This topic provides answers to some frequently asked questions about Player SDK for Web.
License-related issues
For issues such as invalid or expired licenses, see License FAQ.
Common issues across platforms
Issues that may occur across platforms are summarized in FAQ about Player SDK.
If you have development experience, you can also troubleshoot playback errors yourself.
Development issues
How do I change the values of the vid and playauth parameters in the HTML5 player?
Call the replayByVidAndPlayAuth operation to change the values of the vid and playauth parameters. Sample code:
player.replayByVidAndPlayAuth(newVid, newPlayAuth)How do I change the size and location of the play button in the HTML5 player?
To change the size of the play button, rewrite the CSS code. The following sample code provides an example on reducing the size of the play button by half: Sample code:
.prism-player .prism-big-play-btn { width: 45px; height: 45px; background-size: 128px 256px; }To change the location of the play button, change the values of the x and y properties in the
bigPlayButtonparameter ofskinLayout. Sample code:skinLayout: [ { name: "bigPlayButton", align: "blabs", x: 30, y: 80 }, { name: "H5Loading", align: "cc", }, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ { name: "progress", align: "tlabs", x: 0, y: 0 }, { name: "playButton", align: "tl", x: 15, y: 26 }, { name: "timeDisplay", align: "tl", x: 10, y: 24 }, { name: "fullScreenButton", align: "tr", x: 20, y: 25 }, { name: "volume", align: "tr", x: 20, y: 25 }, ], }, ]
How can I implement a play/pause in the HTML5 player after I call the seek method?
Call the player.pause() method after you call the seek method to enable the pause feature. If the video is already paused, you can press the button to play the video.
How do I specify the start time for video playback in a player?
You can use the watchStartTime parameter to specify the start time for video playback. Sample code:
new Aliplayer({
watchStartTime: 60, // Start from the 60th second.
})For more information, see API operations.
How do I enable autoplay in full-screen mode?
Mute the video and set autoplay to true to enable autoplay. Then, call the fullscreenService.requestFullScreen operation in the ready event to enable the automatic full-screen feature. Sample code:
var player = new Aliplayer(
{
id: "player-con",
source: "//example.aliyundoc.com/video/media02.mp4",
width: "100%",
height: "500px",
autoplay: true,
qualitySort: "asc",
mediaType: "video",
preload: true,
isLive: false,
},
function (player) {
player.mute();
console.log("The player is created");
}
);
player.on("ready", function () {
player.fullscreenService.requestFullScreen();
});How do I disable seeking on the progress bar?
You can use the disableSeek: true parameter to disable seeking on the progress bar. For more information, see Disable seeking on the progress bar.
How do I obtain the playback time at regular intervals?
You can call the getCurrentTime method every second by using a timer to obtain the playback time. Clear the timer when the video playback is paused, fails, or ends.
var timer = null;
timer = setInterval(() => {
var current = player.getCurrentTime();
console.log(current);
}, 1000);
// Clear the timer.
function clear() {
if (timer) {
clearTimeout(timer);
timer = null;
}
}
player.on("ended", function (e) {
clear();
});
player.on("pause", function (e) {
clear();
});
player.on("error", function (e) {
clear();
});Playback issues and errors
What do I do if H.265 encoded videos cannot be played?
Player SDK for Web V2.14.0 or later supports the playback of H.265 encoded video streams. Apply for a license and configure the parameters to enable the H.265 feature. For more information, see Play H.265 and H.266 videos.
What do I do if a cross-origin error occurs when I use the HTML5 player to play FLV or M3U8 files?
If the error message "Access is denied for this document" appears or an "Access-Control-Allow-Origin" related error occurs, you need to enable CORS for your playback domain. For more information, see Configure CORS.
What do I do if videos cannot be played in landscape mode in the HTML5 player?
No API operation is provided in Player SDK to enable playback in landscape mode. For iOS devices, the landscape mode can be enabled in the system settings. For Android devices, the video is automatically played in landscape mode after the user enables full-screen mode.
What do I do if the Referer header is not included in the request when I use the HTML5 player to play FLV videos?
Check whether you have specified that Referer headers can be included in the requests on your website. For more information, see Referrer-Policy. When players initiate requests, the Referer policy that you specified for the website is preferentially used.
If you have specified that Referer headers can be included in the requests on your website but no Referer header is included in the request, configure the
enableWorker: falseparameter in the player. If you have enabled ACL-based access control by using Referer but no Referer header is included in the request, video playback may be prohibited.
