A line chart is used to show the overall trend of data over a period of time. For example, you can use a line chart to analyze the changes in product sales over time and predict future sales. This topic describes how to add data to a line chart and how to configure the style of a line chart.
Prerequisites
A dashboard is created. For more information, see Create a dashboard.
Overview
Scenarios
Trend widgets are used to display continuous data that changes over a specified period of time. You can use trend widgets when you want to show the overall trend of data at equal intervals.
A line chart helps you learn the overall trend of data over a period of time. For example, data increases, decreases, periodically changes, or exponentially increases over a specific period of time. You can also compare data of multiple line charts.
Benefits
Powerful computing capabilities: A vertical bar chart allows you to configure parameters, such as Comparison, Cumulative Calculation, Gridlines, and Trendline.
Abundant data visualization: The chart type of a line chart can be a curve and a line chart. A line chart allows you to configure parameters, such as Label, Show Legend, and Show Scroll Bar.
Data comparison and labeling: A line chart allows you to compare data in the same period and label data by using numbers.
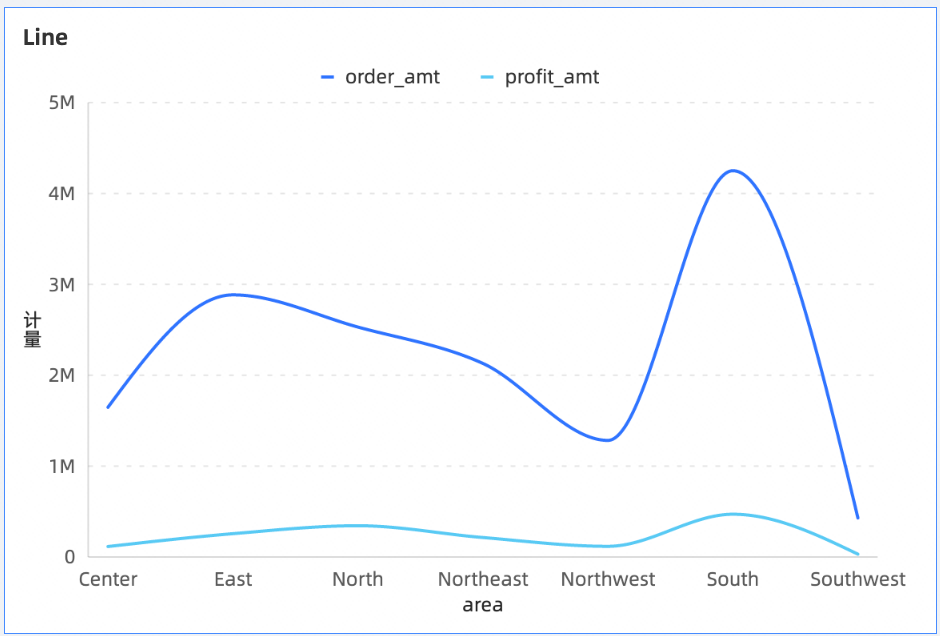
Render example
Configure a line chart
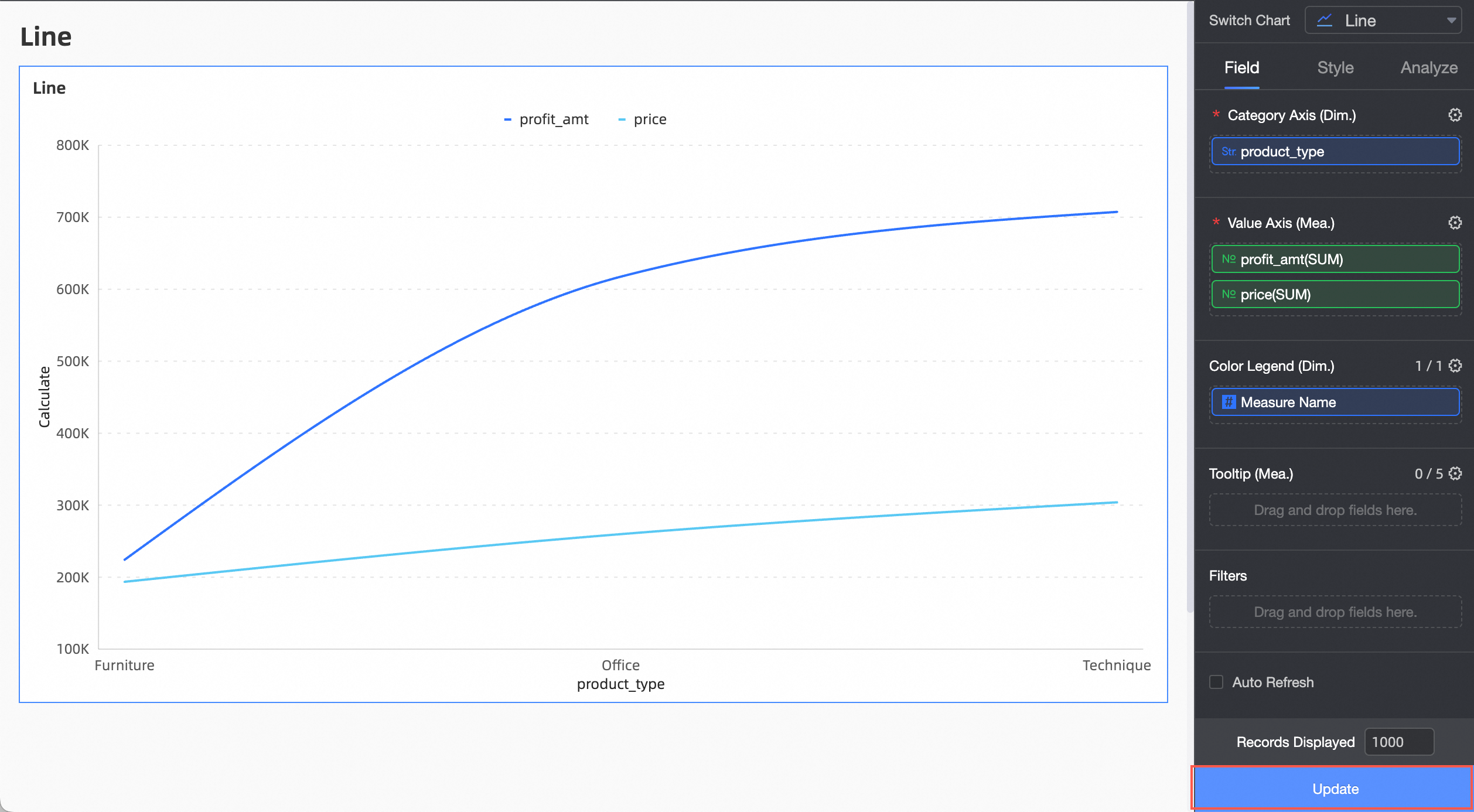
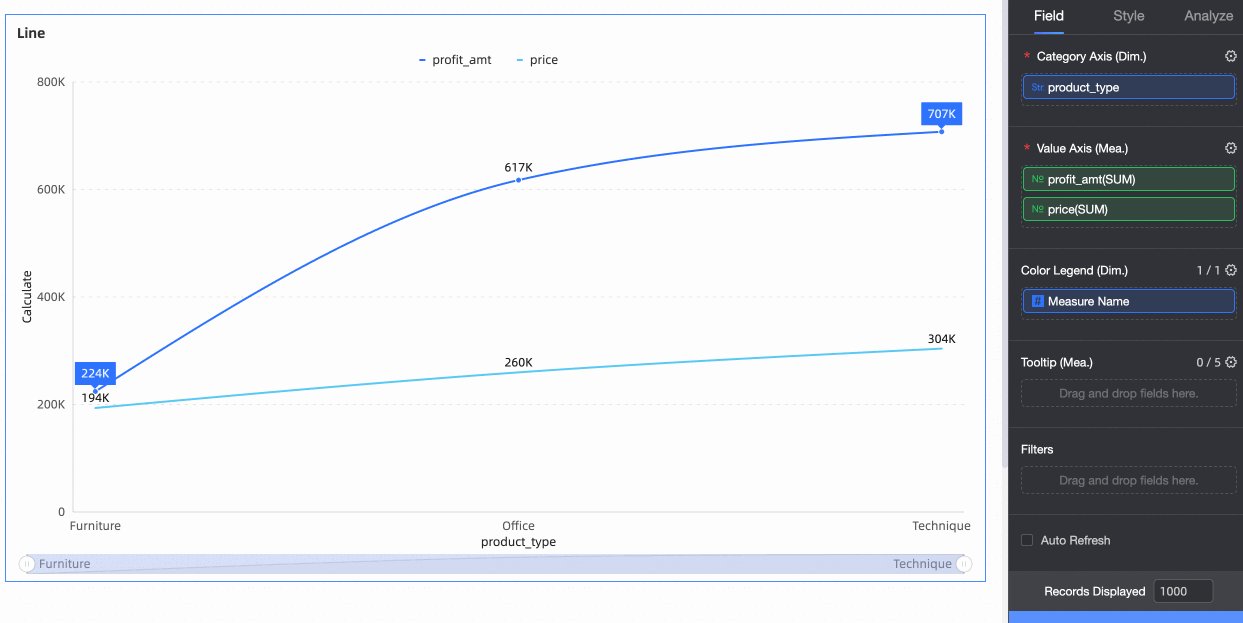
On the Data tab, select dimensions and measures based on your business requirements.
In the Dimension list, double-click the product_type dimension. You can also drag this dimension to the Category Axis (Dim.) field.
In the Measures list, double-click Profit and Unit Price. You can also drag these measures to the Value Axis (Mea.) field.
NoteAfter you select Auto Refresh, the system automatically refreshes the line chart at a specified time interval. You can configure this parameter based on your business requirements.
Click Update to update the line chart.

