You can set parameters such as theme, global style, widget style, cache, and buttons in the page settings area. This topic describes how to configure your desired form page style using various parameters.
Operation Entry
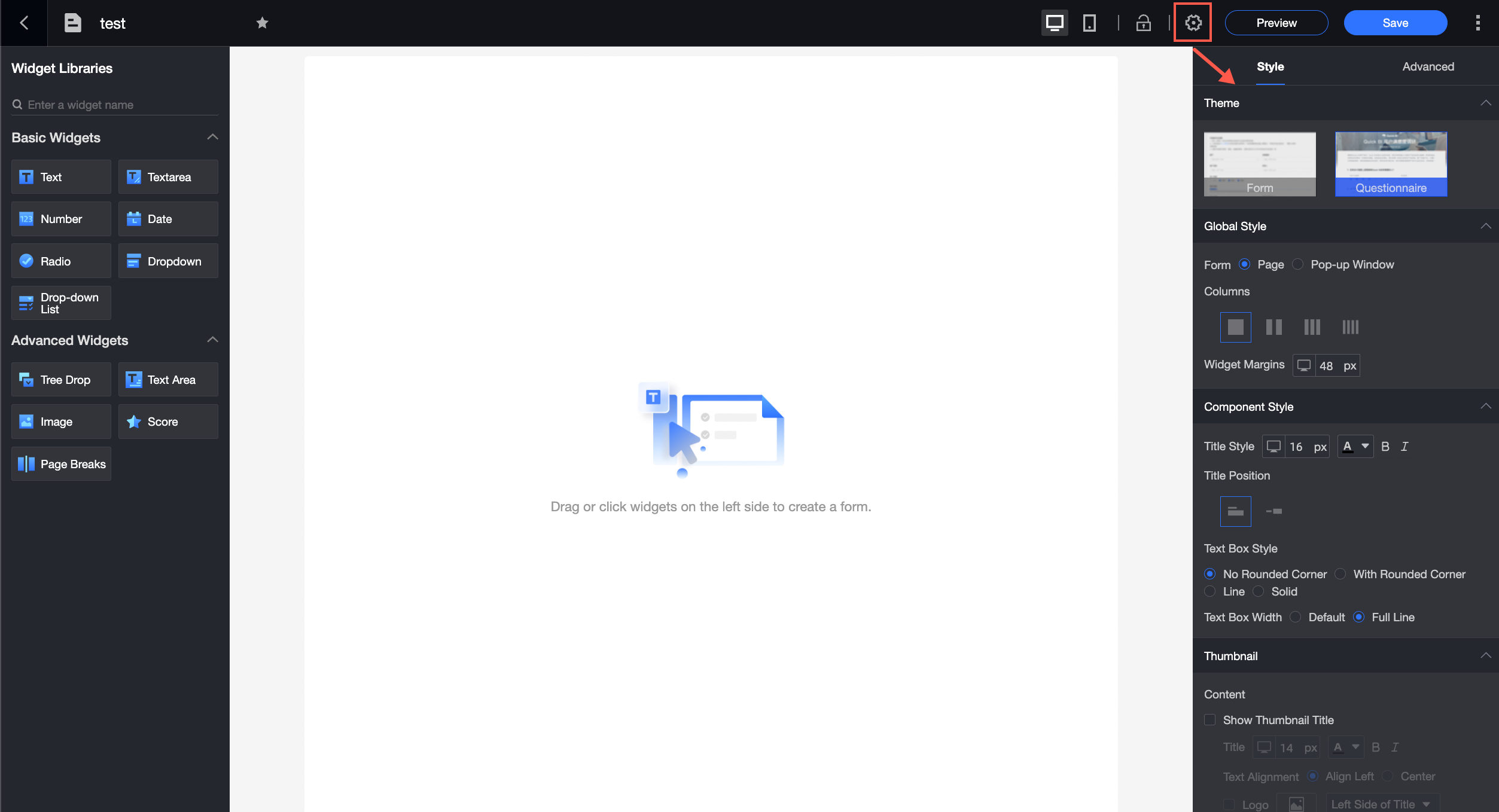
On the data form editing page, click ![]() in the top menu bar to access Page Settings, where you can configure the page theme, global style, widget style, and other parameters.
in the top menu bar to access Page Settings, where you can configure the page theme, global style, widget style, and other parameters.

Style
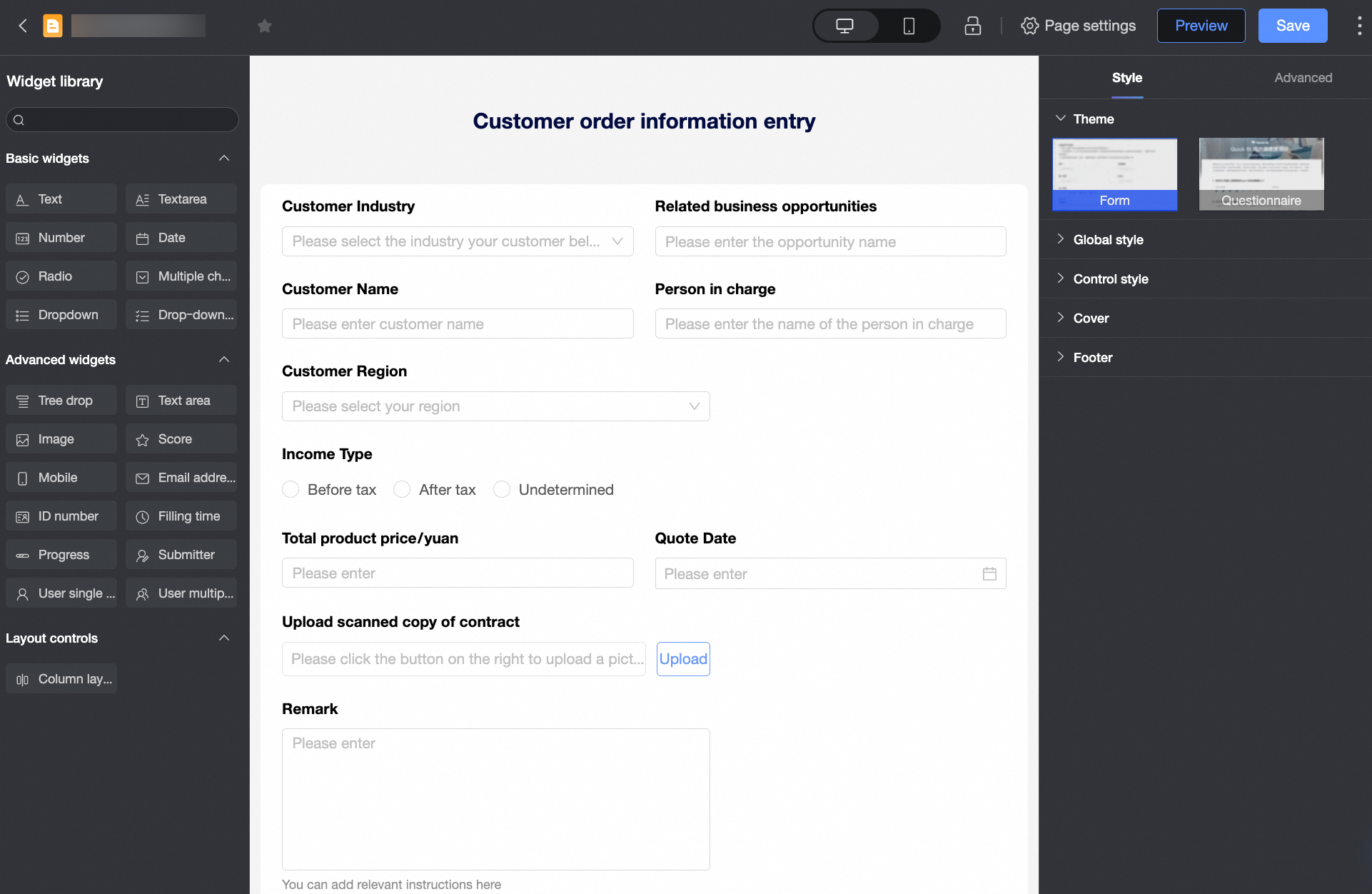
On the Style tab, you can set the form page Theme, Global Style, Control Style, Thumbnail, and End Page.
