This topic describes the chart styles and configuration items of the chart.
Chart Style
A Timer is a type of text widget. It allows you to customize the icon style and text style of a Timer, including the size, color, and position of the icon, and the display format of the time. It can display the current time of the system in a visualization application and help you control the presentation time of a visualization application or a module in a visualization application. 
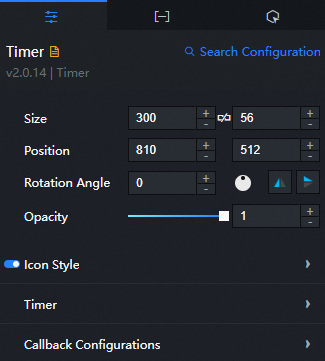
Settings Panel

- Search for Configurations: In the right-side panel of Canvas Editor, click the Settings tab, and click Search for Configurations in the upper-right corner. Enter the required configuration item in the search box, and click the search icon to quickly locate the configuration item. Fuzzy match is supported. For more information, see Search for asset configurations.
- Size: indicates the size of a widget, including its pixel width and height. You can click the
 icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed.
icon to proportionally adjust the width and height of a widget. After you click this icon again, you can adjust the width and height as needed. - Position: the position of a widget, which is indicated by pixel X and Y coordinates. X-coordinate indicates the pixel distance between the upper-left corner of the widget and the left border of the canvas. Y-coordinate indicates the pixel distance between the upper-left corner of the widget and the upper border of the canvas.
- Rotation Angle: the angle of a rotation that uses the center point of a widget as the rotation point. The unit is degrees (°). You can use one of the following methods to control the rotation angle of a widget:
- Directly enter the degrees in the Rotation Angle spin box or click the plus sign (+) or minus sign (-) to increase or decrease the value in the Rotation Angle spin box.
- Drag the black dot in the
 icon.
icon. - Click the
 icon to horizontally flip a widget.
icon to horizontally flip a widget. - Click the
 icon to vertically flip a widget.
icon to vertically flip a widget.
- Opacity: the opacity of a widget. Valid values: 0 and 1. If this parameter is set to 0, the widget is hidden. If this parameter is set to 1, the widget is completely displayed. Default value: 1.
Icon Style: the style of the icon in the Timer. You can click the
 icon to control the appearance or concealment of the icon style.
icon to control the appearance or concealment of the icon style. Parameter
Description
Size
The size of the icon. If no icon is required, set this parameter to 0.
Color
The color of the icon. For more information, see color picker description.
Margin
The distance between the icon and the Timer text.
Timer
Parameter
Description
Text Style
Set the font, font size, font color, and font weight of the Timer text.
Format
Sets the display format of the Timer text. The default value is yyyy-MM-dd HH:mm:ss, which indicates the time format of "year, month, day, hour, minute and second" in the 24-hour format. If it is hh:mm:ss, it indicates the 12-hour format.
Health Check Interval
The time gap of the widget. Unit: ms. For example, if you set this parameter to 10000ms, the component time changes every 10s.
Stop Time
The time in the time device is constantly changing. This configuration items can set when the time device stops and no longer changes. The value must be consistent with the time format configured in the Format configuration items.
For example, if the stop time is set to 2023-05-27 11:52:00, then when the time of the time device changes to the 2023-05-27 11:52:00, the time will stop and no longer change.
Stop Display Time
The time that is displayed after the timepiece is stopped. This parameter takes effect only after the Stop Time parameter is specified. The value must be consistent with the time format configured in the Format configuration items.
For example, if the stop time is set to 2023-05-27 11:52:00 and the stop display time is set to 2023-05-28 12:00:00, then when the time of the chronograph changes to the 2023-05-27 11:52:00, the time will stop and be displayed as 2023-05-28 12:00:00.
Horizontal Alignment
The horizontal alignment of the timepieces. Valid points: Left, Center, and Right.
Vertical Alignment
The alignment mode of the timepiece in the vertical direction. You can select Top Alignment, Center Alignment, and Bottom Alignment.
Callback configuration
Parameter
Description
Scheduled Callback Settings
Click the
 icon to control the display or concealment of the callback settings.
icon to control the display or concealment of the callback settings. Callback Throwing Interval: the interval at which a callback is thrown. Unit: milliseconds.
Fixed-point callback settings
Click the
 icon to control the display or concealment of fixed-point callback settings.
icon to control the display or concealment of fixed-point callback settings. Fixed-point Thrown At: the point in time at which the callback value is thrown. It supports string values that represent dates.
Data Panel
This component does not require configuration data and reads the current system time by default.
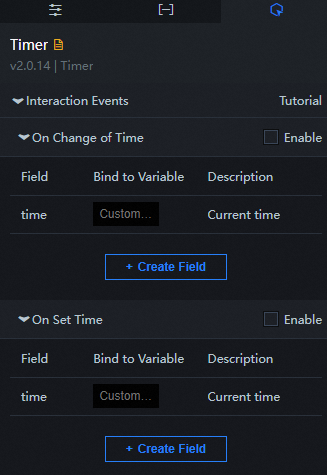
Interaction Panel
Interaction Event | Description |
When time changes | Select the Enable check box to enable interactions between widgets. When the current time changes, the system automatically throws the callback value. By default, the Important When the current time changes, the system rethrows the callback value at a specified interval. You can set the callback interval in the section in the Callback Throwing Interval section. The default value is 3000ms. |
When the time reaches the set time | Select the Enable check box to enable interactions between widgets. When the time reaches the specified time, the system automatically throws the callback value. By default, the |
Configure interactions in Blueprint Editor
- In Canvas Editor, right-click a widget in the Layer panel and select Add to Blueprint Editor.
- Click the
 icon in the upper-left corner of the page.
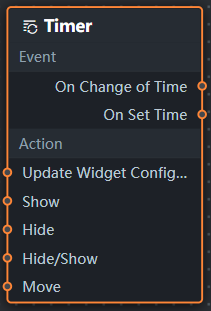
icon in the upper-left corner of the page. In Blueprint Editor, click the Timer widget in the Added Nodes pane. You can view the parameters of the Timer widget on the canvas, as shown in the following figure.

Event
Event
Description
When time changes
The event that is raised when the time changes. The data item corresponding to the current time is also raised.
When the time reaches the set time
The event that is raised when the time reaches the specified time. The data item corresponding to the current time is also raised.
Policy Action
Policy Action
Description
Update component configurations
Style configurations of widgets are dynamically updated. Before this action is executed, you must click the widget in Canvas Editor, click the Settings tab in the right-side panel, and click Copy Configurations to... to obtain widget configurations. After that, change the style field for the data processing node in Blueprint Editor.
Display
Displays the widget. The following example shows the reference data.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Hide
The following example shows how to hide a widget.
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };Switch to the implicit state
Specifies whether to show or hide a widget. The following example shows the reference data.
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };Move
Move a widget to a specified location. The following example shows the reference data.
return { // The positioning type. to indicates absolute positioning, whereas by indicates relative positioning. The default value is to. "positionType": "to", // The location, which is indicated by the x and y coordinates. "attr": { "x": 0, "y": 0 }, // The animation type. "animation": { "enable": false, // The duration in which animation is displayed. "animationDuration": 1000, // The animation curve, which can be set to linear|easeInOutQuad|easeInOutExpo. "animationEasing": "linear" } };