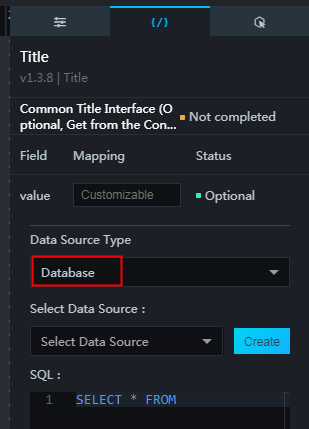
- プロジェクトで、タイトルウィジェットをクリックします。
- Data ペインをクリックします。
- [Data Source Type] を [Database] に設定します。

- [Select Data Source] リストでデータベースを選択します。
使用可能なデータベースがない場合は、 [Create] をクリックしてプロモートされたとおりにデータベースを作成できます。 データベースの作成方法の詳細については、「データソースの設定」を参照してください
- SQL 領域に以下のコマンドを入力します。
select to_char(to_timestamp(:date,'YYYYMMDDHH24'),'YYYY (year) mm (month) DD (day) HH (24-hour format)')||'air quality' as value;:date:コールバック ID に対応する実際の値です。
必要に応じて凡例を追加することもできます。 次の図は、プロジェクトの表示効果を示しています。