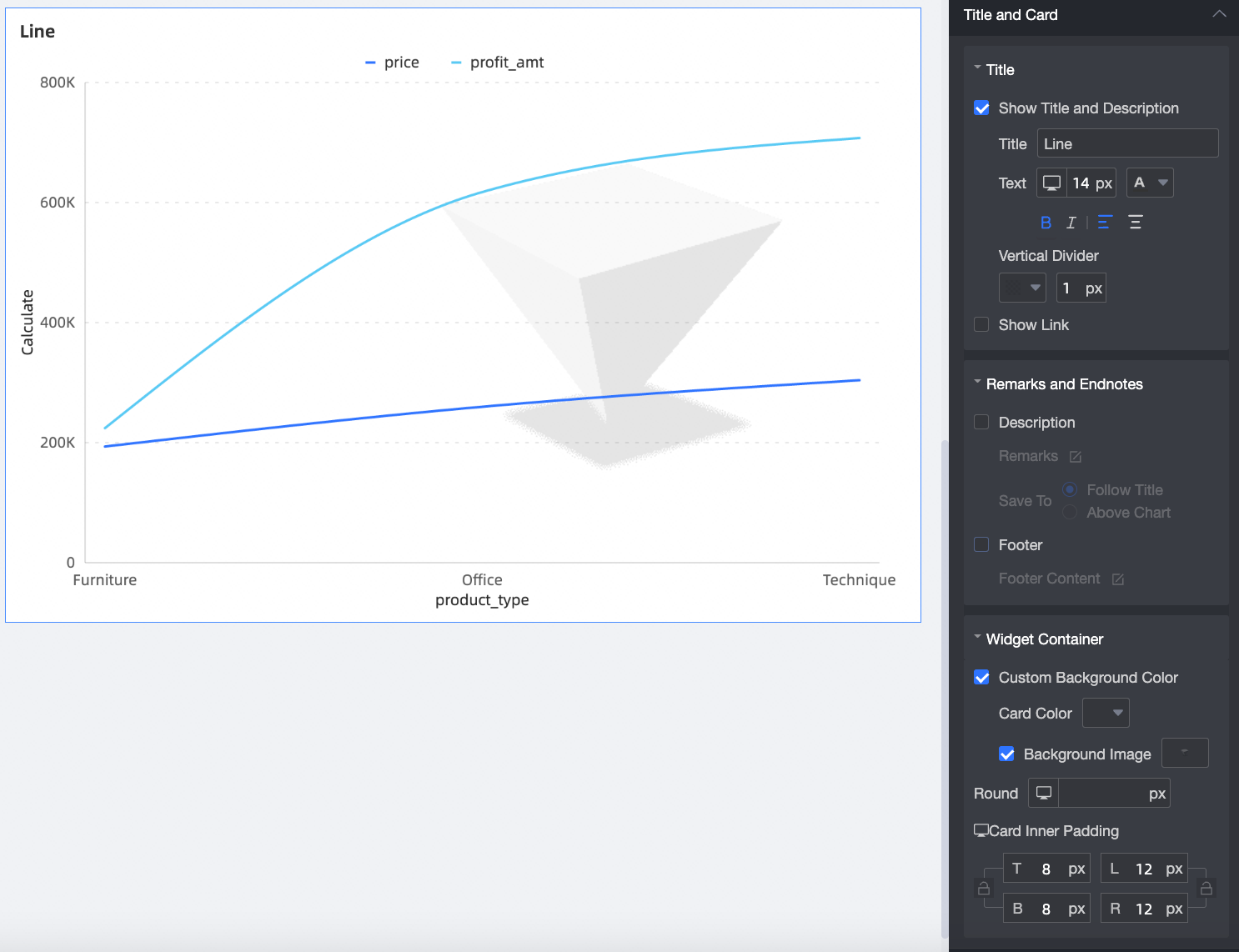
Configure the style of a line chart
In the Title and Card section, configure the notes and endnotes. For more information about how to configure a common chart style, see Configure the title area of a chart.

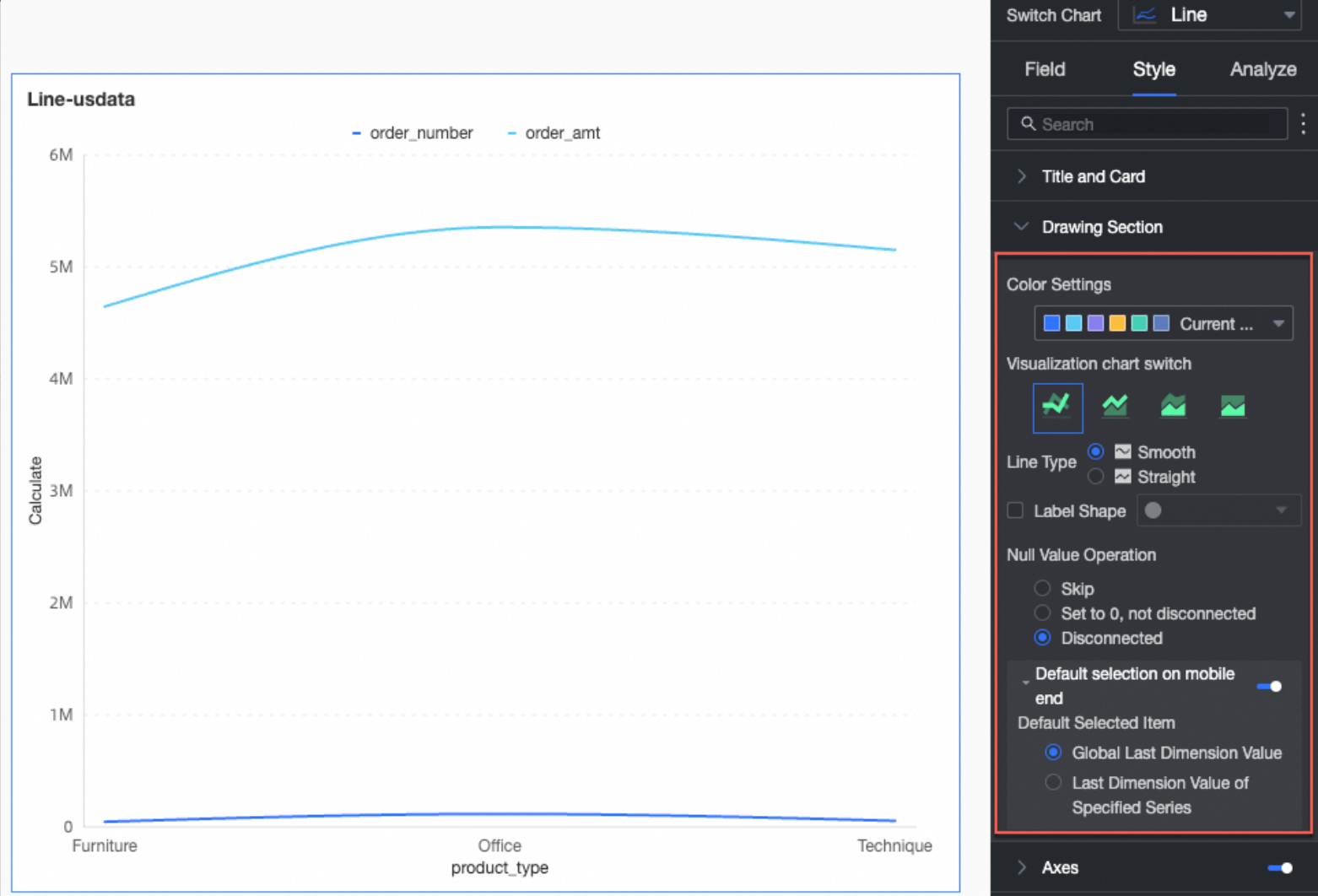
In the drawing area, set the line chart style.

Chart configuration items
Parameters
Switch between visualized charts
The type of the chart. You can select Line Chart, area chart Chart, stacked area chart area chart, or Percentage Stacked area chart.
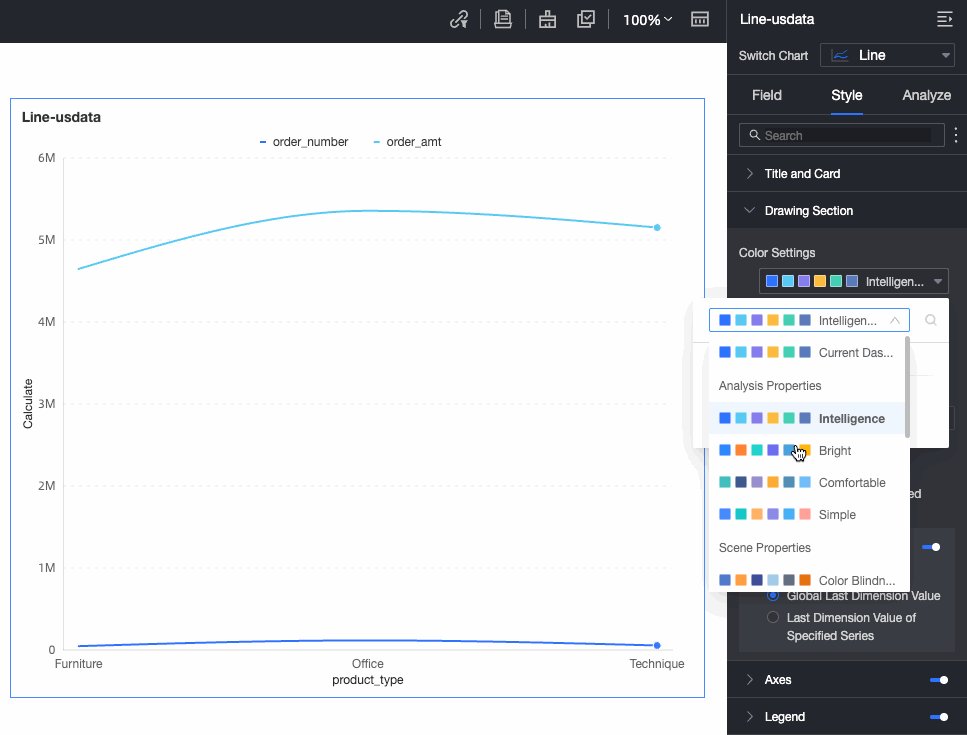
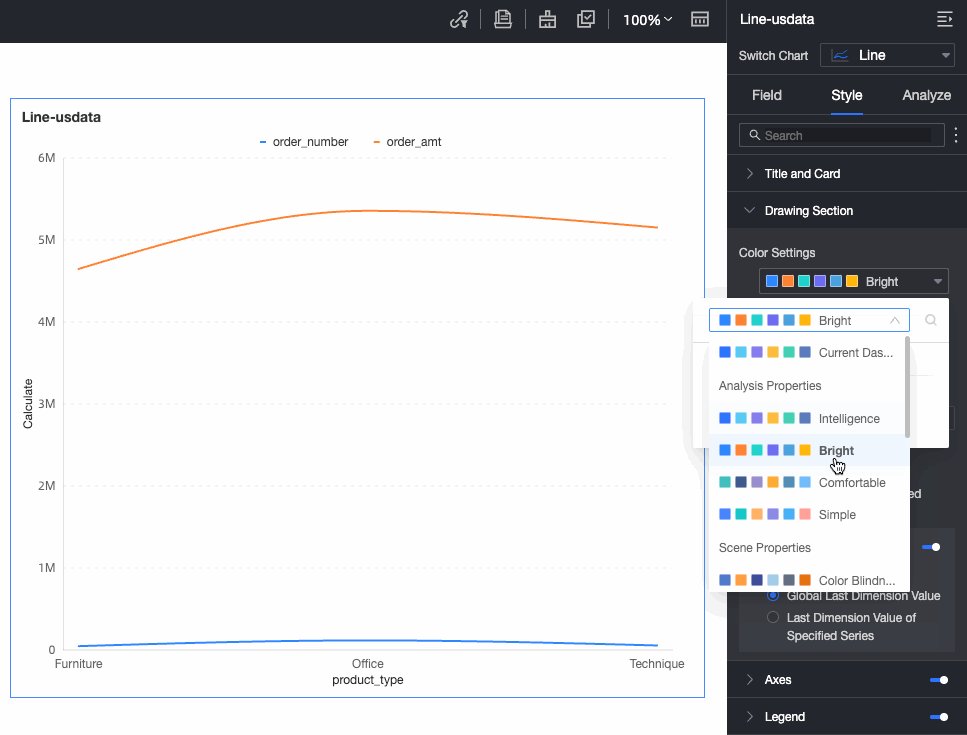
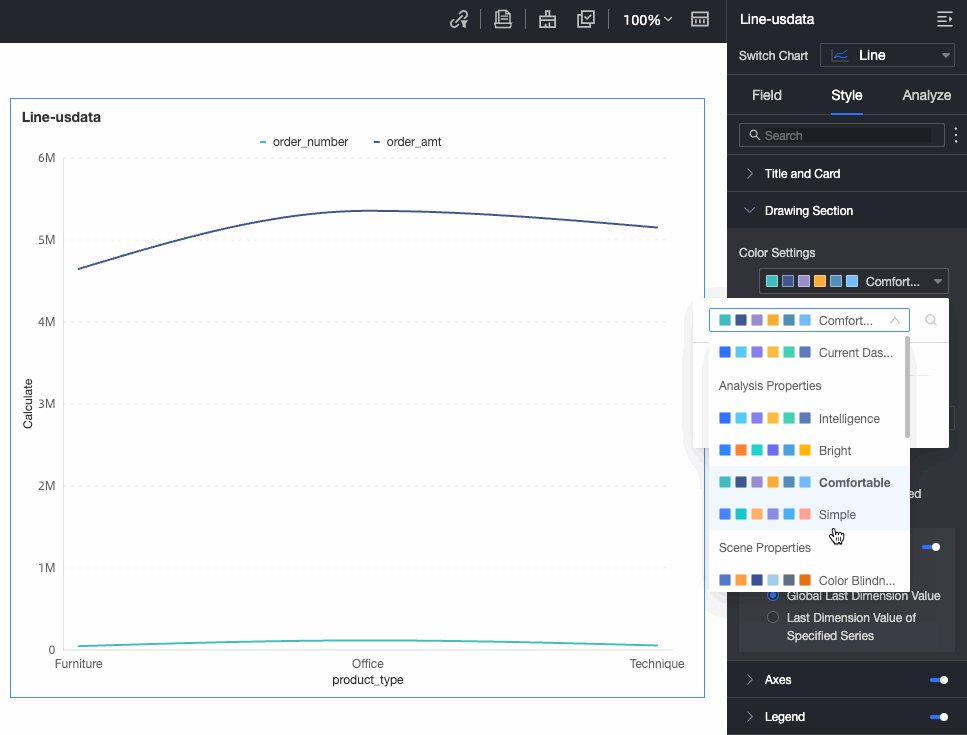
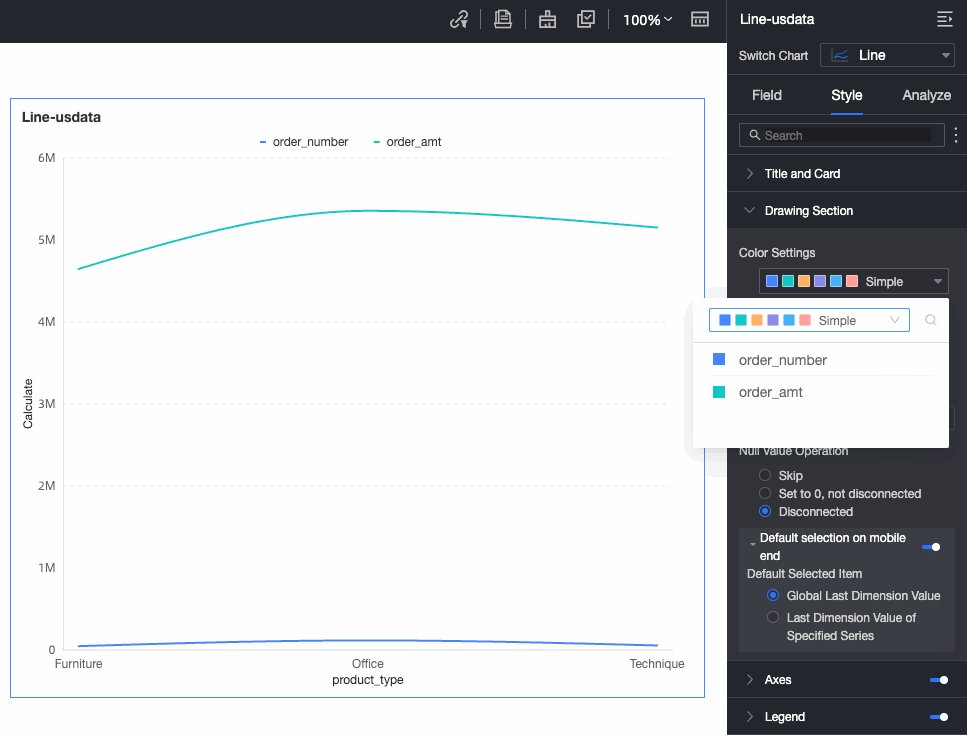
Color Settings
You can specify a color for lines.

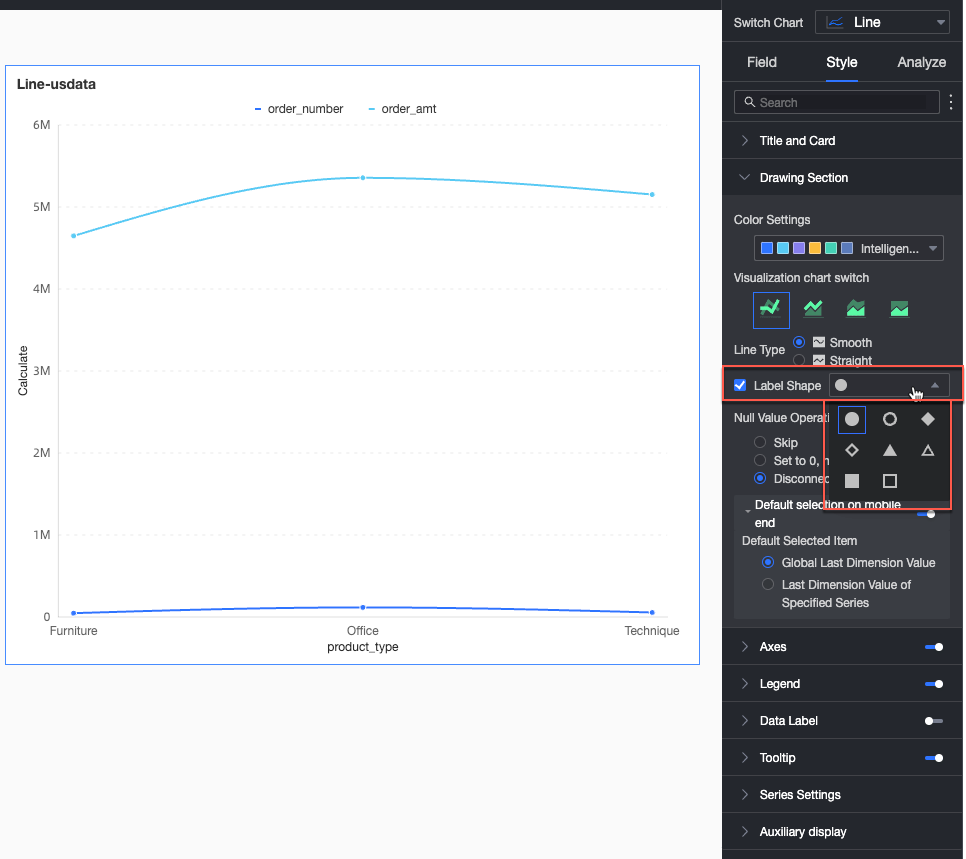
Line Type
Curves and Lines are supported.
Label Shape
Sets the shape of the marker point.

process NULL values
The following methods are supported: Direct Crossing, Set to 0, Disconnect, and Line Break.
Mobile client is selected by default
If you select this option, you can select Global Last Dimension Value or Last Dimension Value of Specified Series for Default Selection.
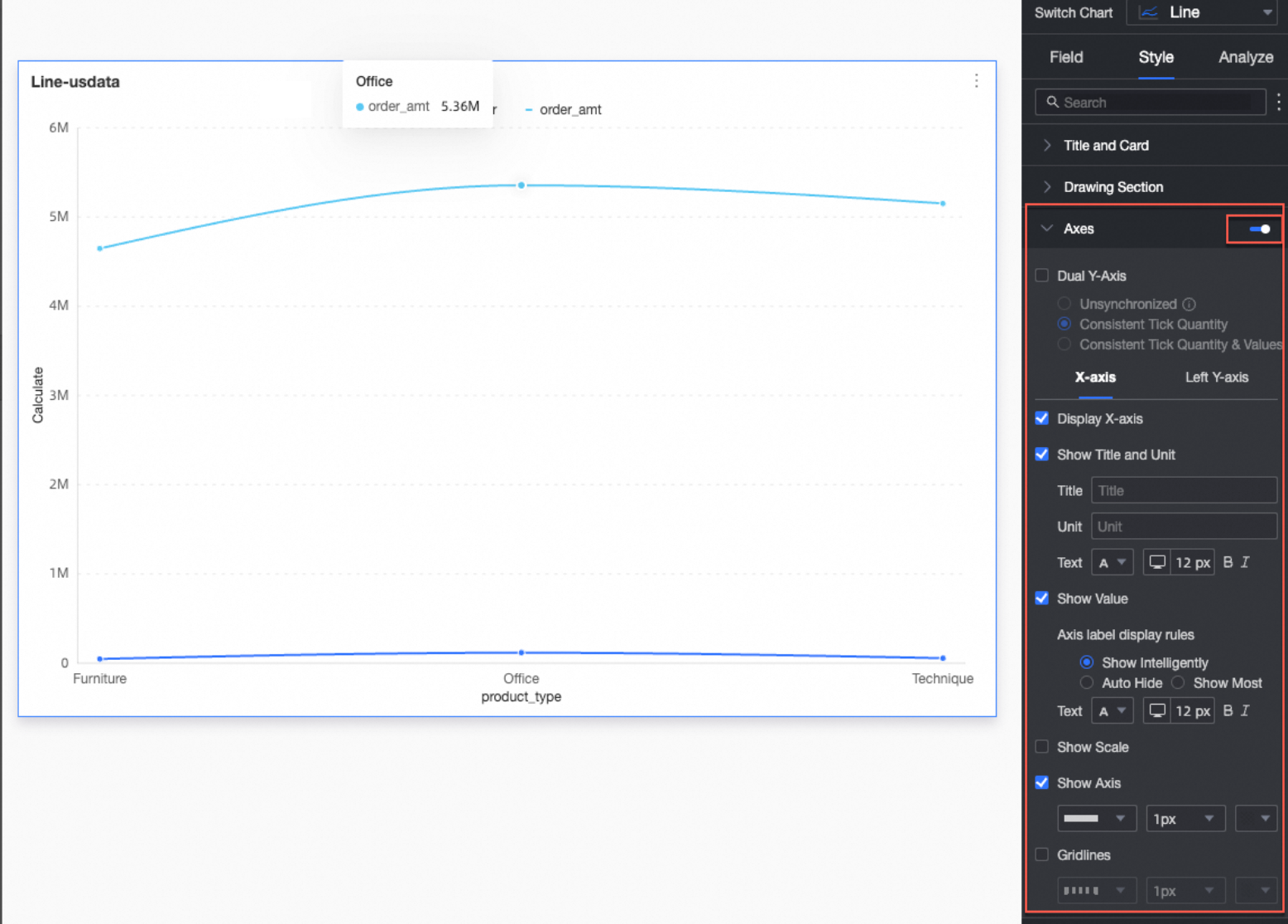
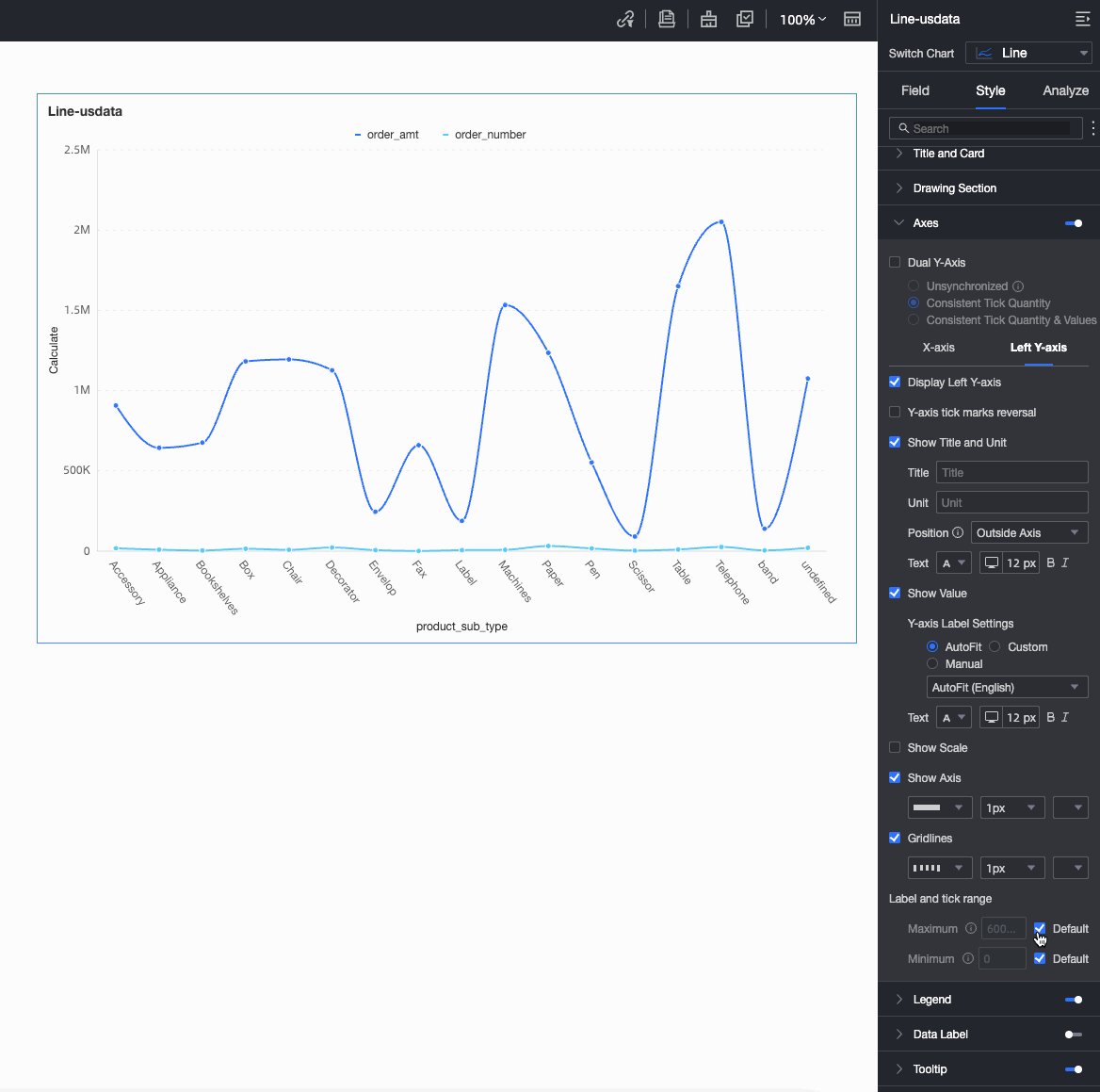
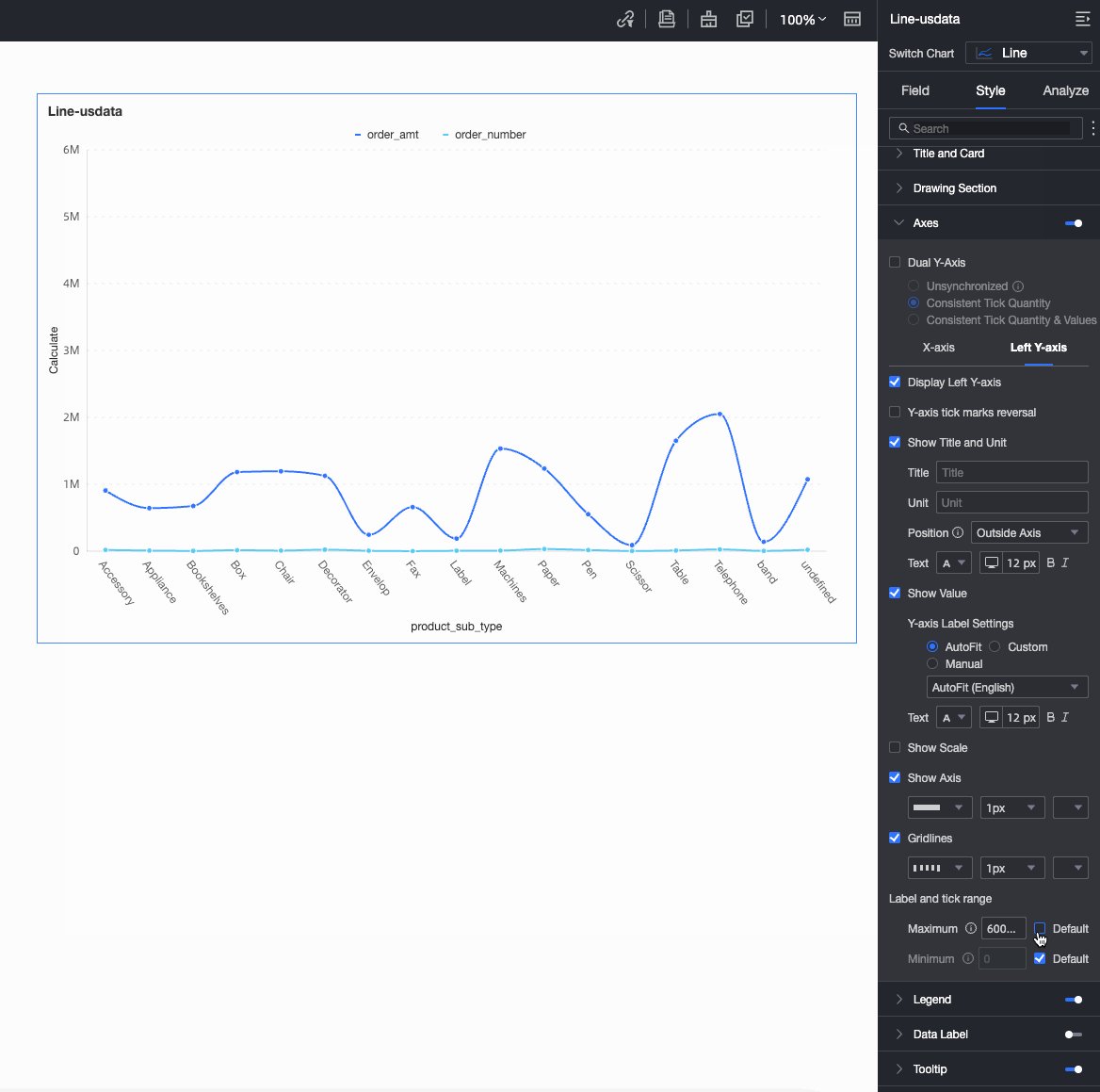
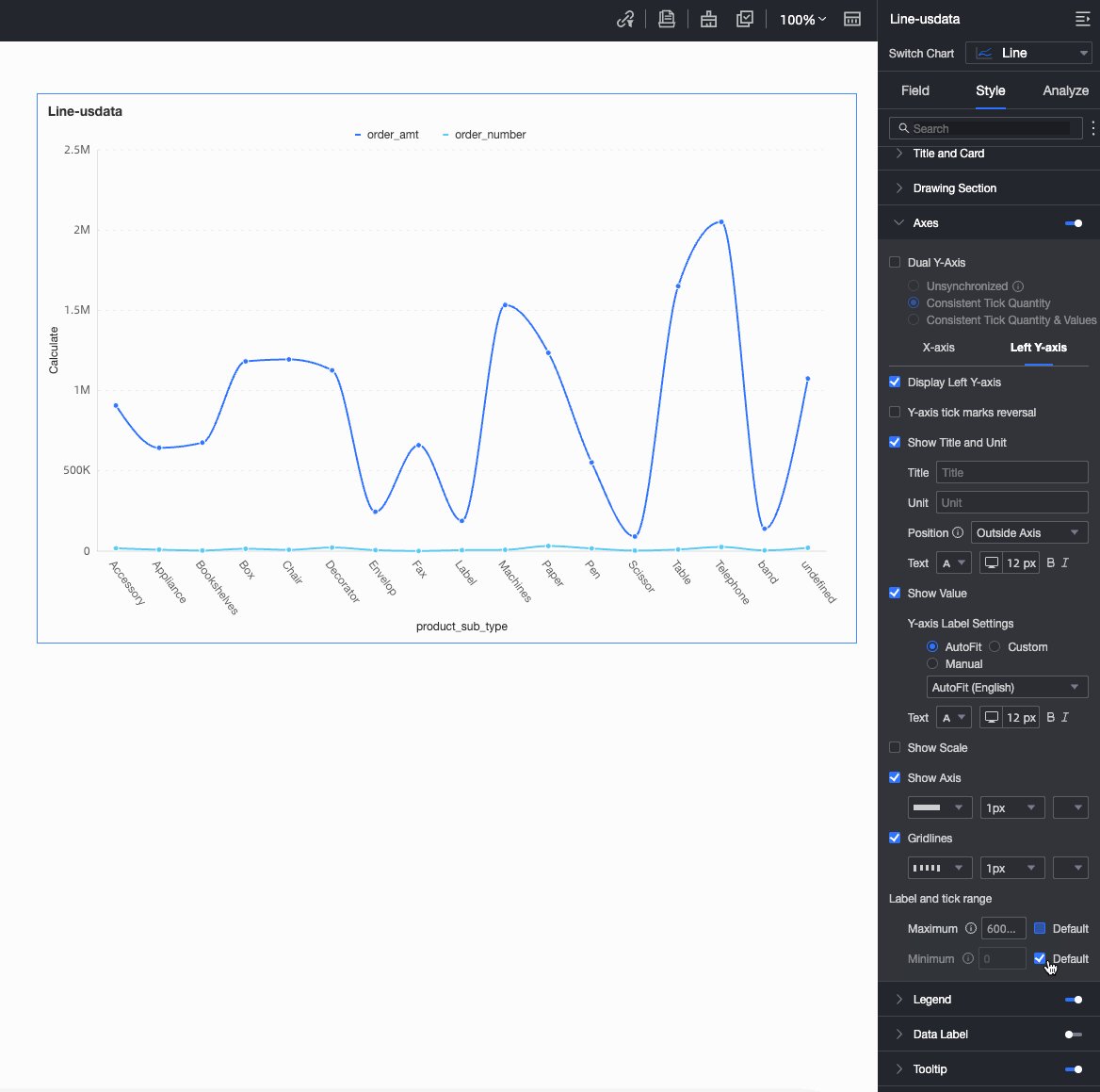
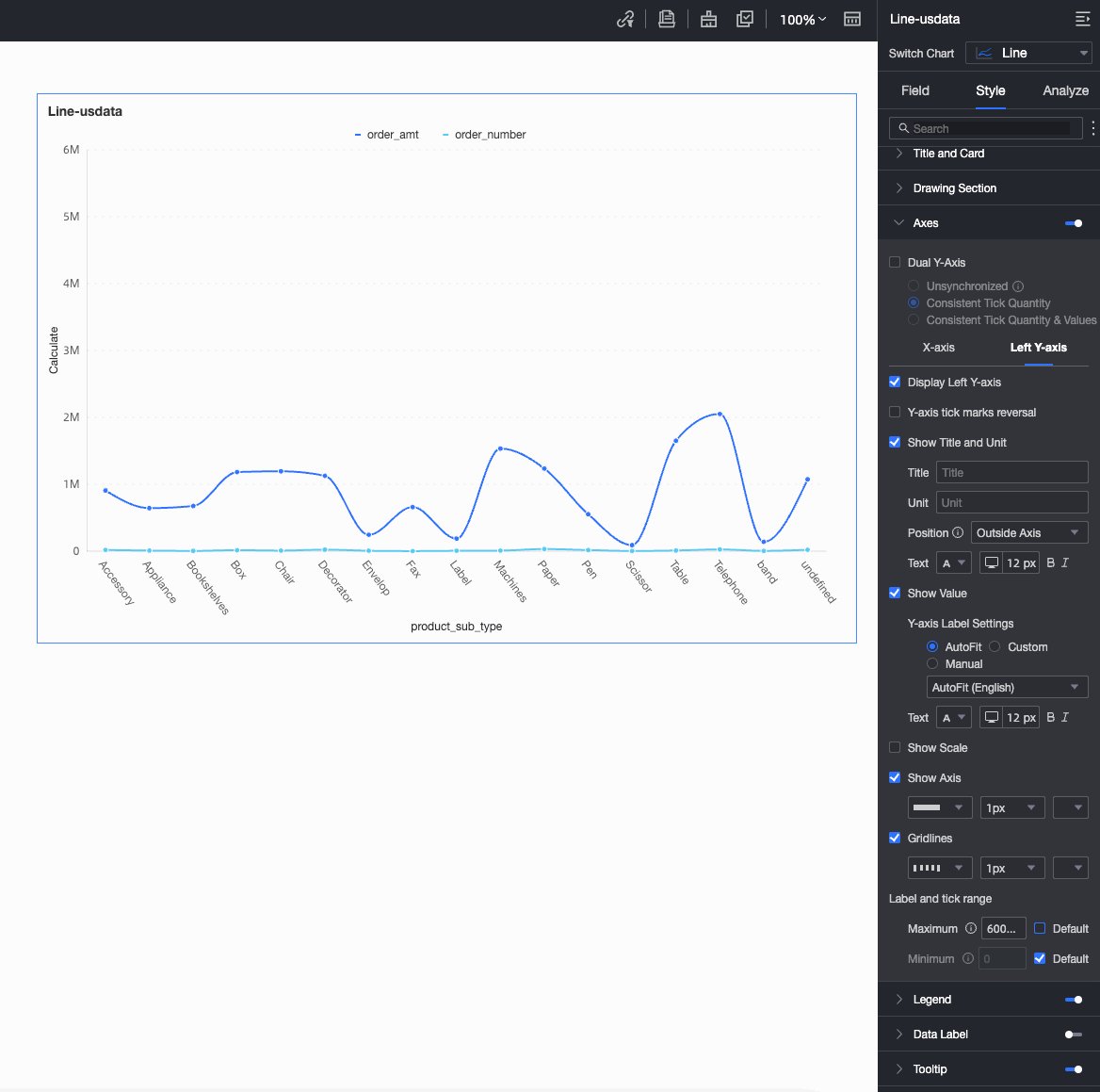
In the Axes section, select Show Axes by default.
You can select Show secondary Y-axis. The specified secondary Y-axis takes effect only when the number of added measures is greater than or equal to 2. If you select this option, Right Y Axis appears in the Axes section.

Name
Parameter
Description
X-axis
Display x-axis
Set whether to display x-axis.
Show Title and Unit
Specifies whether to show the title and unit of the X-axis.
Show Value
Set whether to display labels on the x-axis, axis label display rules, and text style.
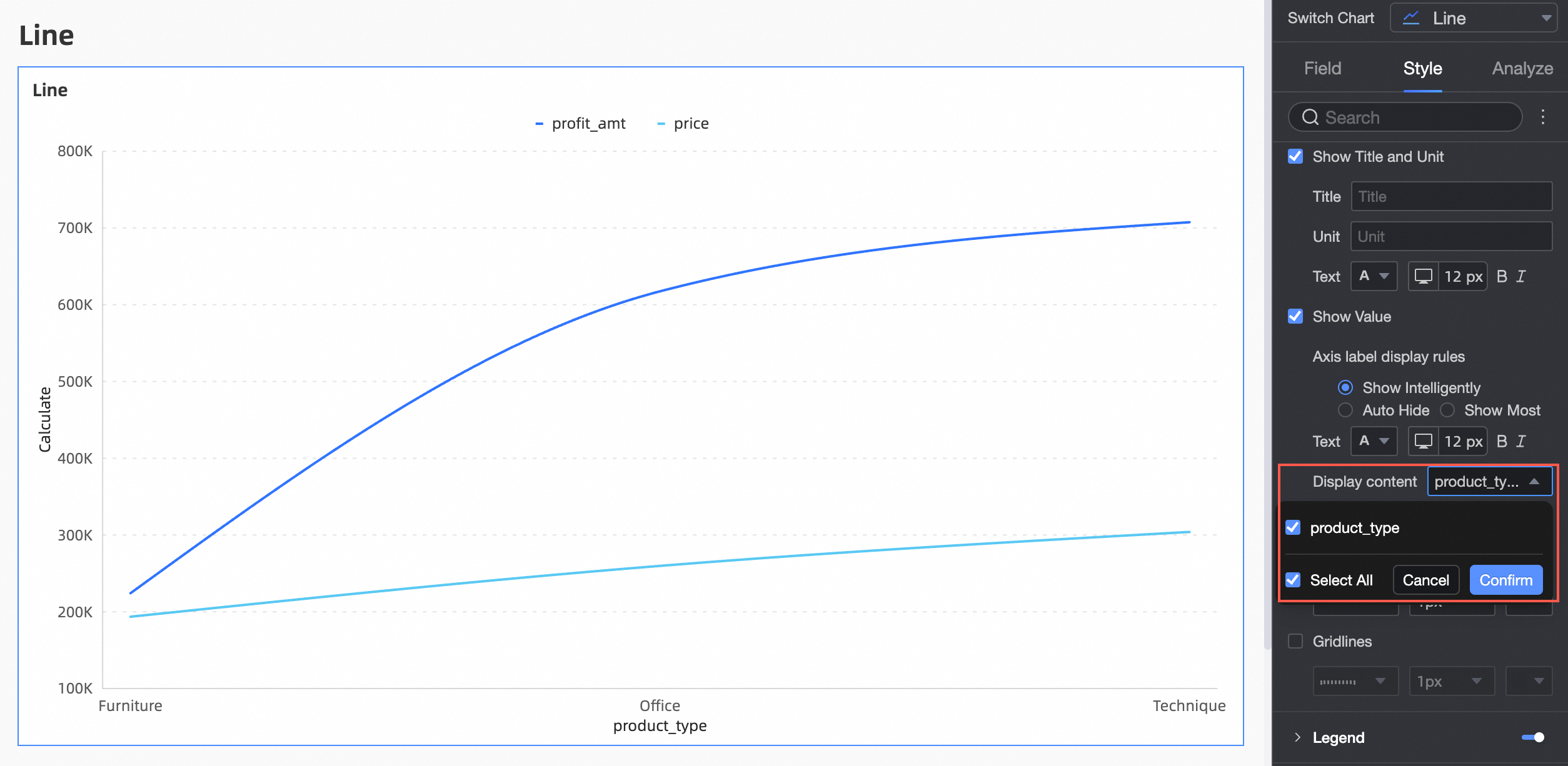
Display content
Set Display Content to Some or All Dimensions.

Show Scale
Sets whether tick marks are displayed on the x-axis.
Show Axis
Specifies whether to display the X-axis, including line style, line width, and color of the X-axis.
Show Value
Specifies whether to show values on the X-axis.
Gridlines
Specifies whether to show gridlines on the X-axis, including the line style, line width, and color of the X-axis.
Y-axis
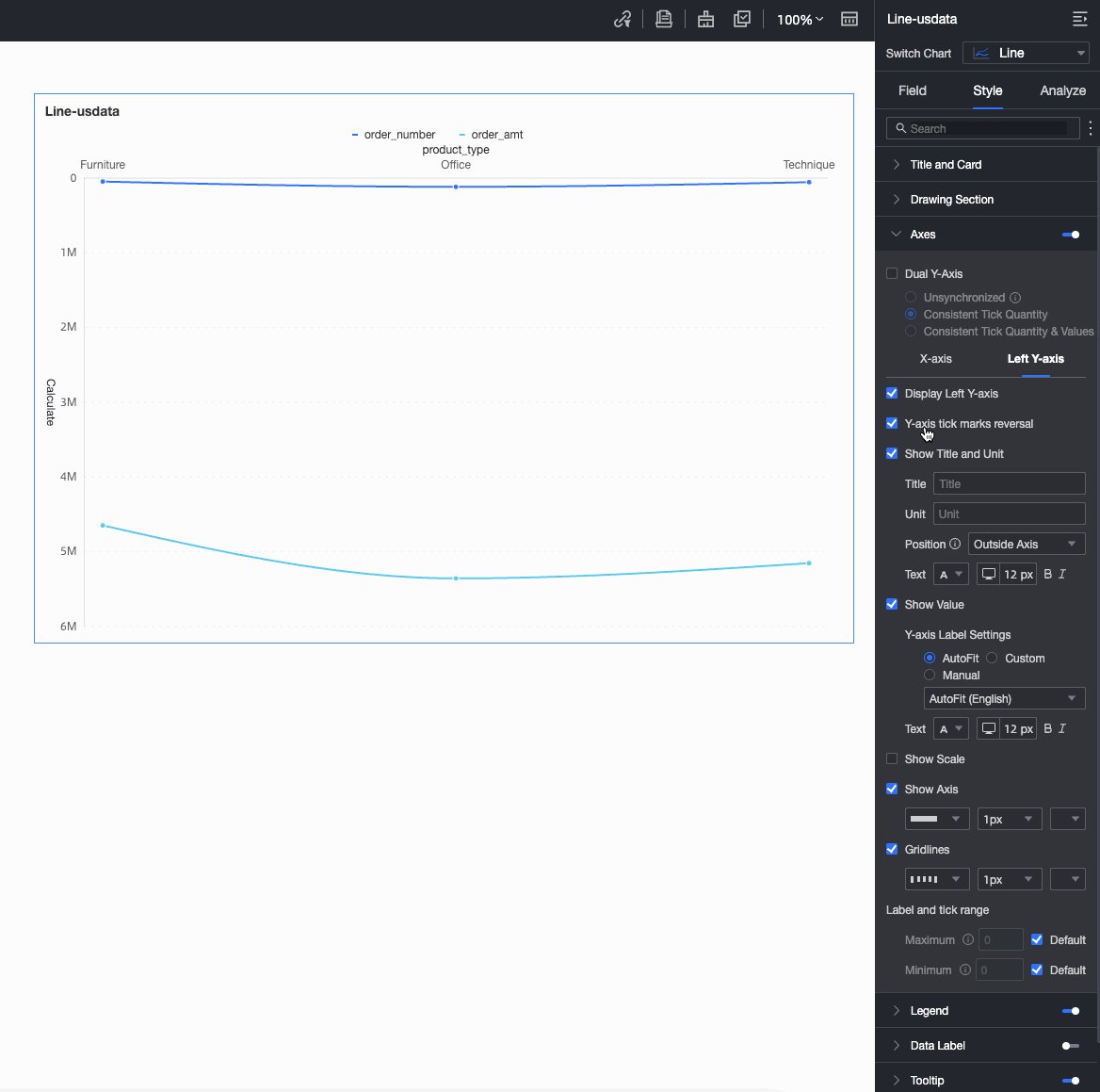
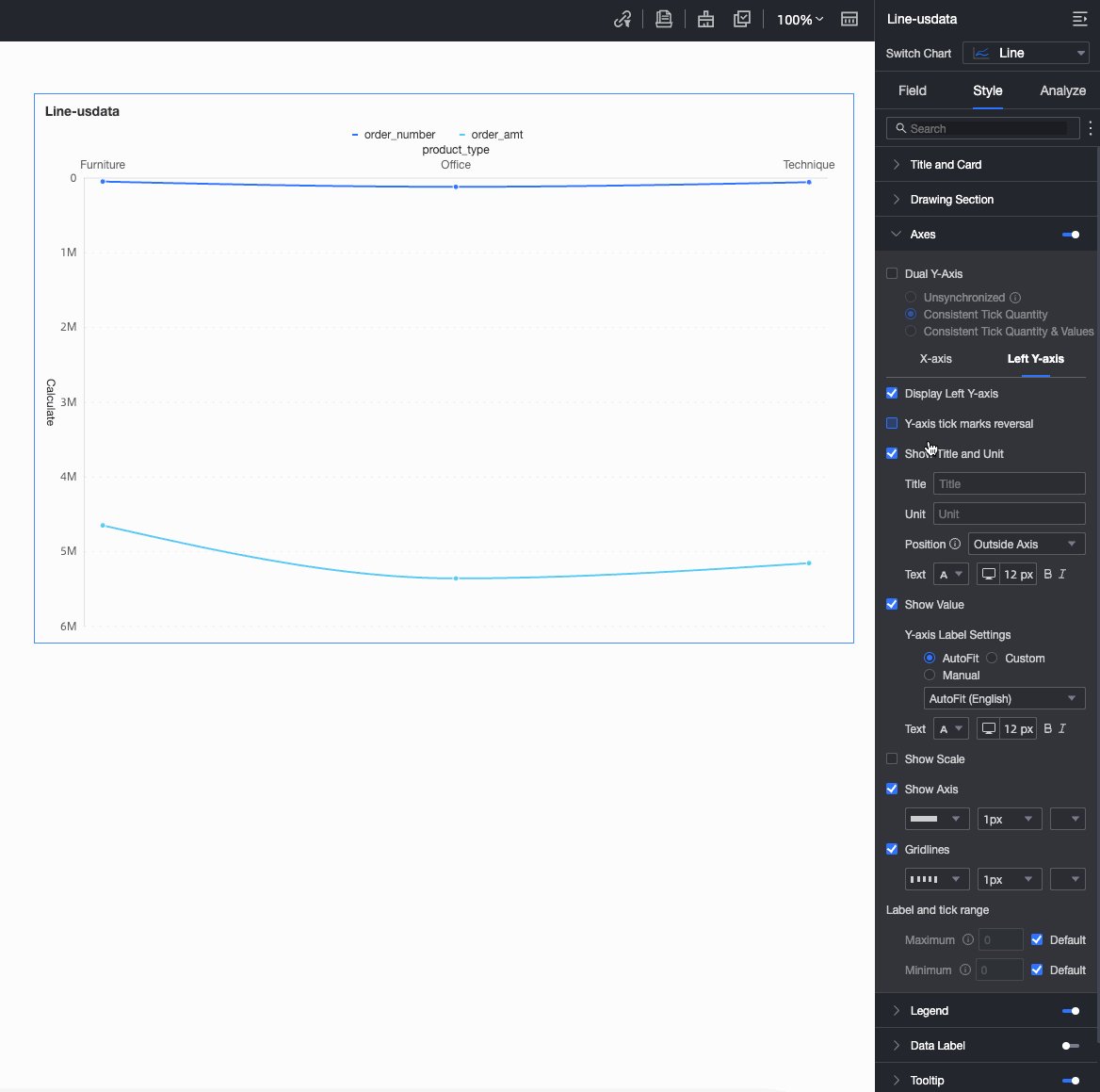
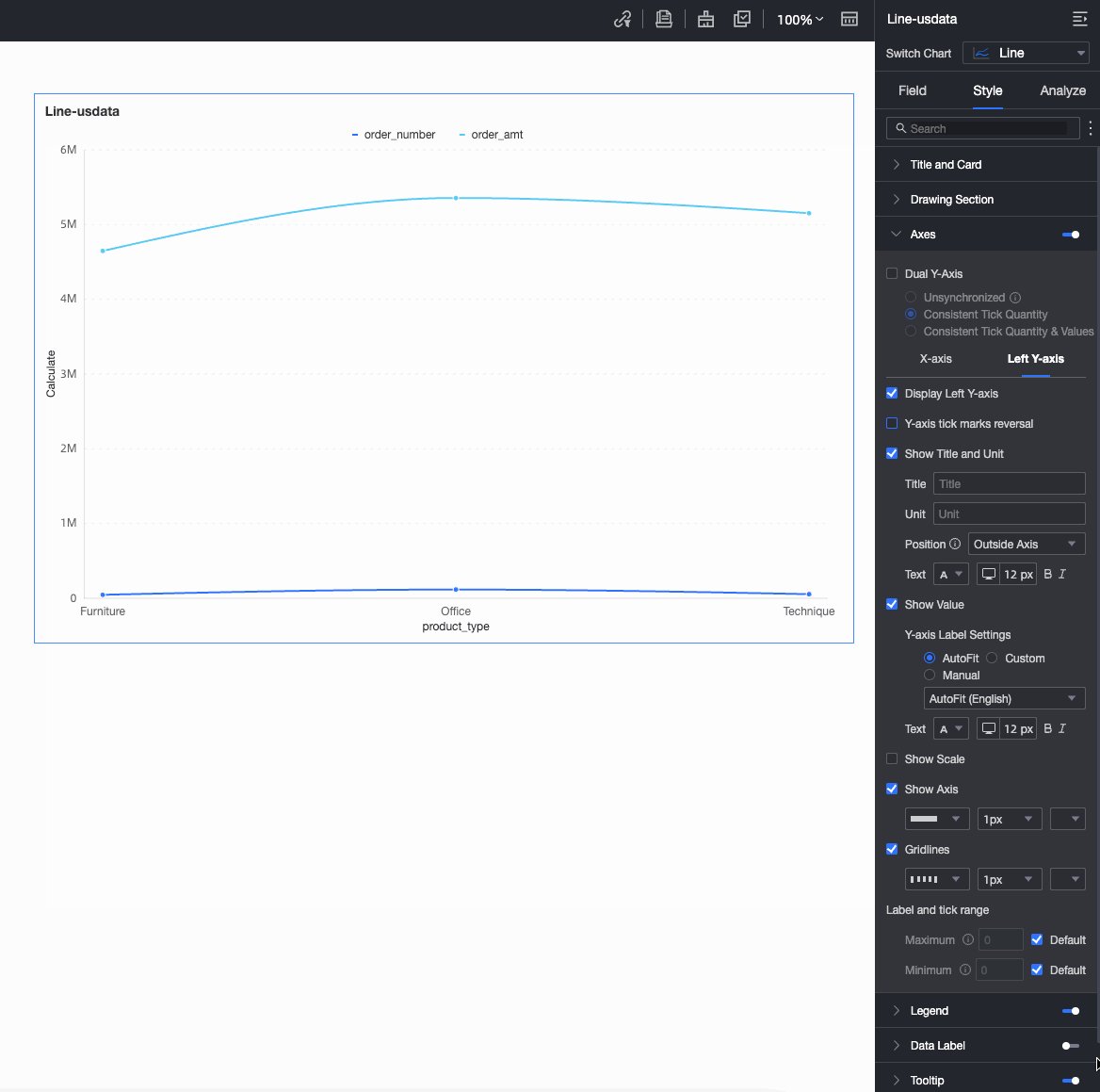
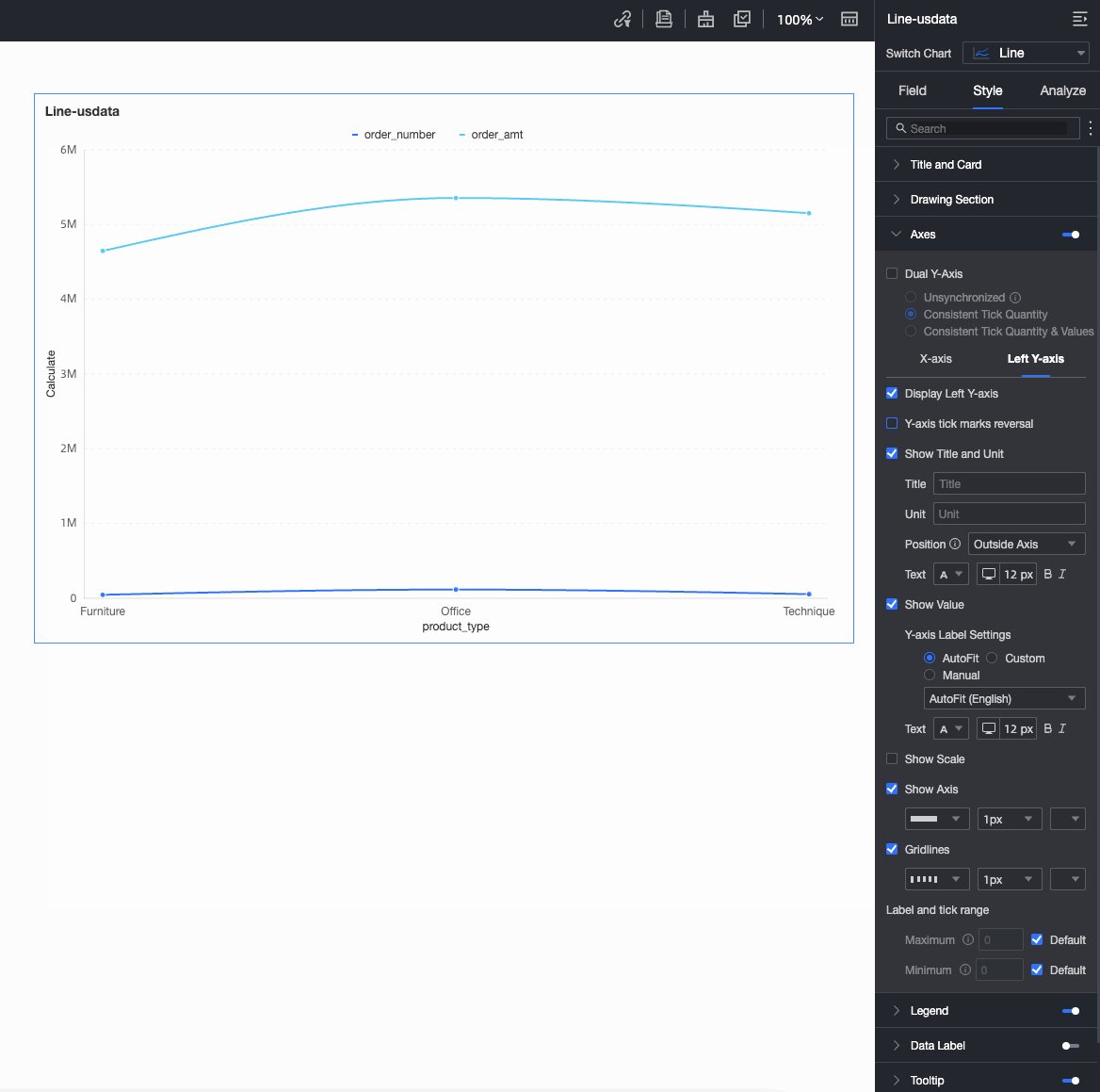
Y-axis Scale Flip
You can set the flip y-axis scale value.

Show Left Y-Axis
Set whether to display the left Y-axis.
Show Title and Unit
Set whether to display the Axis Title and Unit.
Show Value
You can configure whether to display labels on the left Y-axis. You can also configure the labels, scale ranges, and axis labels.
Show Scale
Specifies whether to show scales on the left Y-axis.
Show Axis
Specifies whether to show the left Y-axis., including the line style, line width, and color of the left Y-axis.
Gridlines
Specifies whether to show gridlines on the left Y-axis, including the line style, line width, and color of the left Y-axis.
Axis Value Range and Interval
You can set the Maximum /Minimum value of the left Y-axis label and scale range based on Automatic or Manual Settings.
You can set the Custom Interval to By step size or By Equal Number.

NoteThe parameters on the Right Y-axis tab must be configured only if you select Dual Y-Axis in the Chart Style section. The parameter configuration on the Right Y-axis tab is the same as those Left Y-axis tab.