Configuration item | Description | Example |
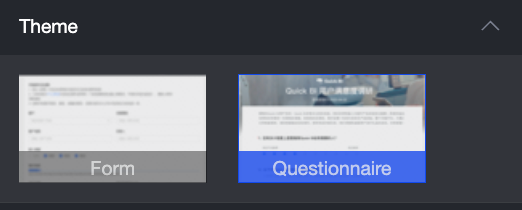
Theme | Set the theme of the form page. You can choose between two types: Form and Questionnaire. |
|
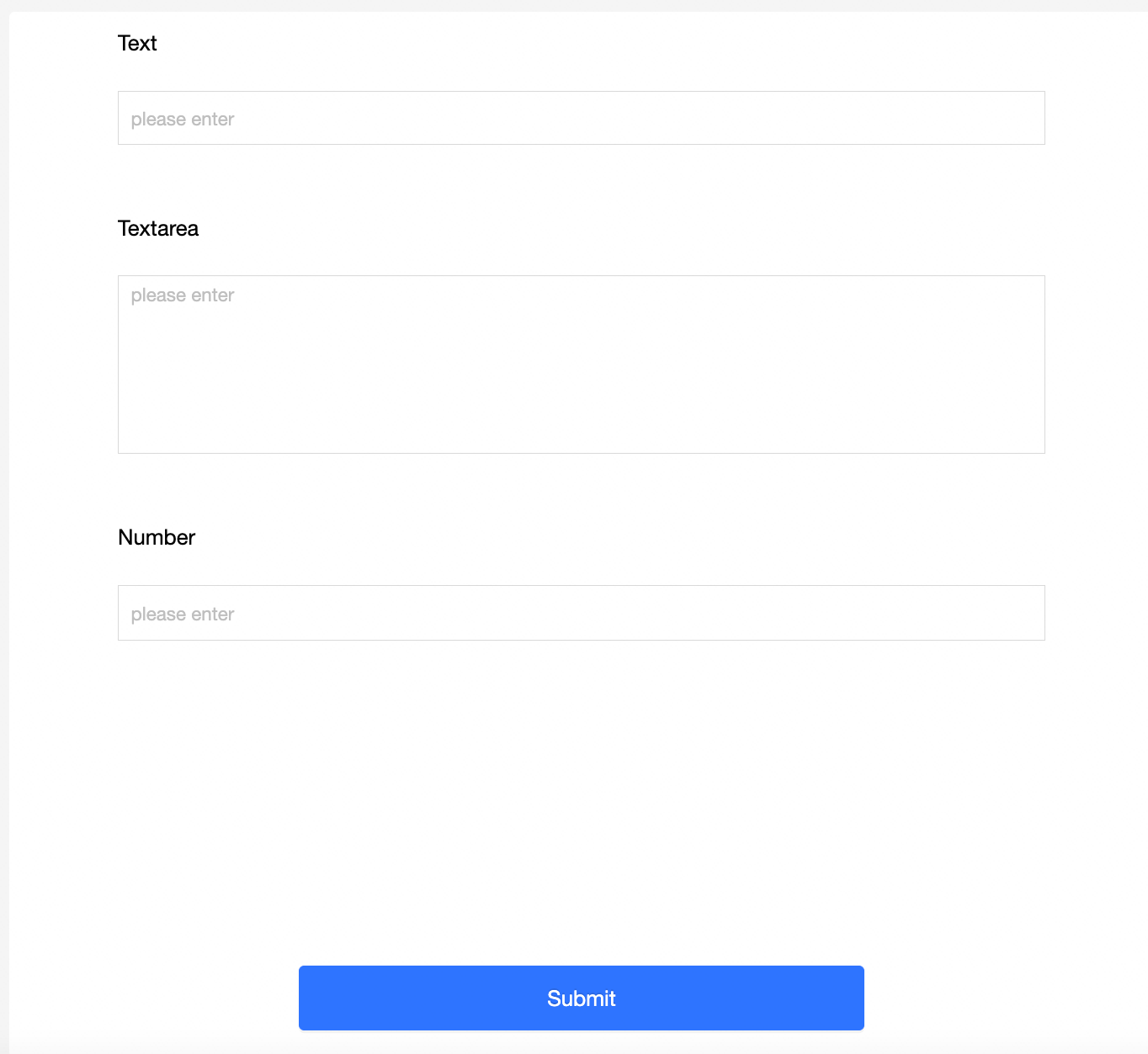
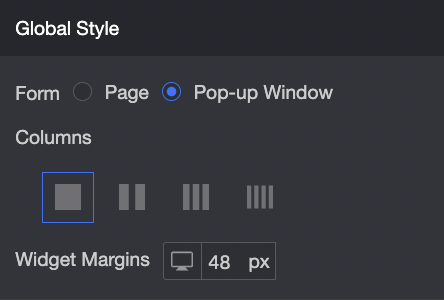
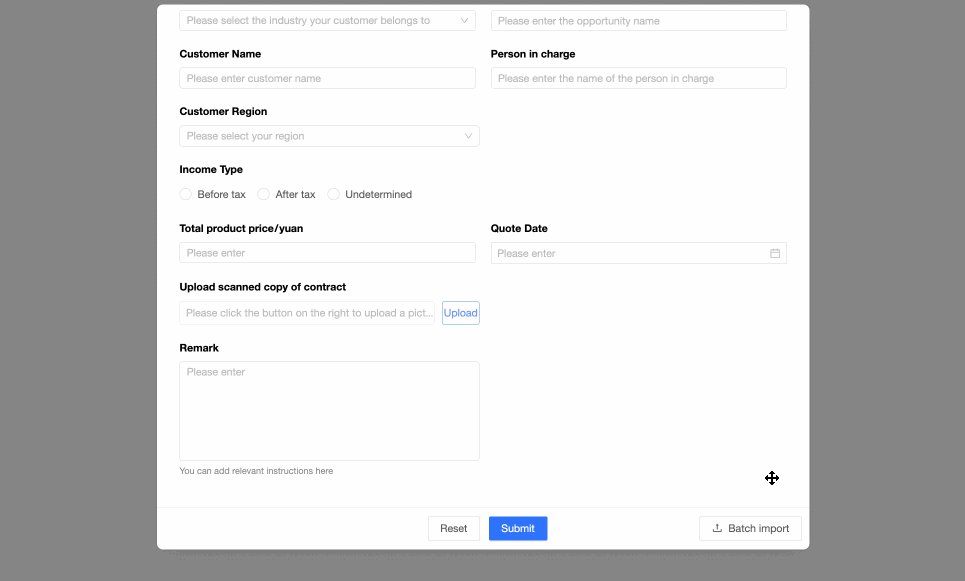
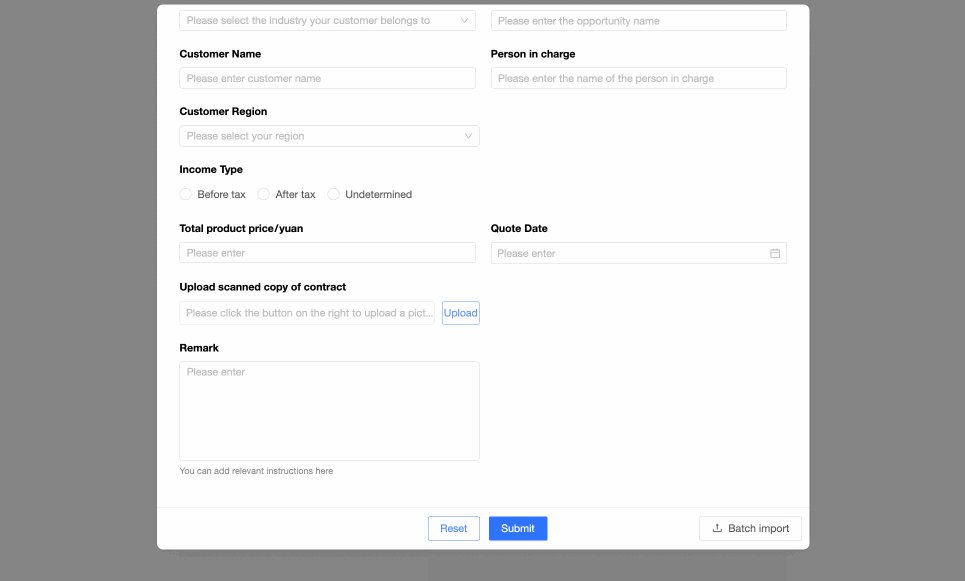
Global Style | The Form Type is set to Page by default. You can manually set it to Pop-up mode. | Page type:
Pop-up type:
|
Columns supports four types: One Column, Two Columns, Three Columns, Four Columns. |
| |
Question Pitch is used to set the distance between widgets. | ||
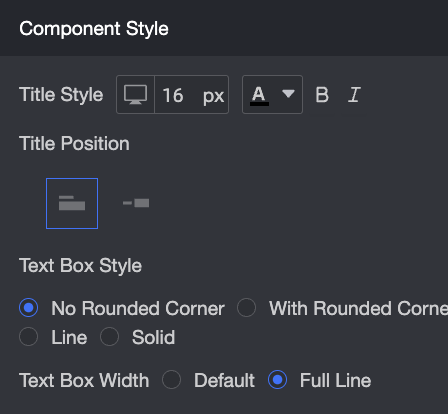
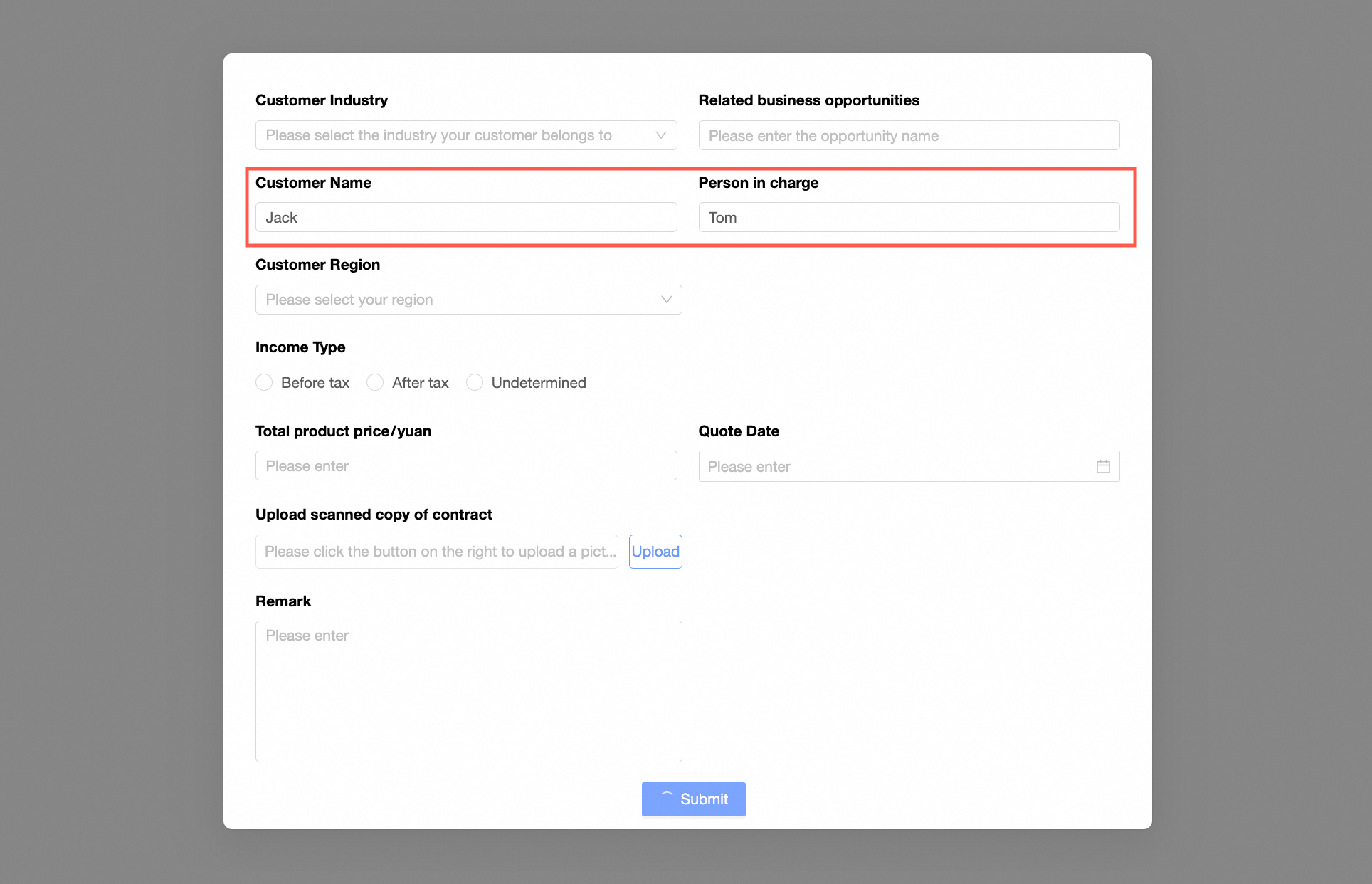
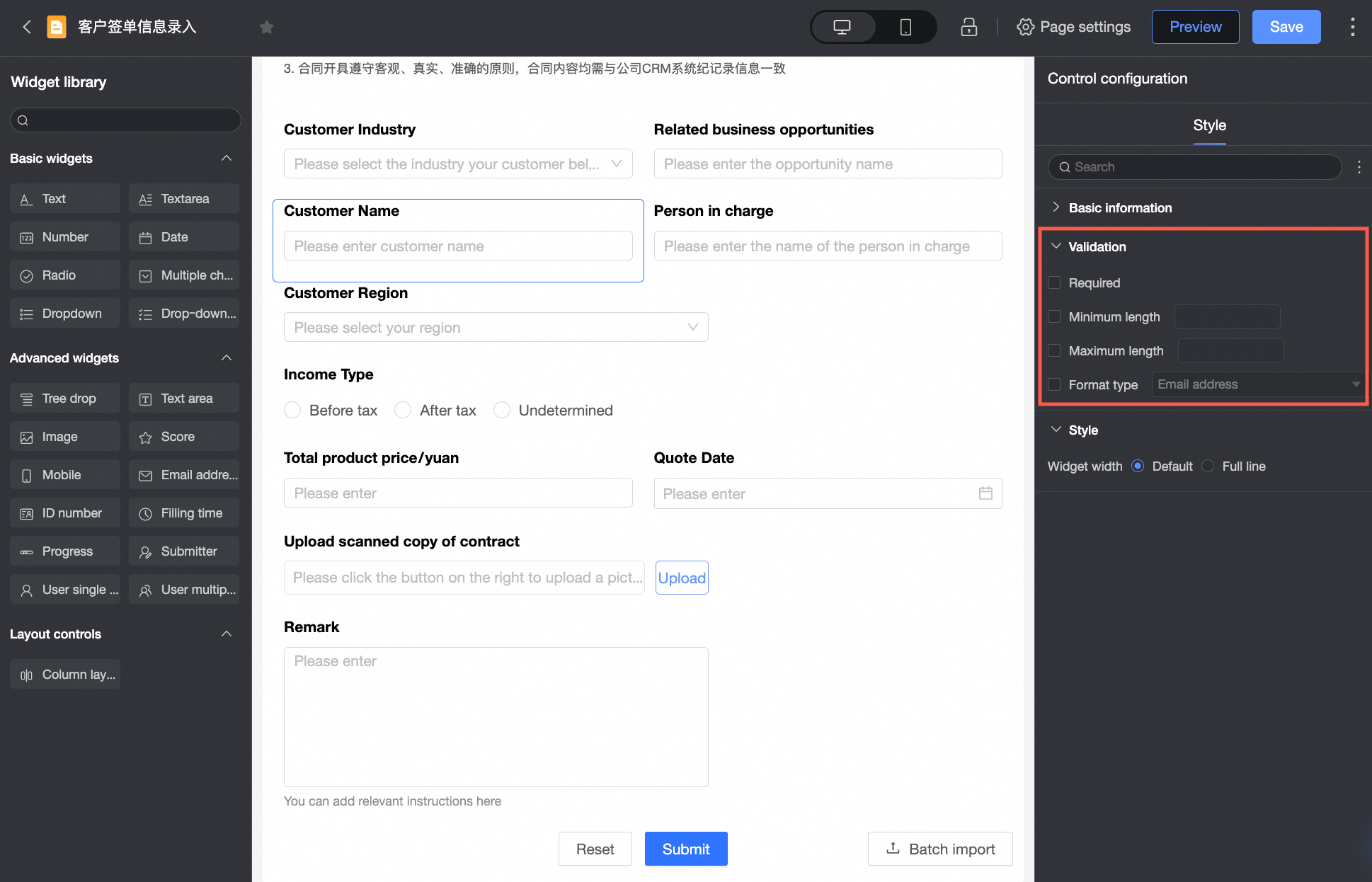
