
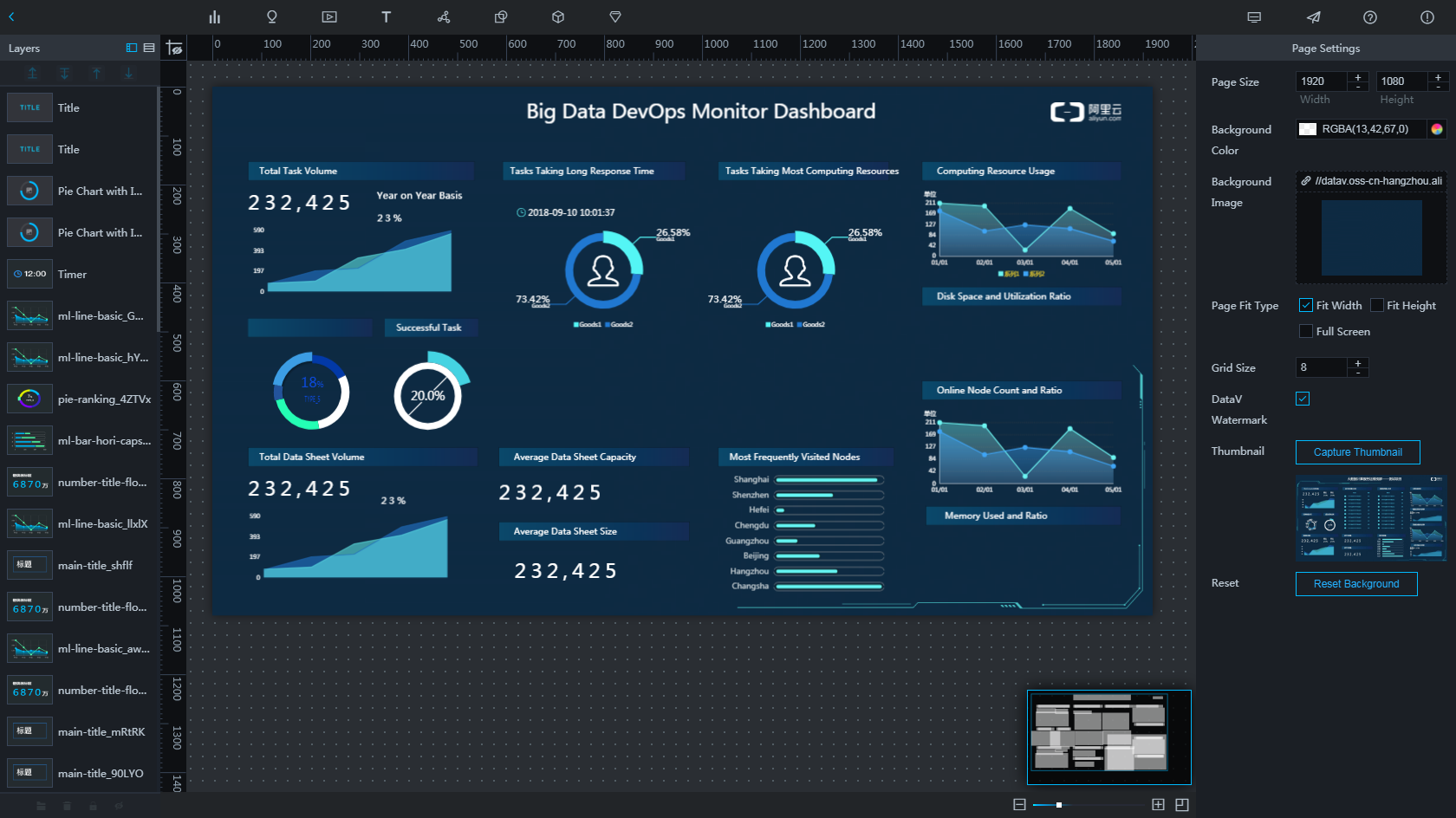
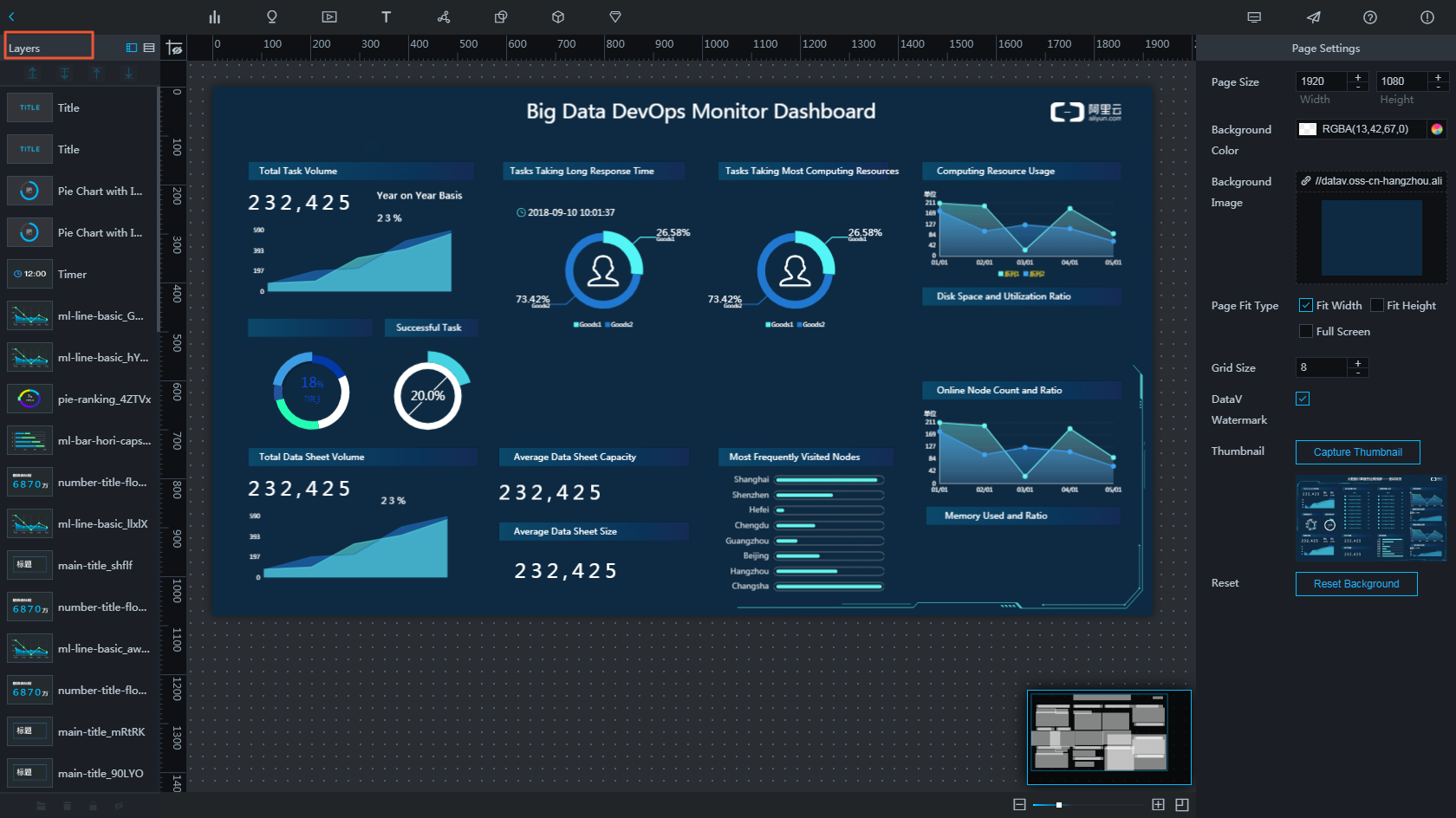
レイヤー
[レイヤー] メニューでプロジェクトのレイヤーの順序を表示し管理できます。 DataV ではキャンバスに追加される各ウィジェットはレイヤーを形成します。 各ウィジェットの位置は手動で調整できます。
ツールバー

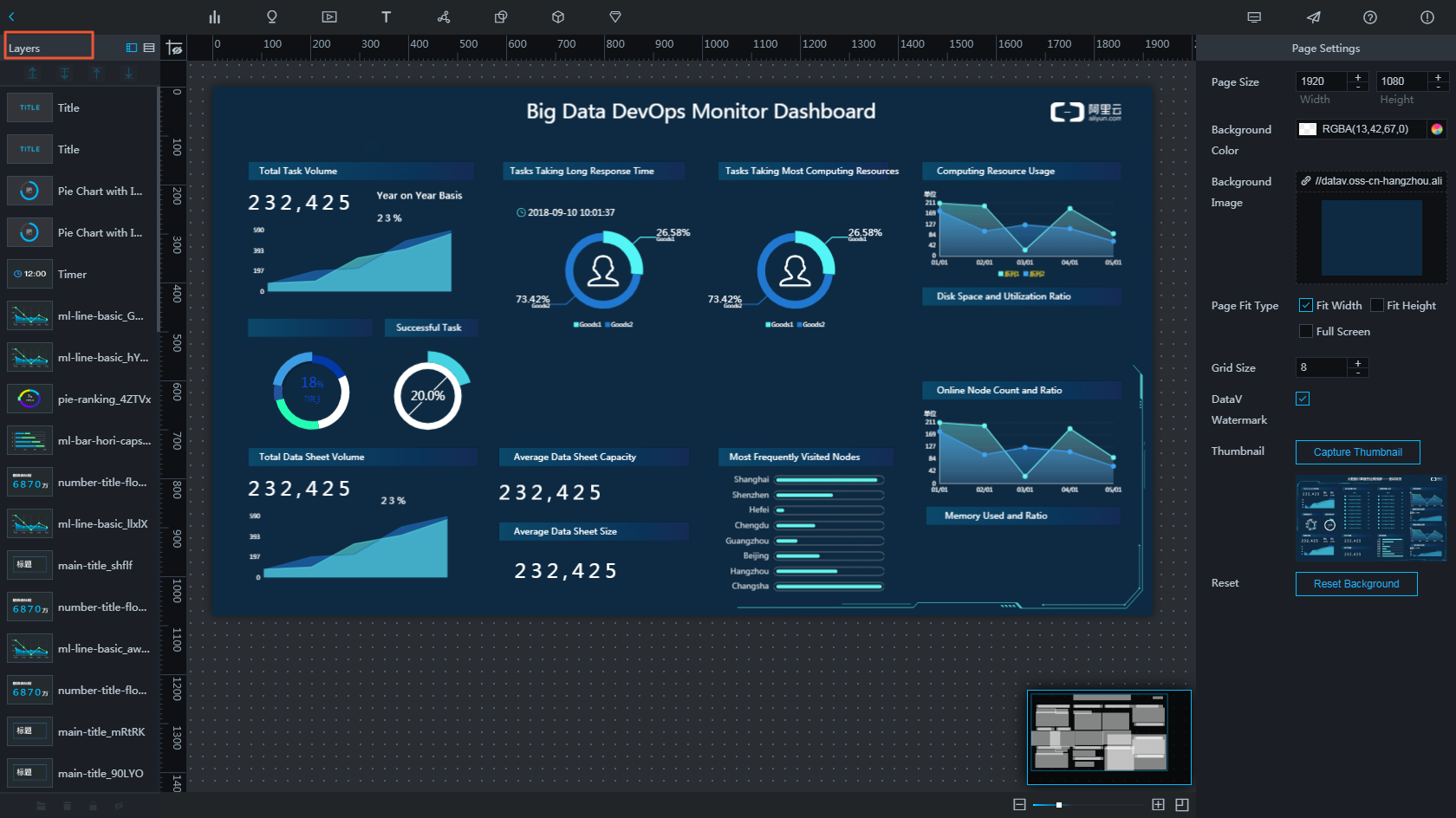
