The basic pie chart II widget allows you to customize the pie chart style, the percentage of different categories, and other options as needed.
Style
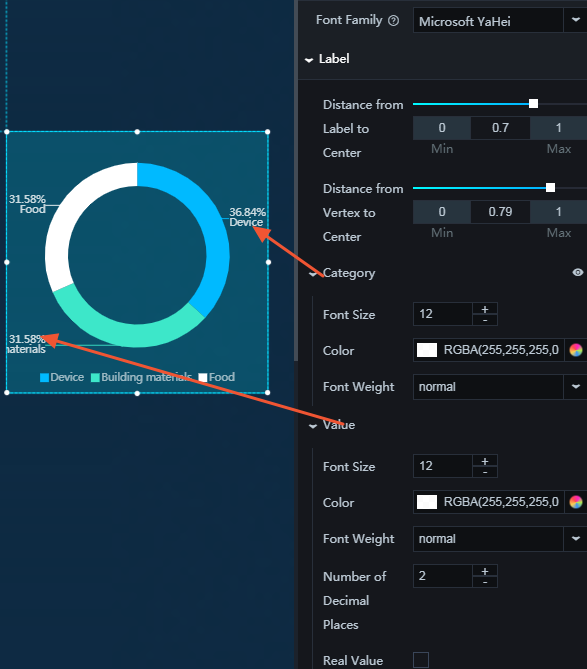
- Font Family: To change the font of the displayed text, click the drop-down arrow and select the target font. The default font is Microsoft YaHei.
- Label
- Distance from Label to Center: To change the horizontal distance between the labels and the center of the pie chart, enter a value or drag the slider. The value range is from 0 to 1. If the value is too small, the labels will overlap in the center of the pie chart.
- Distance from Vertex to Center: To change the distance between the vertices and the center of the pie chart, enter a value or drag the slider. The value range is from 0 to 1. If the value is too small, the vertices will overlap in the center of the pie chart.
- Category: To display the categories, click the Eye icon.
- Font Size: To change the font size of the category text, enter a value, or click + or –.
- Color: To change the font color of the category text, see Color picker.
- Value
- Font Size: To change the font size of the percentage values, enter a value, or click + or –.
- Color: To change the font color of the percentage values, see Color picker.
- Font Weight: To change the font weight of the percentage values, click the drop-down arrow and select the target font weight.
- Number of Decimal Places: To change the number of digits to the right of the decimal point, enter a value,
or click + or –.

- Real Value: If you select this option, the actual data values corresponding to the percentage
values are displayed.

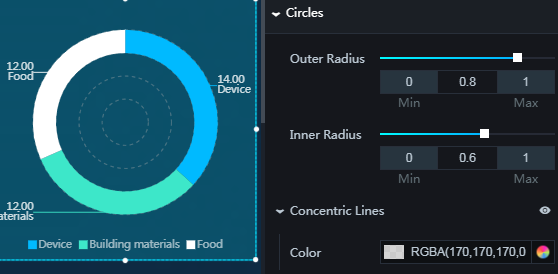
- Circles
- Outer Radius: To change the length of the outer radius, enter a value or drag the slider. The value range is from 0 to 1.
- Inner Radius: To change the length of the inner radius, enter a value or drag the slider. The value range is from 0 to 1.
- Concentric Lines: To display the concentric lines, click the Eye icon.
- Color: To change the color of the concentric lines, see Color picker.

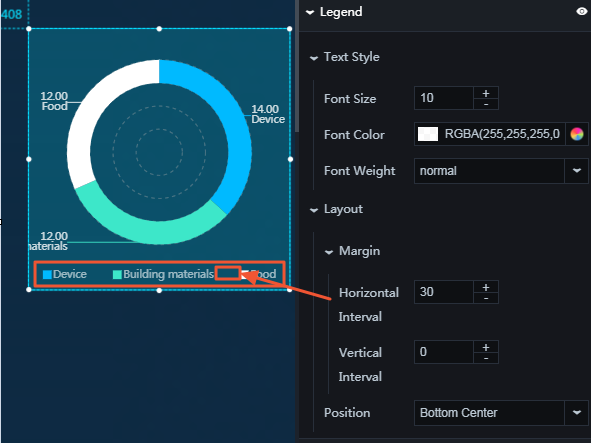
- Legend: To display the legend items, click the Eye icon.
- Text Style
- Font Size: To change the font size of the legend text, enter a value, or click + or –.
- Font Color: To change the font color of the legend text, see Color picker.
- Font Weight: To set the font weight of the legend text, click the drop-down arrow and select the target font weight.
- Layout/Margin
- Horizontal Interval: To change the horizontal distance between the legend items, enter a value, or click + or –.
- Vertical Interval: To change the vertical distance between the legend items and the pie chart, enter a value, or click + or –.
- Position: To set the position of the legend items, click the drop-down arrow and select the target position.

- Text Style
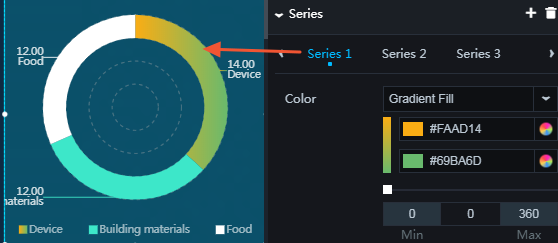
- Series: To add or delete a series, click + or click the Trash icon.
- Color: To set the fill color type, click the drop-down arrow and select the target type.
- Solid fill: To change the color of a segment, see Color picker.
- Gradient fill
- You can select two colors as the gradient colors. For more information, see Color picker.
- To change the gradient angle, enter a value or drag the slider. The value range is from 0 to 360.

- Color: To set the fill color type, click the drop-down arrow and select the target type.
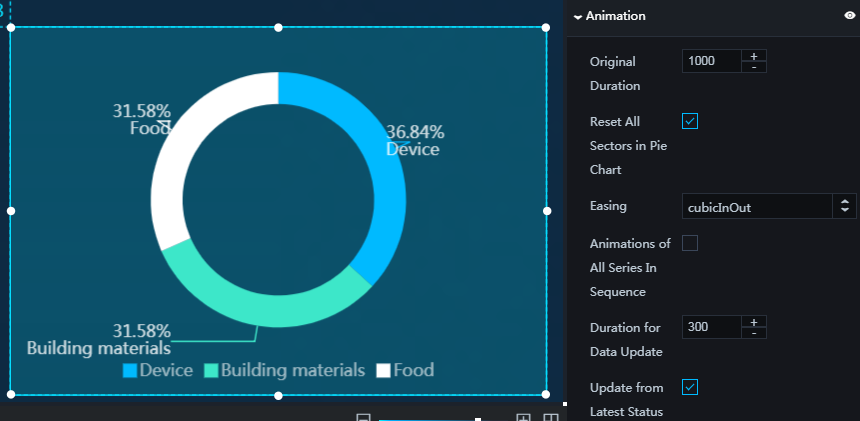
- Animation: To display the animation option, click the Eye icon.
- Original Duration: To change the duration to which the widget renders the animation for the first time, enter a value, or click + or –. The unit is milliseconds.
- Reset All Sectors in Pie Chart: If you select this option, the animation of each segment in the pie chart is displayed in sequence. If you clear this option, the animation of each segment in the pie chart is displayed at the same time.
- Easing: To set animation easing, click the drop-down arrow and select the target effect.
- Animations of All Series in Sequence: If you select this option, the animations of all segments in the pie chart are displayed in sequence. If you clear this option, the animations of all segments in the pie chart are displayed at the same time.
- Duration for Data Update: To change the animation duration when data changes, enter a value, or click + or –. The unit is milliseconds.
- Update from Latest Status: If you select this option, the animation begins from the segment where the data has changed. If you clear this option, the animation begins from the starting point.

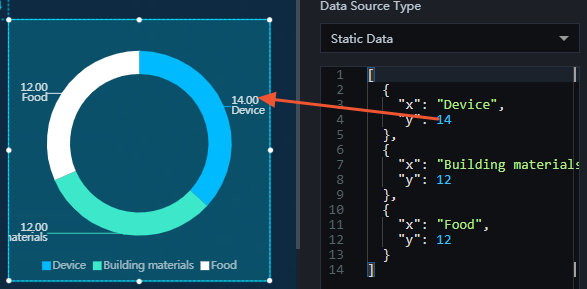
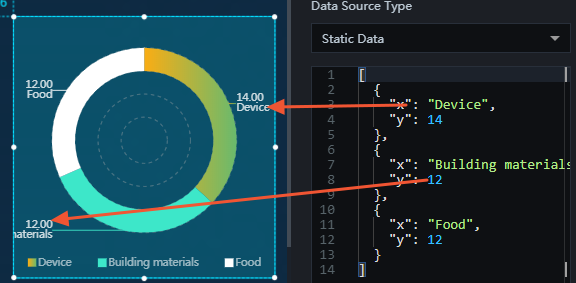
Data
- x: text of a category
- y: actual data value of a series

Interaction
This widget is not connected to any events yet.