Widget Style | Set the title style, position, input box style, and width of widgets in the form page. |
|
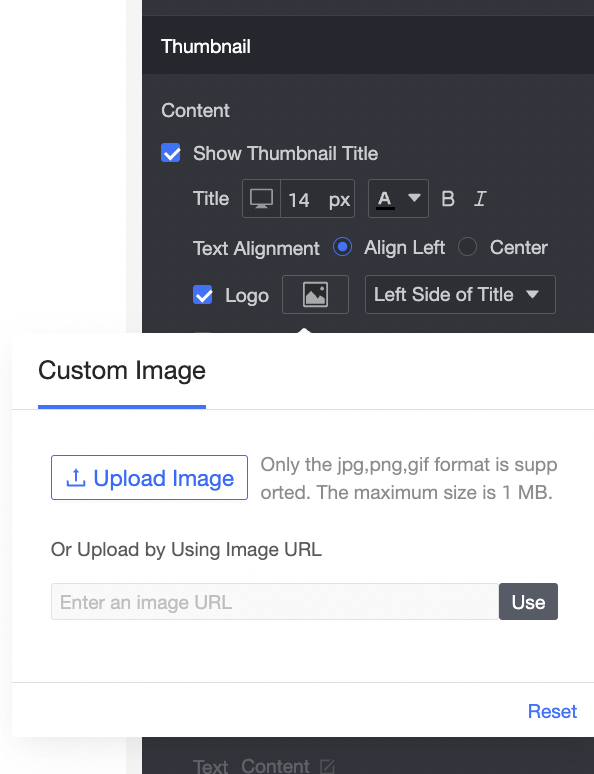
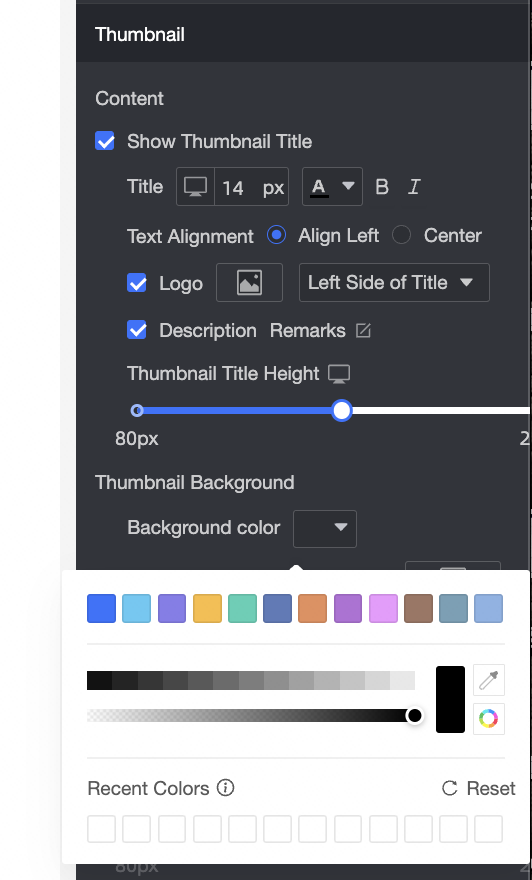
Thumbnail | Set the thumbnail content of the form page. You can use a Logo image in the content and upload images. |
|
Set the thumbnail background of the form page. You can set the background color and overlay images. You can use official materials or upload images. |
| |
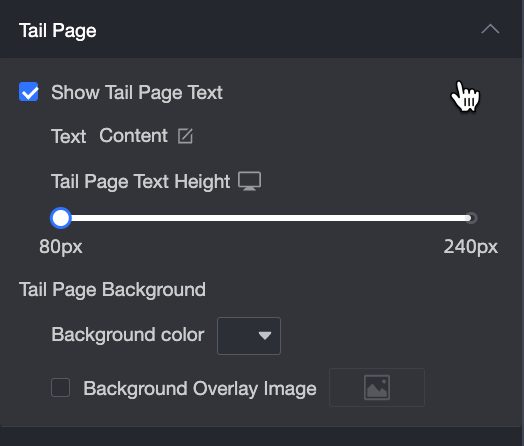
End Page | Set the end page text content and end page background. |
|
Advanced
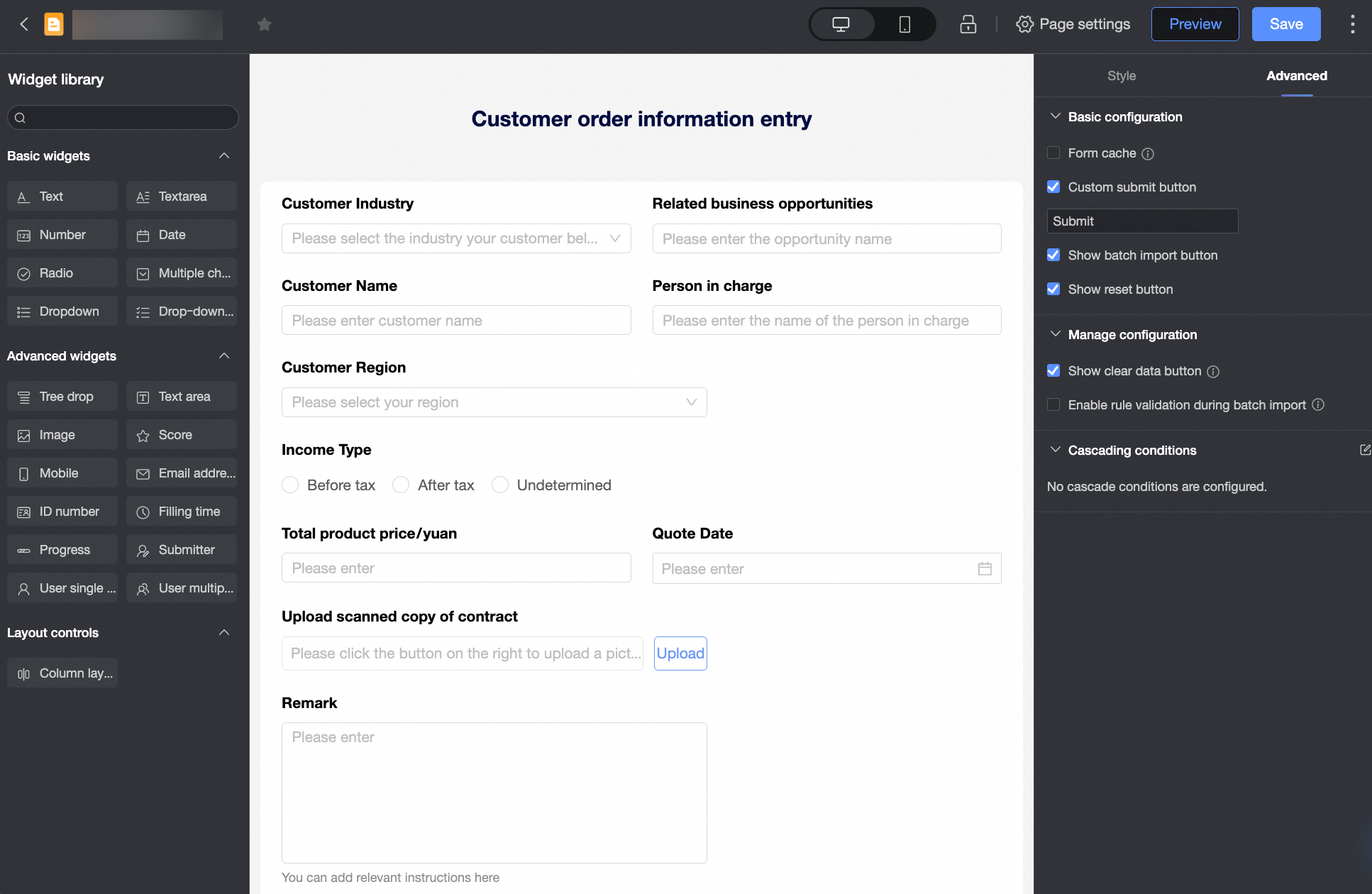
On the Advanced tab, you can set the form's Basic Configuration, Management Configuration, and Conditional Cascade.