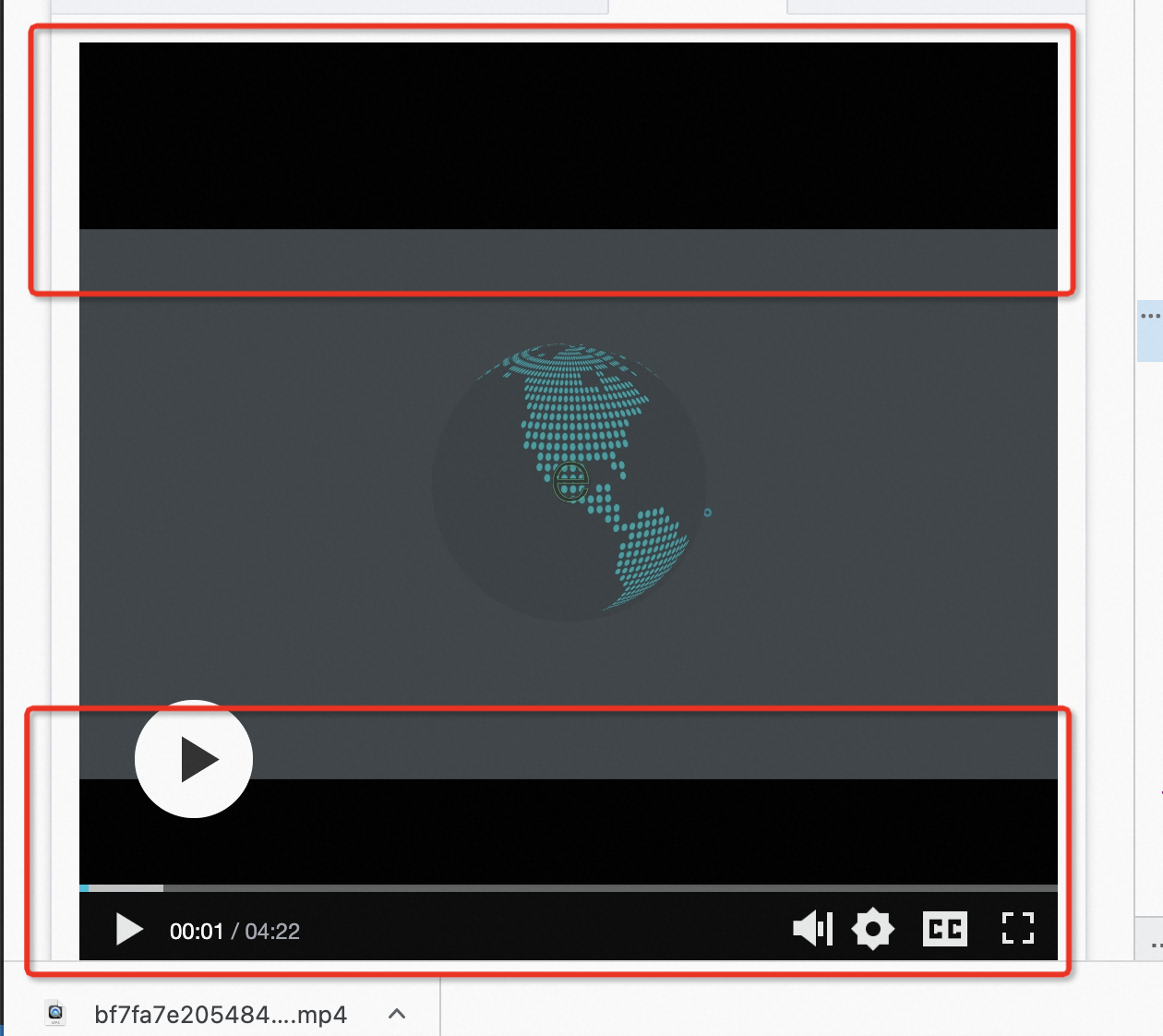
What do I do if black bars are displayed when I use the HTML5 player to play videos?
When you use the HTML5 player to play videos, black bars are displayed if a video cannot fill the whole window. The following figure provides an example.
The black bars show the background color of the player container. To solve this issue, configure the CSS property object-fit: cover; for the video tag.
Note: If you configure this property, the image may be cropped. For more information, see documentation of the CSS property object-fit.
What do I do if loadByUrl cannot be called on iOS or Android devices?
// The seek method only redirects users to the position specified in the loadByUrl operation. However, the video cannot be played.
// If you call the play method on iOS devices, the video is replayed from the beginning.
// Videos played in full-screen mode on iOS devices are forced to be played in the built-in player.
document.querySelector(".no1").onclick = function () {
player.loadByUrl("//player.alicdn.com/resource/player/qupai.mp4");
};
// Call the seek method in the play and canplay events. The seek method may not take effect for specific browsers. In this case, call the seek method in the first timeupdate event.
player.on("canplay", function () {
player.seek(20);
});
// You cannot resolve the issue where videos played in full-screen mode on iOS devices are hijacked by the built-in player.What do I do if the previous video is still being played after the video source is switched?