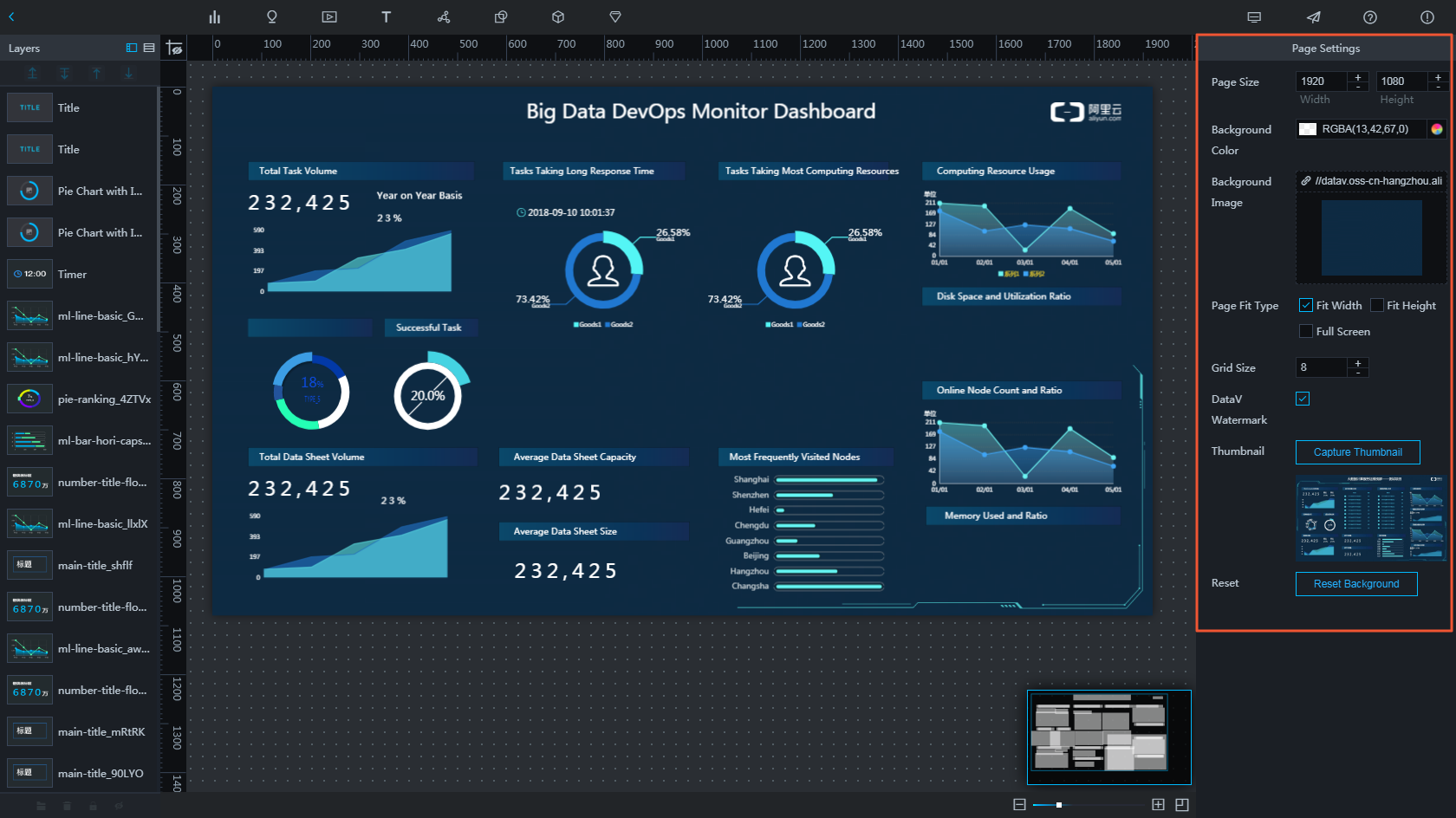
ページ設定

[ページ設定] ウインドウでは、プロジェクトのページやグリッド サイズの調整、背景イメージの設定、およびページ フィットの設定が可能です。 エンタープライズ エディションのユーザーはエンタープライズ エディションの限定機能である DataV ウォーターマークの除去することができます。
- ページ サイズ