Configuration item | Description | Example | |
Basic Configuration | Form Frontend Cache | When selected, the form submitter will see their previously submitted content the next time they enter the form. |
|
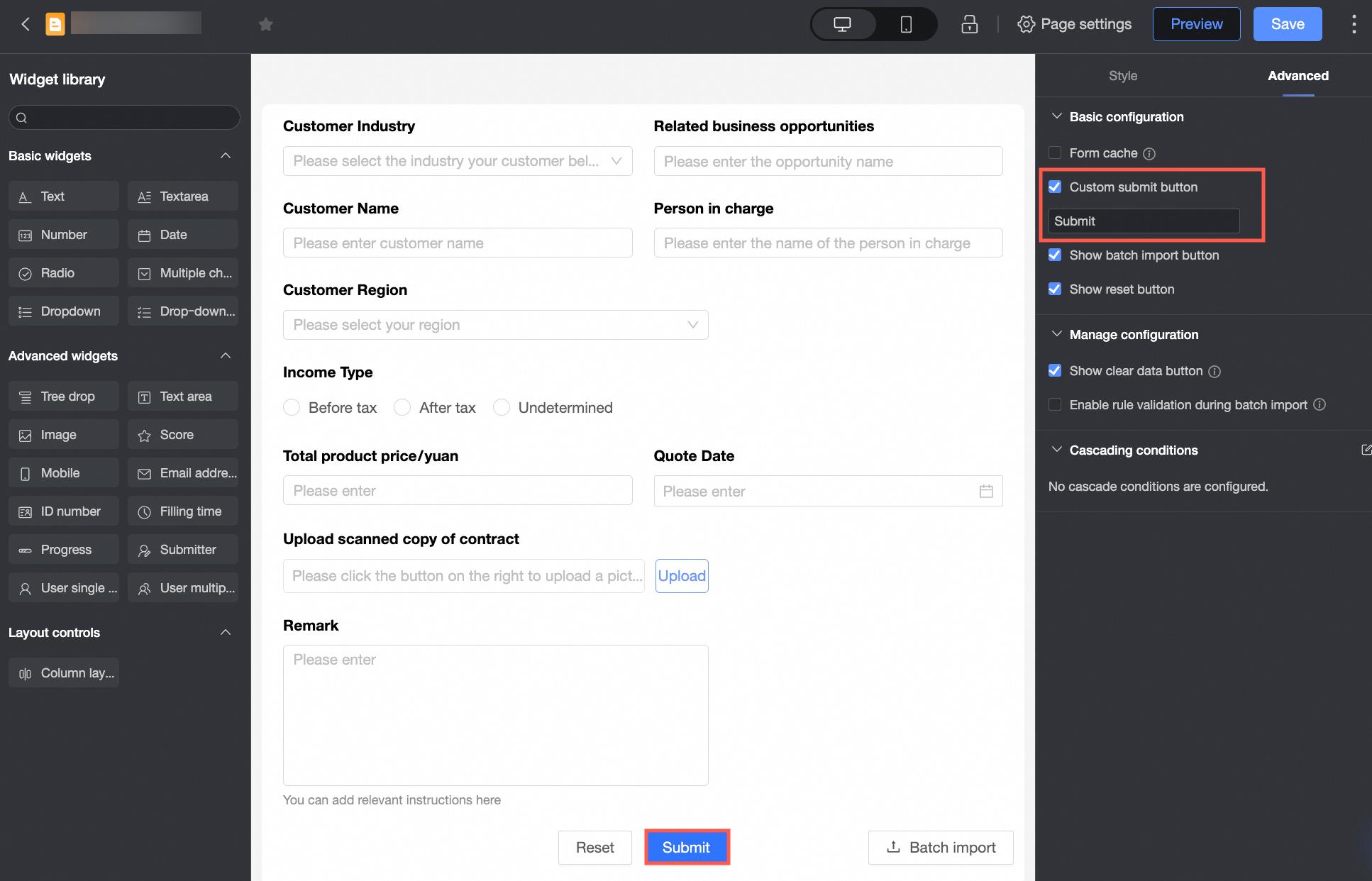
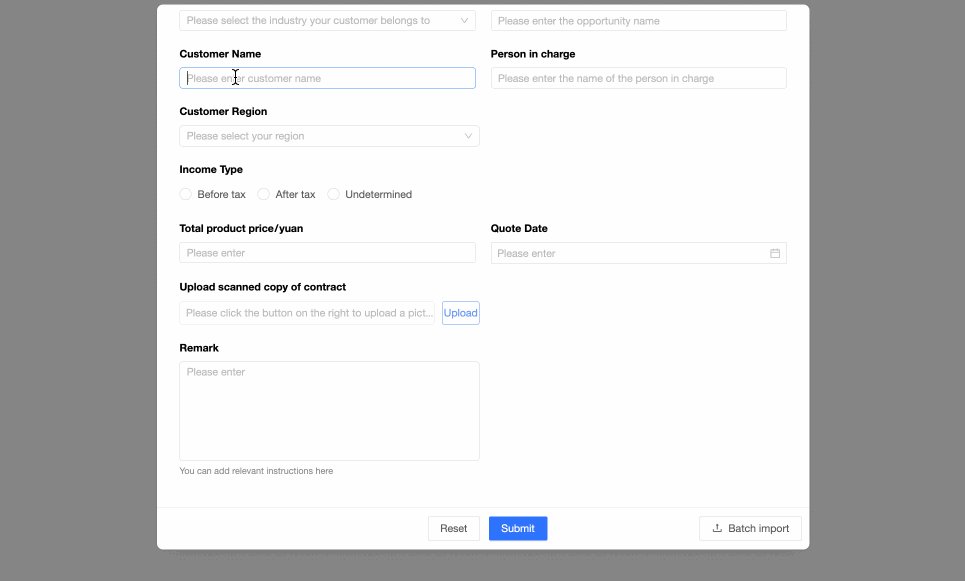
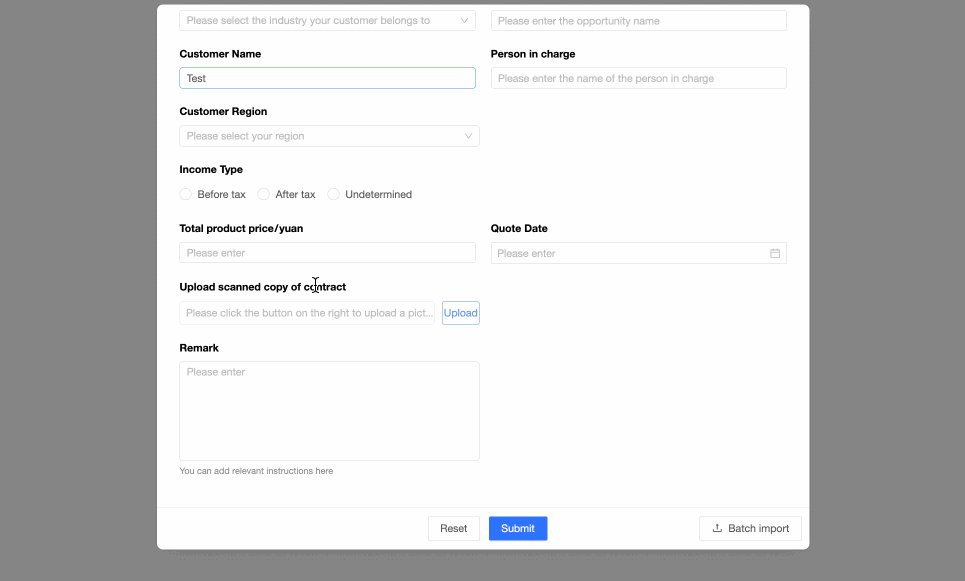
Customize Submit Button | When selected, you can edit the text content in the submit button. |
| |
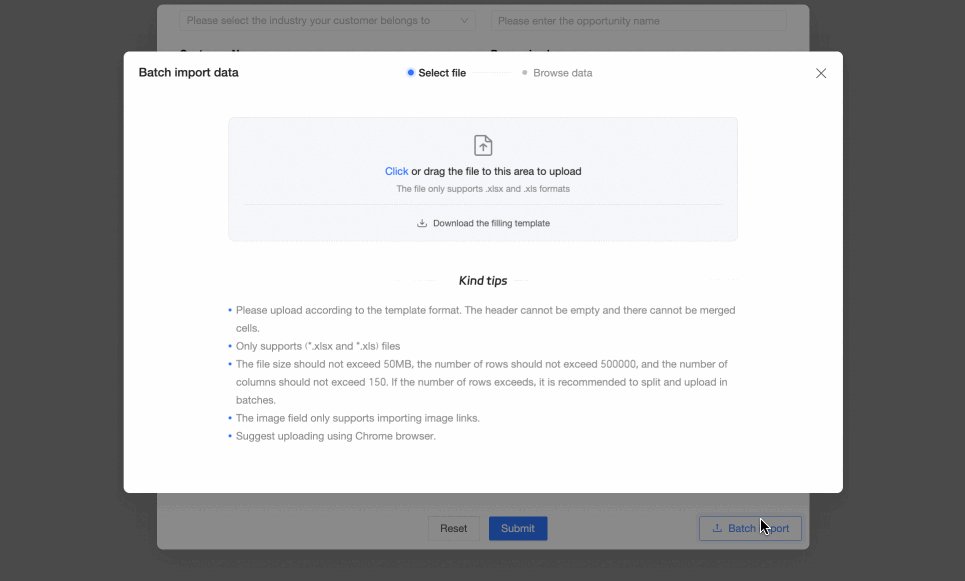
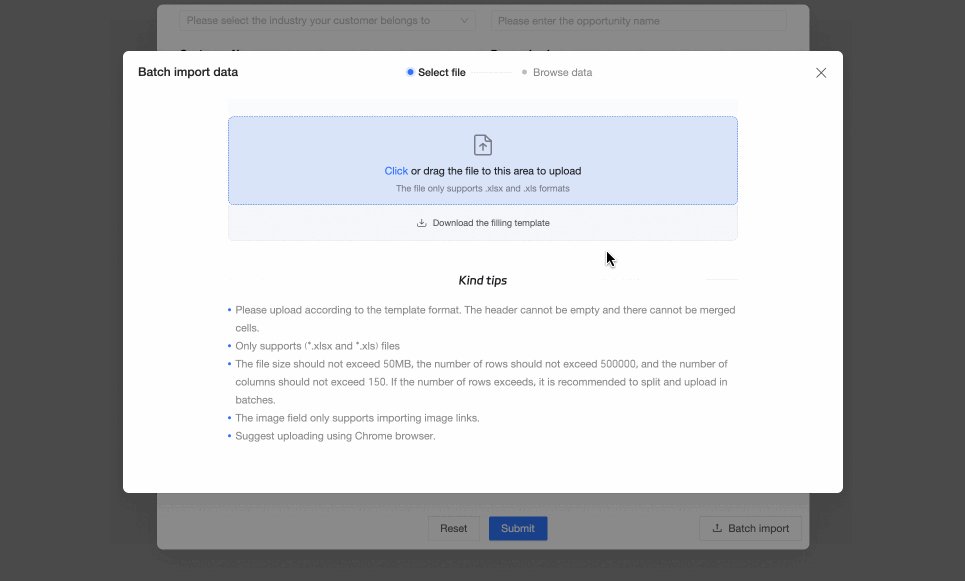
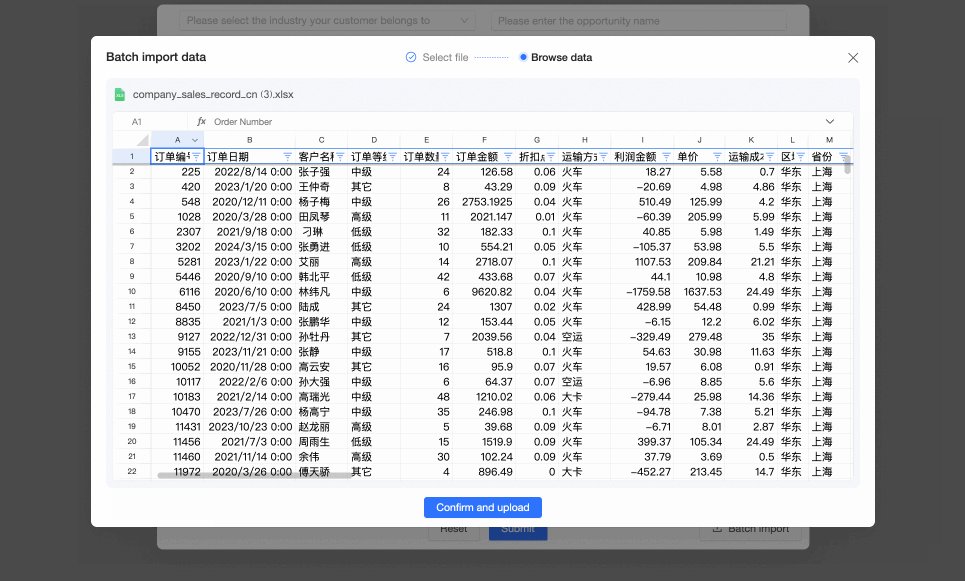
Show Batch Import Button | When selected, you can batch import form data by uploading Excel files on the form page. After the batch imported data is successfully submitted, you can view it in Data Management. For more information, see Manage data. Note
|
| |
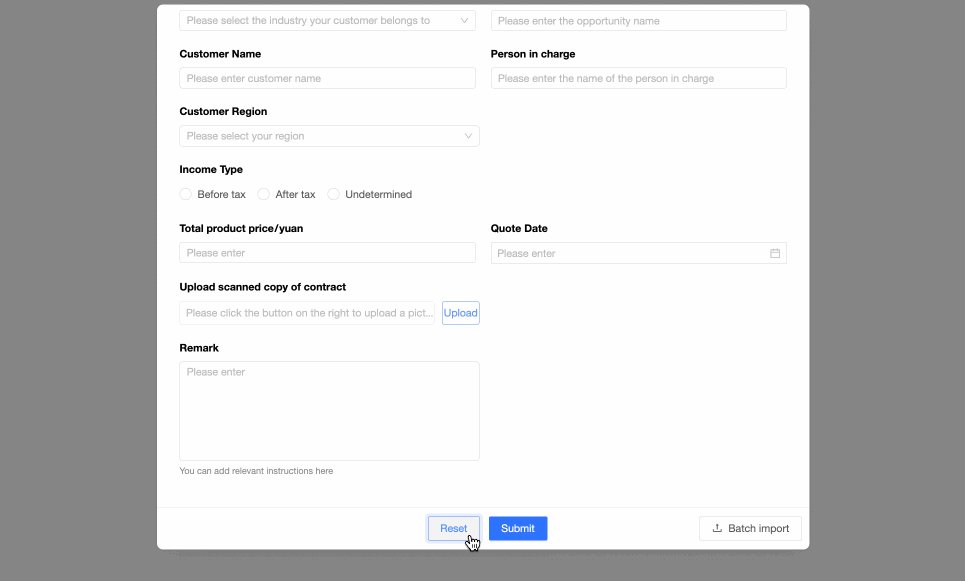
Show Reset Button | When selected, a reset button will appear at the bottom of the form. Click it to reset the form content. |
| |
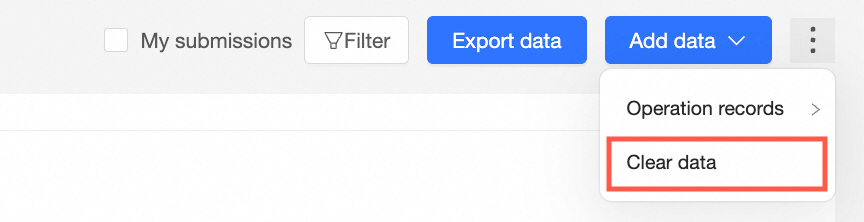
Management Configuration | Show Clear Data Button | When selected, a Clear Data button will appear on the Data Management page. Users with full data management permissions can clear all submitted data with one click. |
|
Enable Rule Validation for Batch Import | When selected, the system will validate the data in the uploaded file according to the static validation rules set in the form controls when users batch import data. For example, it will check whether the content of