Problem description: In Windows 10, the loadByUrl operation in Player SDK for Web 2.9.11 is abnormal in compatibility mode in 360 Secure Browser. After the video source is switched, the previous video is still being played.
Cause: Browser compatibility.
Solution: Use Player SDK for Web 2.9.19 or later.
What do I do if the player.seek() method does not take effect for iOS devices?
You need to call the player.seek() method in the play event and the canplay event. Otherwise, the method may not take effect.
// Call the player.seek() method in the play and canplay events. Otherwise, the method may not take effect.
player.on("canplay", function () {
player.seek(20);
});How do I get to the latest clip after a live stream is resumed?
Problem description
If you switch your application to the background when you are playing a live stream, the playback is paused. After you return to the application, the live stream continues to play from the point in time at which the pause occurs. Is there any configuration that can be made to reduce the playback latency so that the latest clip can be played after playback is resumed?
Solution
After you resume the playback, the live stream continues to play from the point in time at which the pause occurs. You cannot configure parameters to speed up the playback. We recommend that you pull the live stream again and then use the player to play the live stream again.
How do I use Player for Web to play videos in WeChat mini programs?
Player for Web does not support WeChat mini-programs. You must use the built-in player to play videos in WeChat mini programs. For more information about the demo, see Online trial and source code of demos.
What do I do if cross-origin stream pulling fails?
If the local cross-origin verification fails, check the Domain Names page in the console. If merely the custom domain name is configured, a localhost error may be reported. By default, if you do not configure the domain name, localhost will pass the verification.
What do I do if videos uploaded to ApsaraVideo VOD can be played on all devices except iOS devices?
Cause: The compatibility of Safari on iOS devices is limited. A video may fail to be played in Safari if the video is highly compressed or the encoding profile of the video is high.
Solution: We recommend that you transcode the video before playback. For more information, see Audio and video transcoding.
What do I do if videos cannot be played on specific PCs and the 4400 error code is returned?
The 4400 error code indicates that the resources cannot be loaded due to server or network errors, or that the video format is not supported. Check whether an SSL certificate is configured.
FAQ about the platform
How do I remove the default thumbnail of WebView?
Problem description: On specific Android phones, if you do not specify the poster property for the <video> tag, a default thumbnail is displayed. The following figure shows the default thumbnail.
Solution: If you want to remove the default thumbnail, specify an invalid poster property for the <video> tag to override the default thumbnail configuration. Sample code:
extraInfo: { poster: 'noposter' } // The information contained in the player parameter extraInfo is passed to the <video> tag.How do I display the content in the highest available mode in Internet Explorer?
You must enable the highest available mode for Internet Explorer of a version that is earlier than 10. Sample code:
<meta http-equiv="x-ua-compatible" content="IE=edge" >How do I enable the autoplay feature in WeChat?
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
function autoPlay() {
wx.config({
// The configuration information. The wx.ready method is available even if the configuration information is invalid.
debug: false,
appId: '',
timestamp: 1,
nonceStr: '',
signature: '',
jsApiList: []
});
wx.ready(function() {
var video=$(player.el()).find('video')[0];
video.play();
});
};
// Enable video autoplay on iOS devices.
autoPlay();
</script>Issues related to browser hijacking
In most cases, the built-in players of browsers are used to play videos on websites. The playback configurations of browsers have the highest priority. Browser hijacking occurs when the built-in player of a browser is used for playback instead of the video component of Player SDK. In this case, you cannot use JavaScript or CSS files to modify playback configurations and the following issues may occur: the player view is different from the specified view, specific features of the player cannot be used, an unexpected UI or ad appears during playback, and videos are forcibly played in full-screen mode.
In most cases, browser hijacking occurs in browsers on mobile devices, such as WeChat, UC Browser, and QQ Browser. The following section provides answers to some frequently asked questions about handling browser hijacking:
What do I do if the live comment feature cannot be used when videos are played in full-screen mode on iOS devices?
Problem description: The live comment feature cannot be used when videos are played in full-screen mode on iOS devices. However, the feature can be used after the user exits full-screen mode.
Solution: When videos are played in full-screen mode on iOS devices, the native UI of iOS is used instead of the video component of the SDK. In this case, you cannot modify the UI or display live comments on the video. To solve this issue, configure the height and width of the video on iOS devices to fill the screen. This simulates the full-screen effect on iOS devices without compromising the live comment feature.