ページ サイズフィールドでは画面の解像度を設定できます。 デフォルトの解像度は 1920 x 1080 です。
- 背景イメージ
プロジェクトの背景として最大 1 MB のイメージをアップロードできます。
- 適合タイプ
ズーム モードの選択はプロジェクトの表示方法によります。
ご利用のプロジェクトを標準の画面サイズで表示できない場合は、[全画面] モードの使用を推奨します。
- グリッド サイズ
グリッド サイズはキャンバス上のウィジェットの最小移動単位です。 ウィジェットの枠はグリッドサイズに基づきグリッドの端まで自動的に拡大されます。 滑らかに移動できる最小値は 1 ピクセルです。
- プロジェクト カバー
[サムネイルとして保存] をクリックすると、イメージが自動的に[マイ プロジェクト] ページのサムネイルとして設定されます。
- DataV ウォーターマーク (エンタープライズ エディション)
DataV ウォーターマークを除去するにはオフにします。
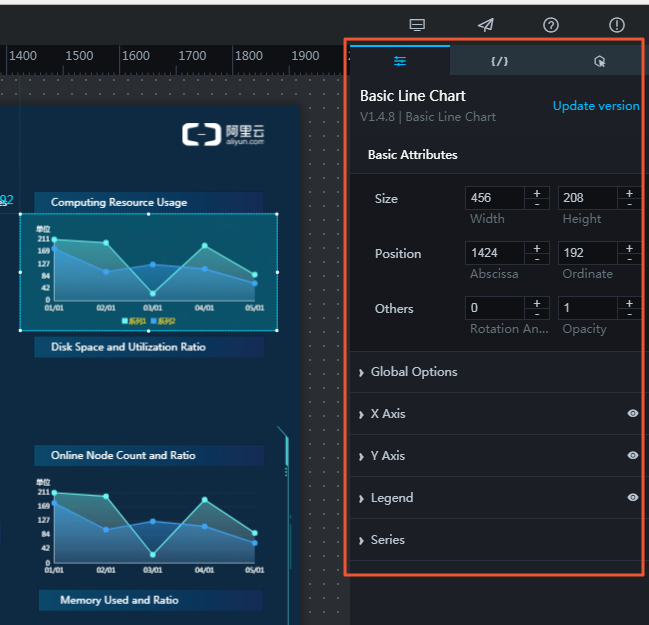
ウィジェットの設定