required fields is empty. If a large amount of data is uploaded at once, the validation may take longer. For specific information about batch import validation rules, see Batch import validation rules. |
| |
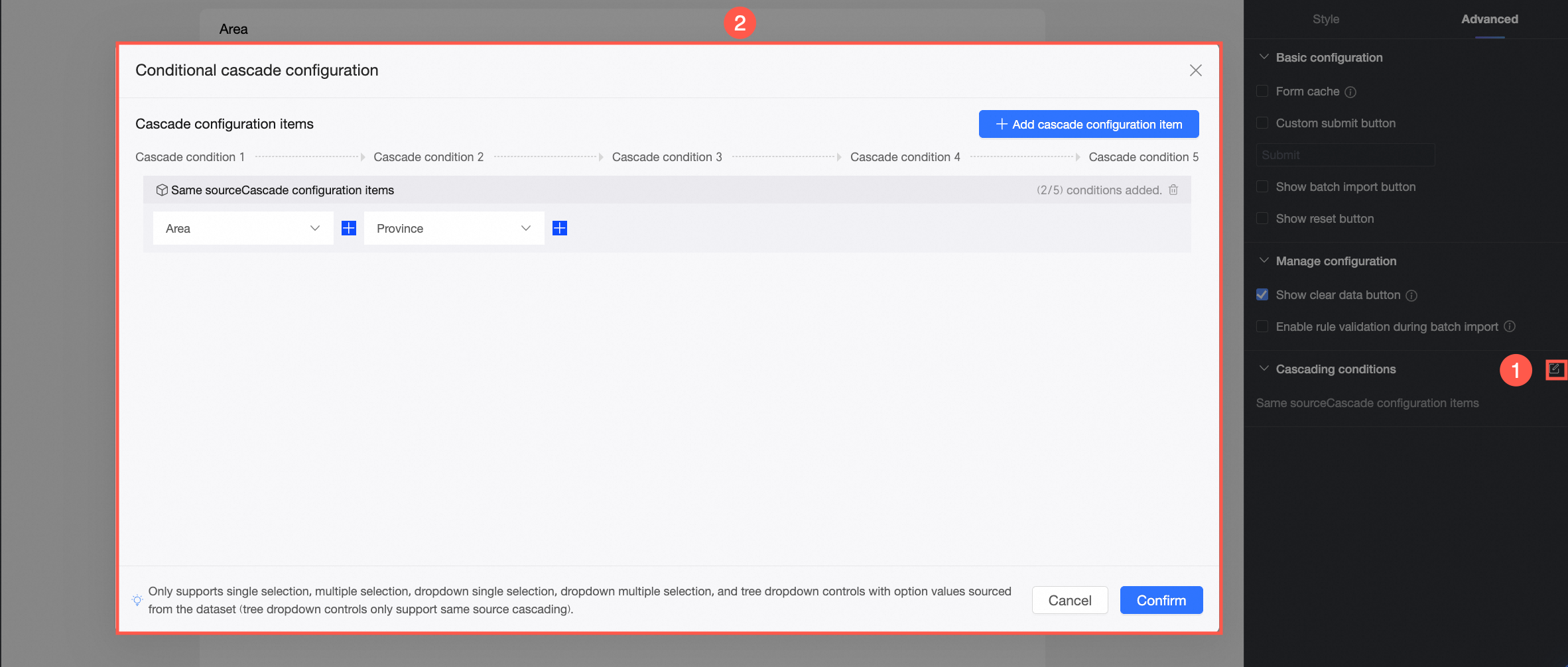
Cascade Condition | This section displays the cascade conditions already configured for the current form. You can click the For information about cascade configuration operations, see Configure form control cascade. |
| |














 icon to enter the Condition Cascade Configuration editing window and modify the cascade condition settings between controls as needed.
icon to enter the Condition Cascade Configuration editing window and modify the cascade condition settings between controls as needed.