This topic describes the chart style of the Full Screen Switch widget and the meaning of each configuration items.
Chart Style
You can switch between full-screen display and small-screen display in a flexible manner. 
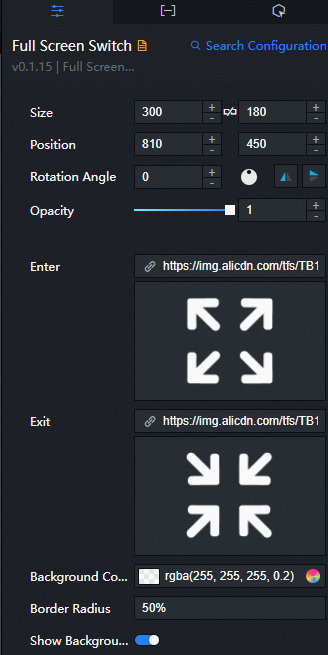
Settings Panel
- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
- Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed.
icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed. - Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
- Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
- Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
- Drag the black dot in the
 icon.
icon. - Click the
 icon to horizontally flip a widget.
icon to horizontally flip a widget. - Click the
 icon to vertically flip a widget.
icon to vertically flip a widget.
- Opacity: the opacity of a widget. Valid values: 0 and 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Enter: the icon to enter the full screen mode. To use an image on a remote server, enter the URL of the image in the upper-right corner. Click Preview to preview the image. Click Change in the dashed box below the image to change the image.
Exit: the icon to exit the full screen mode. To use an image on a remote server, enter the URL of the image in the upper-right corner. Click Preview to preview the image. Click Change in the dashed box below the image to change the image.
Background Color: the background color of the icons. For more information, see Color picker.
Border Radius: the shape of the background. Default value: 50%, which indicates that the background is a circle. If it is a 0%, it is displayed as a square.
NoteIf the component is not square, the background appears as an oval when the rounded corners are 50%.
Show Background Image: If you turn on the switch, the background always shows. If you turn off the switch, the background shows only when you move the pointer over the full screen switch.
You can only see the styles you configured under the Preview or Publish page. 
Data Panel
This widget does not support data configuration.
Interaction Panel
This component does not require interaction event configuration.
Configure interactions in Blueprint Editor
- In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
- Click the
 icon in the upper-left corner of the page.
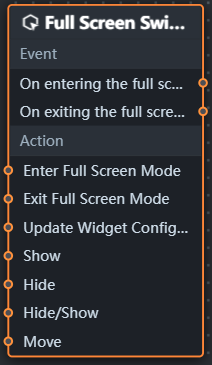
icon in the upper-left corner of the page. In Blueprint Editor, click the Full Screen Switch widget in the Added Nodes pane. You can view the full screen switch settings on the canvas, as shown in the following figure.

Event
Parameter
Description
When entering full screen
This event is triggered when you enter the full screen mode and does not need parameter input.
When exiting full screen
This event is triggered when you exit the full screen mode and does not need parameter input.
Policy Action
Policy Action
Description
Go to Full Screen
This action enters the full screen mode and does not need parameter input.
Exit Full Screen
This action enters the full screen mode and does not need parameter input.
Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Display
Displays the widget. The following example shows the reference data.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Hide
The following example shows how to hide a widget.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Switch to the implicit state
Specifies whether to show or hide a widget. The following example shows the reference data.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };Move
Move a widget to a specified location. The following example shows the reference data.
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } };