This topic describes how to manage components for live streams in production studios.
Add components
- Add an image
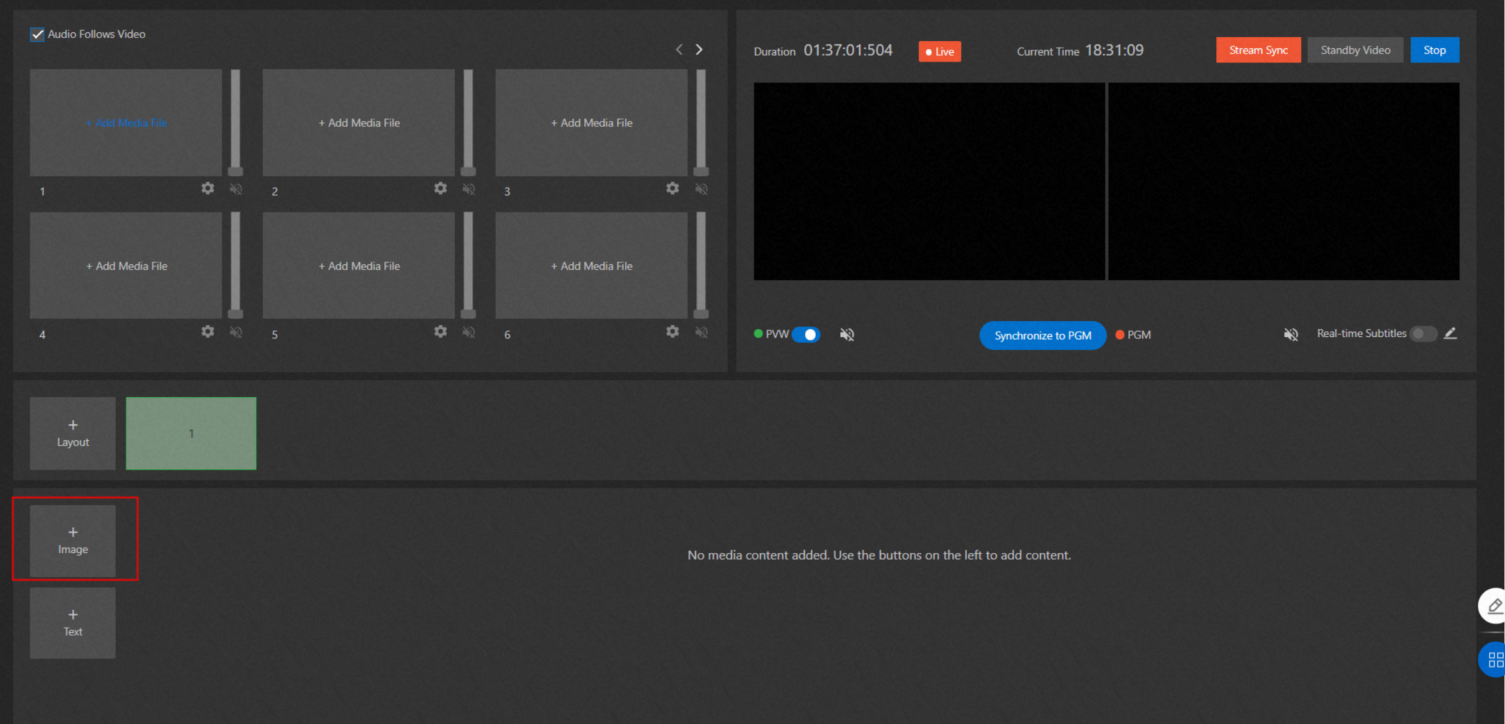
- In the component area, click Image to open the Add Component dialog box.

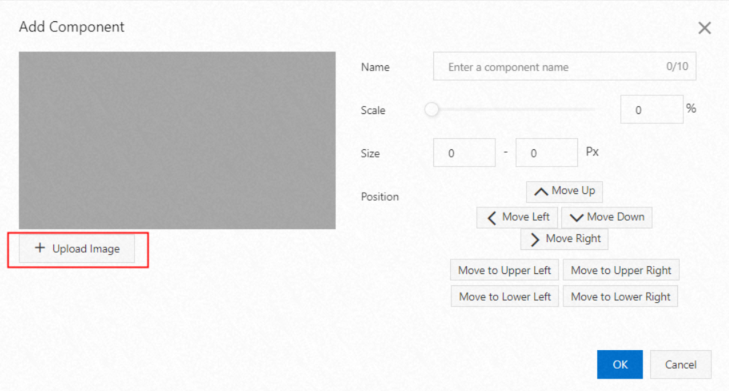
- Click Upload Image and select an image on your computer. After the image is uploaded, you can set the Name, Scale, Size, and Position parameters. c Then, click OK.

- In the component area, click Image to open the Add Component dialog box.
- Add text
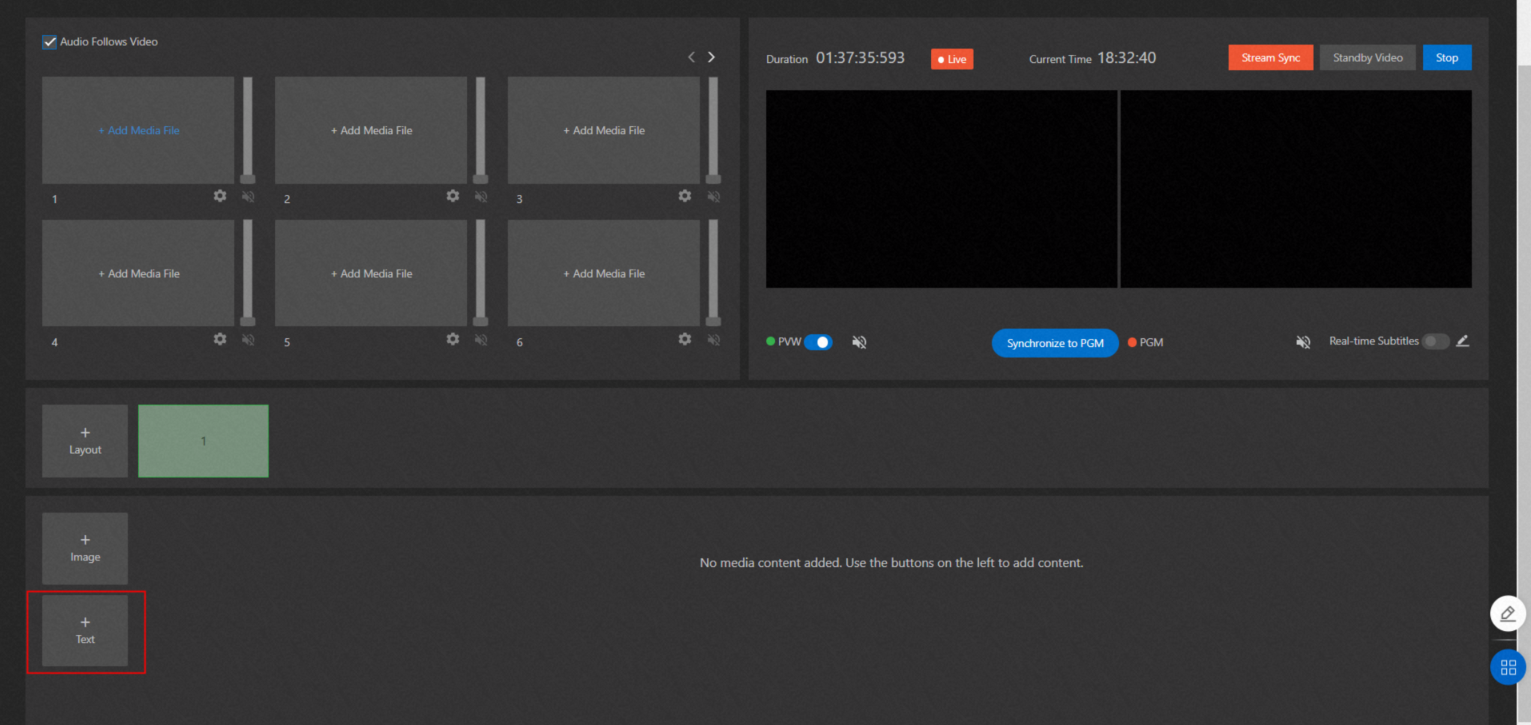
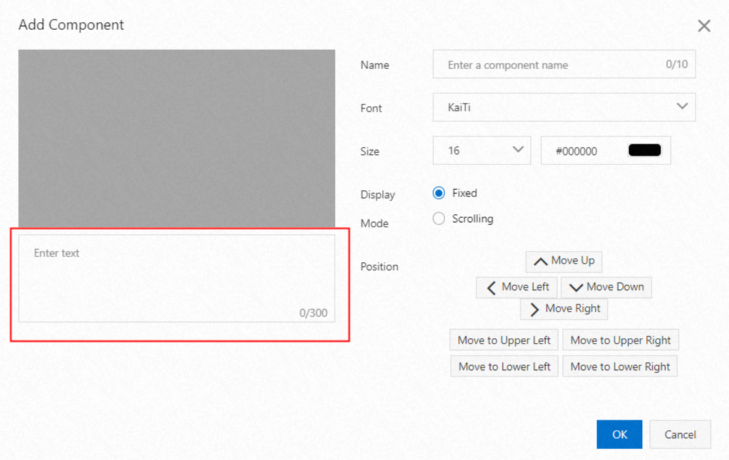
- In the component area, click Text to open the Add Component dialog box.

- In the Add Component dialog box, enter the text content in the left-side field and set the Name, Font, Size, Display Mode, and Position parameters. You can preview the text on the left side of the Add Component dialog box. Then, click OK.

- In the component area, click Text to open the Add Component dialog box.
- Add real-time subtitlesNote This feature is not supported by Singapore live center.
Production studios can recognize text from the audio of live streams and display the recognized text as subtitles in real time. The recognized text can be translated in real time. The displayed subtitles can be the recognized text, the translations, or bilingual subtitles.
Production studios support translation to and from the following languages: Chinese, English, Spanish, and Russian. Real-time subtitles enhance the effect of the content and facilitate the understanding for the audience who find it inconvenient to listen to the audio. Real-time translation helps the audience who use different languages or are from different countries to understand the live streams in foreign languages. This feature is applied in live streaming scenarios of cross-border e-commerce and cross-border events.
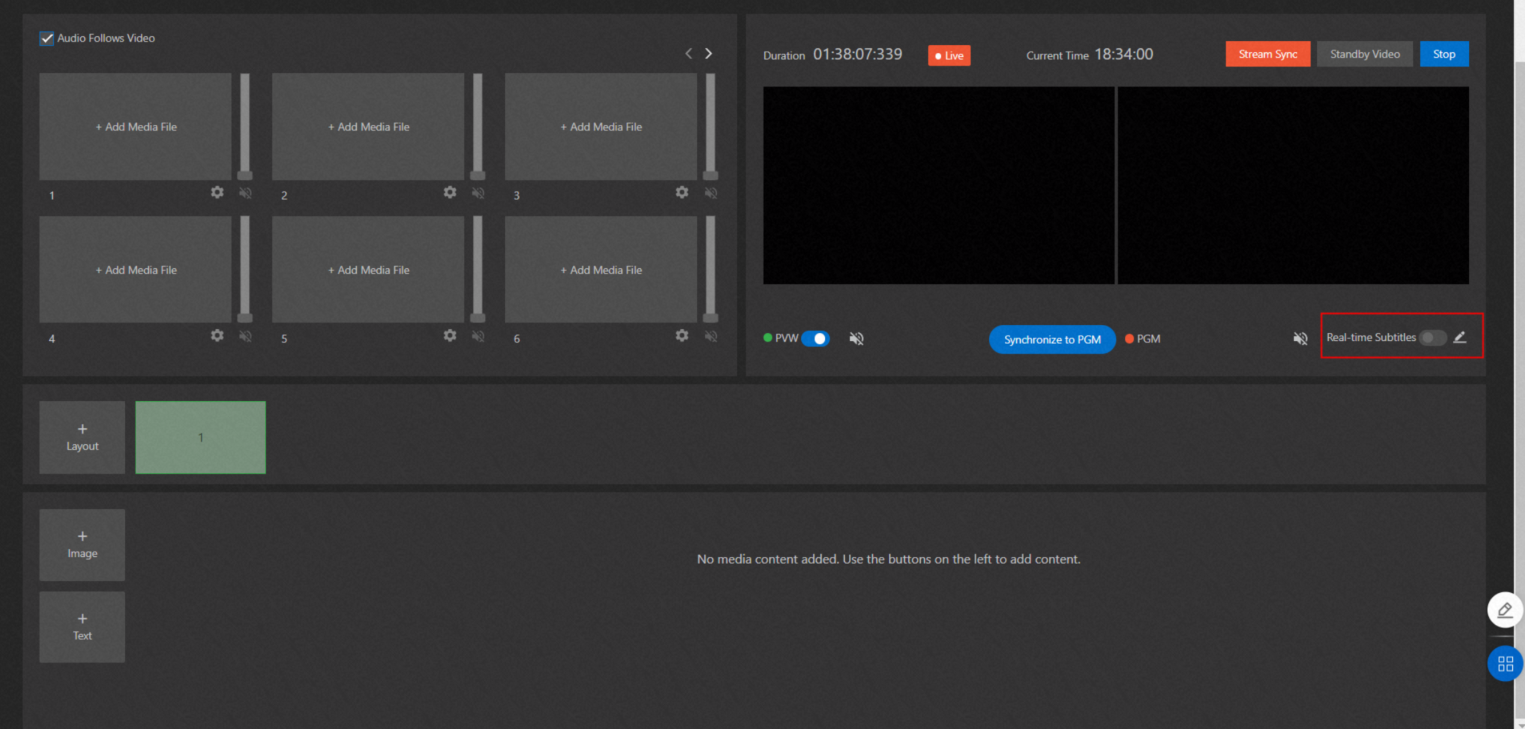
- In the component area, click Real-time Subtitles to open the Add Component dialog box.

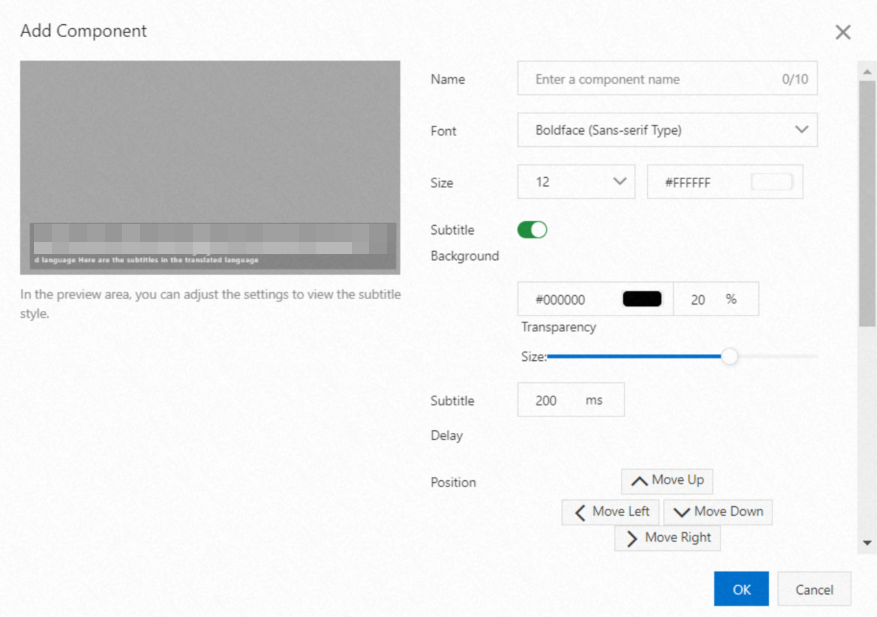
- Set the Name, Font, Size, Position, Video Source, Source Language, and Translate parameters. You can preview the subtitles on the left side of the Add Component dialog box. Then, click OK.

- In the component area, click Real-time Subtitles to open the Add Component dialog box.
Apply components to live streams
After you add a component, you can apply the component to live streams. Perform the following steps:
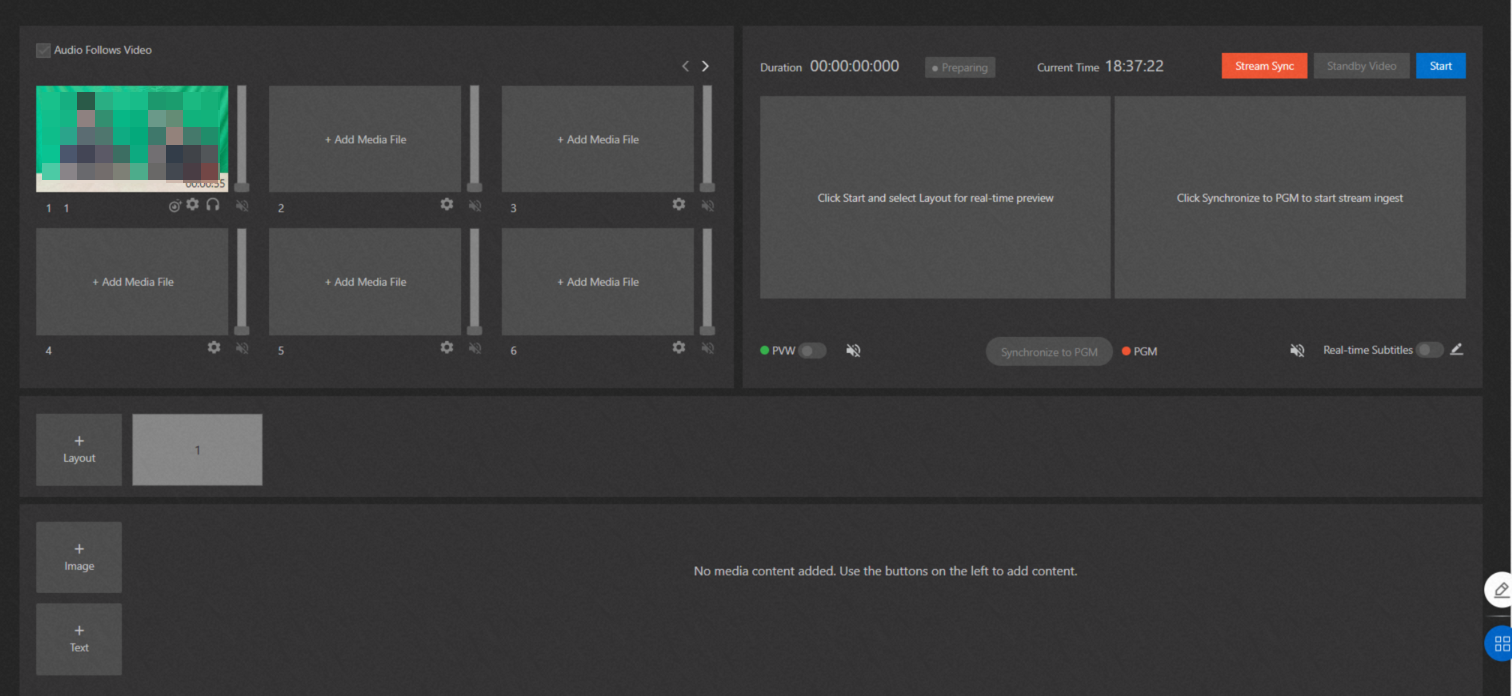
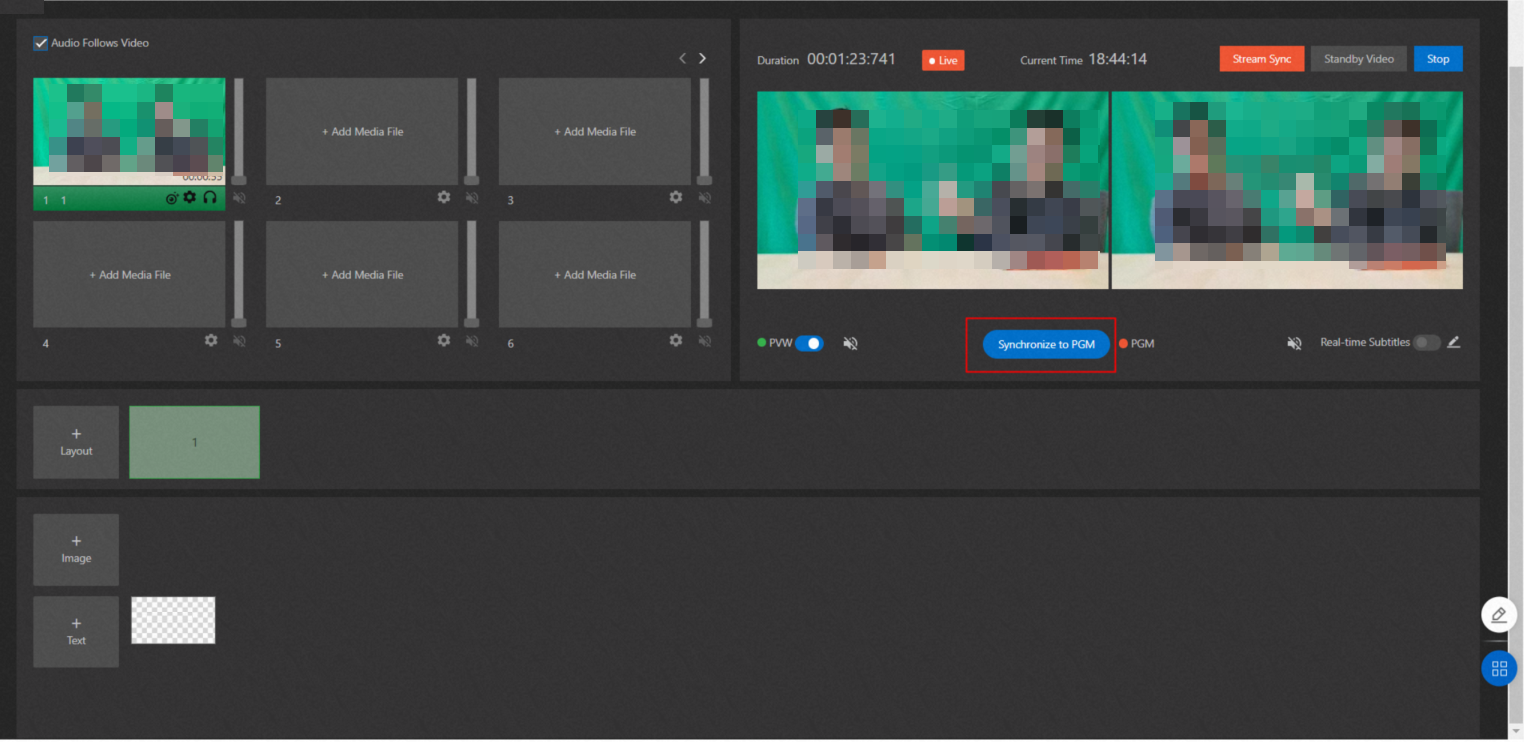
- Click the layout that you want to use in the layout area and click Start.

- Click the component that you want to apply. Then, it is highlighted in green and takes effect in the layout in preview mode. This may take a while.

- Click Synchronize to PGM to update the component to the audience side.
Remove applied components
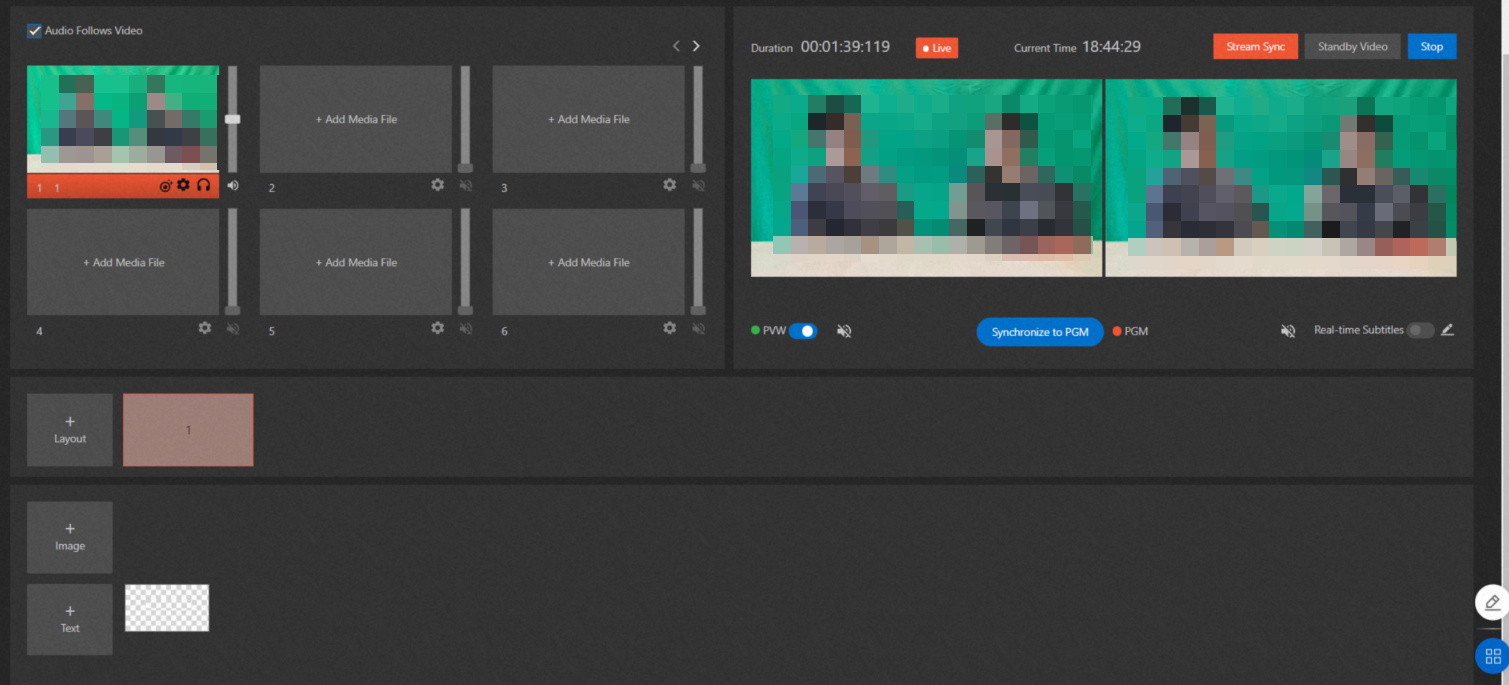
- If the component is applied to the layout in preview mode and highlighted in green in the component area, click the component.
 Then, the component is not highlighted in the component area and is not displayed in the PVW area.
Then, the component is not highlighted in the component area and is not displayed in the PVW area. 
- If the component is applied to the layout in program mode and highlighted in red in the component area, perform the following steps to remove the component:
- Click the applied component that you want to remove. Then, the component is not displayed in the PVW area.

- Click Synchronize to PGM to remove the component from the layout in program mode.
 Then, the component is not highlighted in the component area and is not displayed in the PGW area.
Then, the component is not highlighted in the component area and is not displayed in the PGW area.  Note When a layout is switched from the preview mode to the program mode, the highlighting status of a component is based on whether the component is applied to the layout in program mode. If you remove the component only from the layout in preview mode, the applied component is still highlighted in red. In this case, you can click Switch to PGM again. Then, the component is not highlighted.
Note When a layout is switched from the preview mode to the program mode, the highlighting status of a component is based on whether the component is applied to the layout in program mode. If you remove the component only from the layout in preview mode, the applied component is still highlighted in red. In this case, you can click Switch to PGM again. Then, the component is not highlighted.
- Click the applied component that you want to remove. Then, the component is not displayed in the PVW area.
Edit or delete components
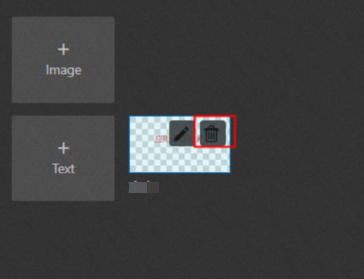
- To edit a component, move the pointer over the component and click the Edit icon. In the Modify Component dialog box, modify parameters.

- To delete a component, move the point over the component and click the Delete icon. In the message that appears, click OK.