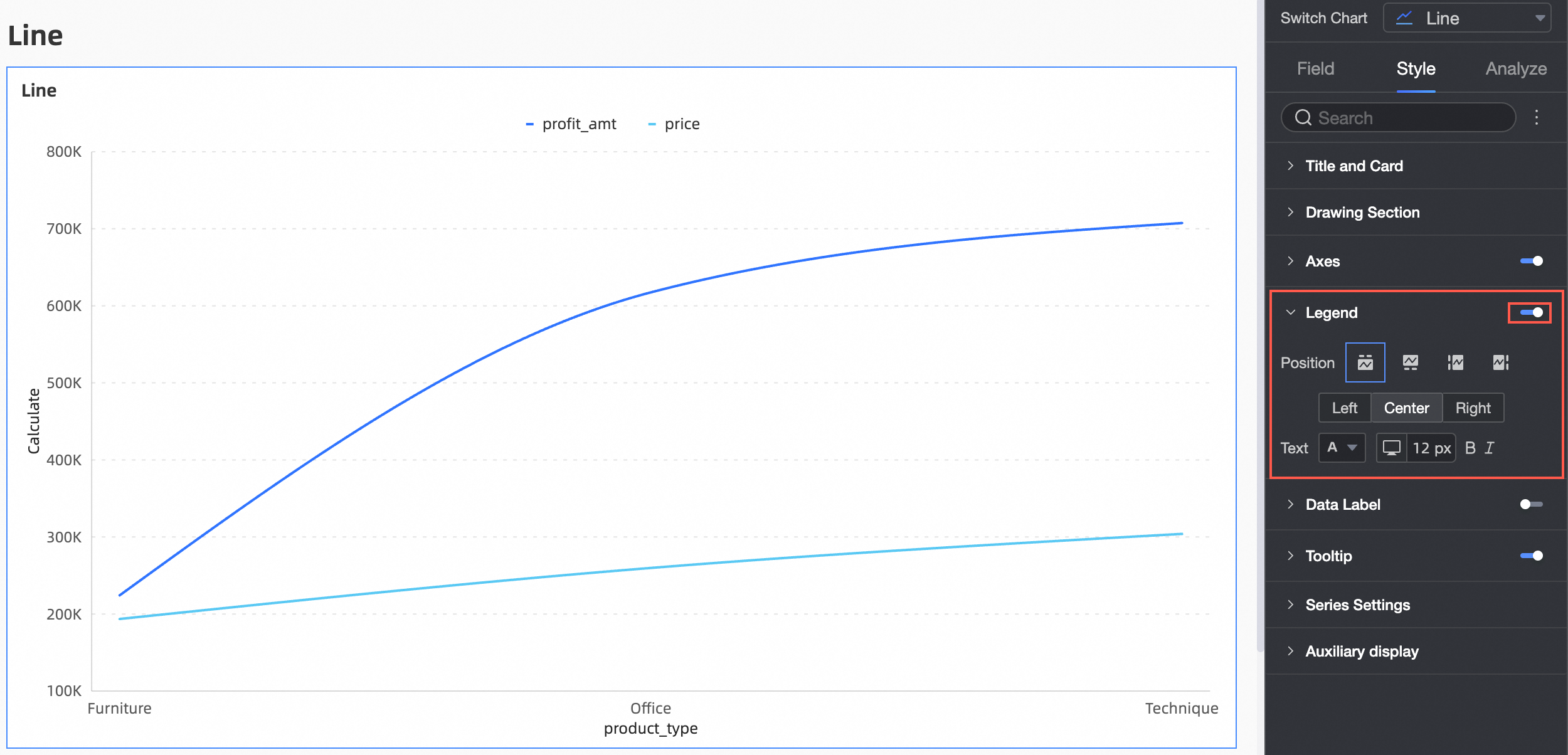
In the Legend section, specify whether to show the legend and the legend style.
PC-side configuration

Chart configuration items
Parameters
Position
Set the legend display position. The following four legend rendering methods are supported.

Text
Sets the legend text style.
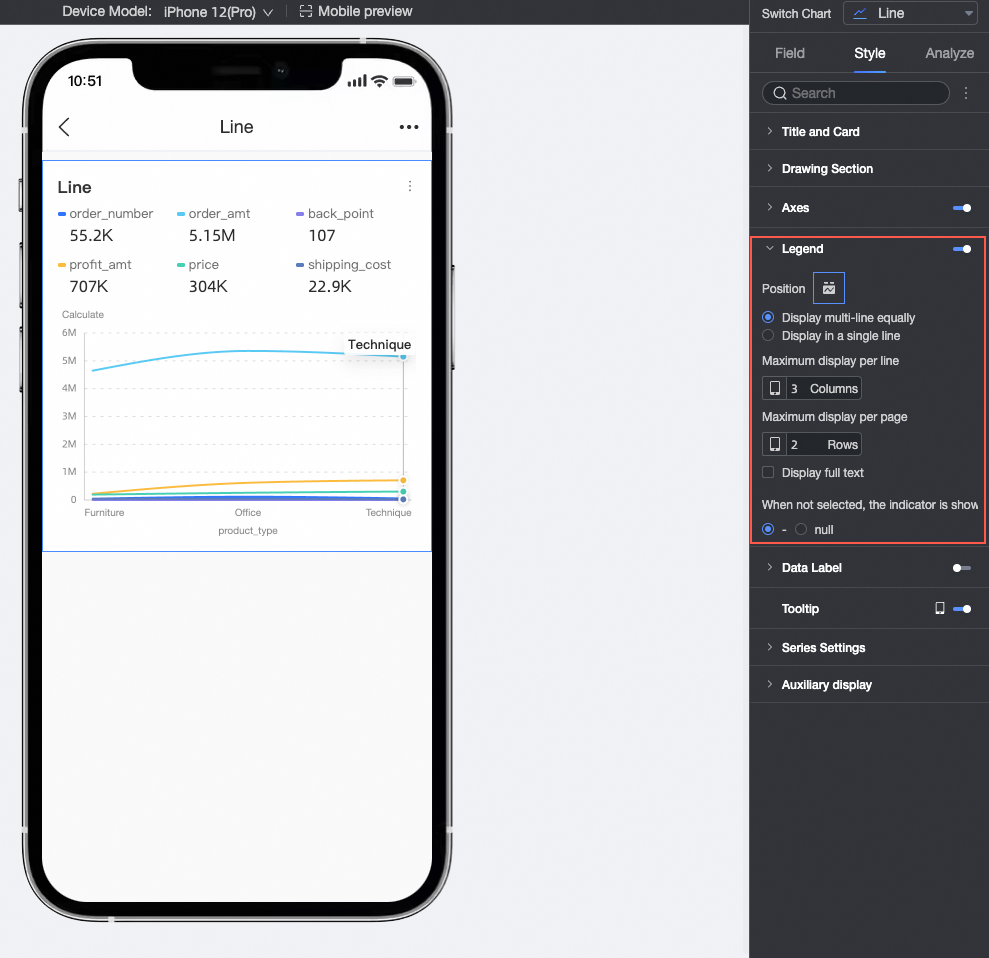
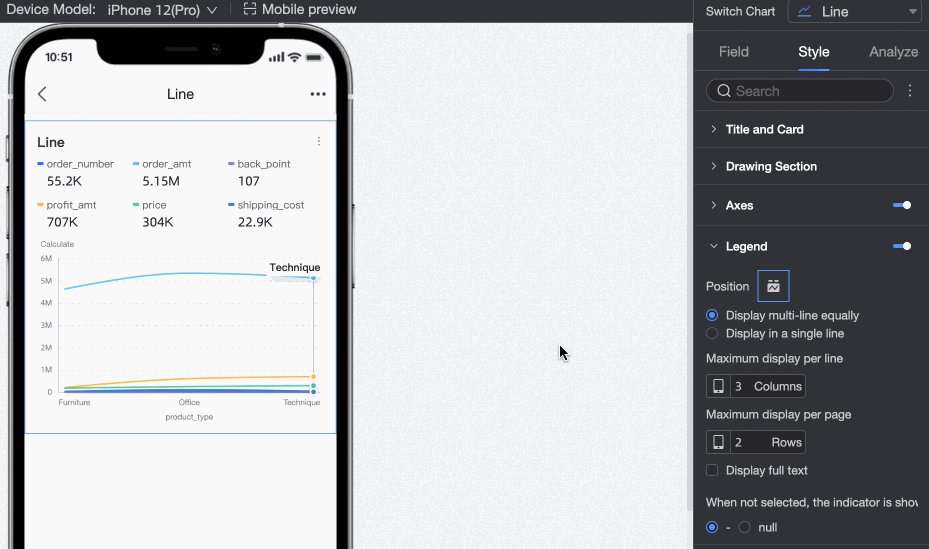
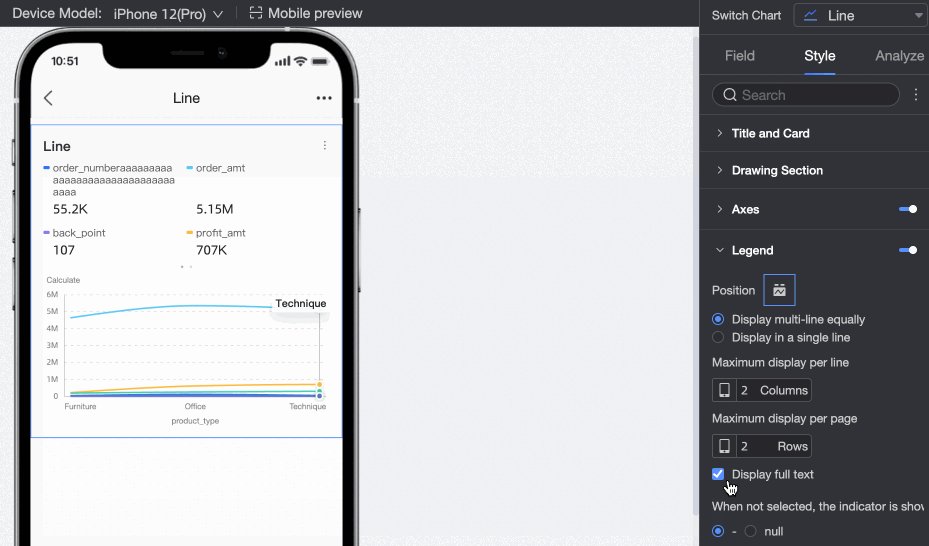
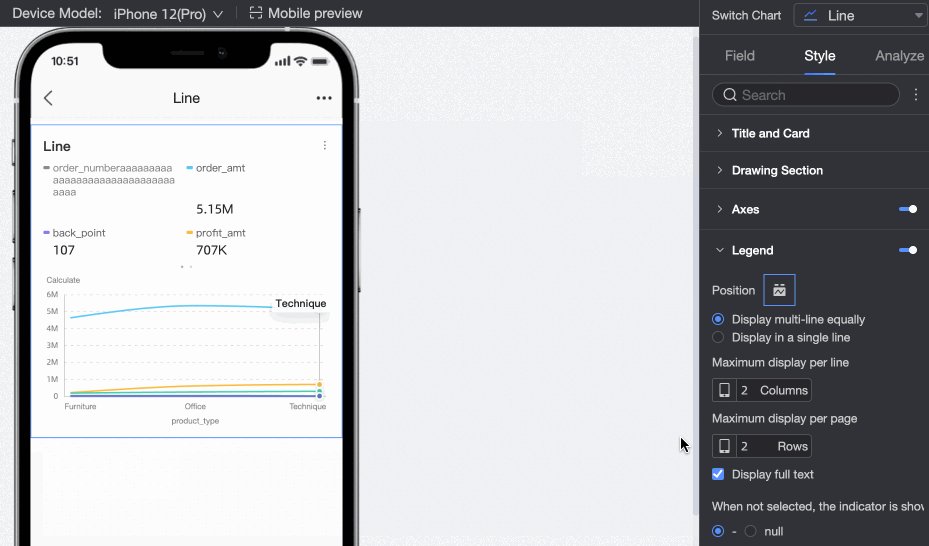
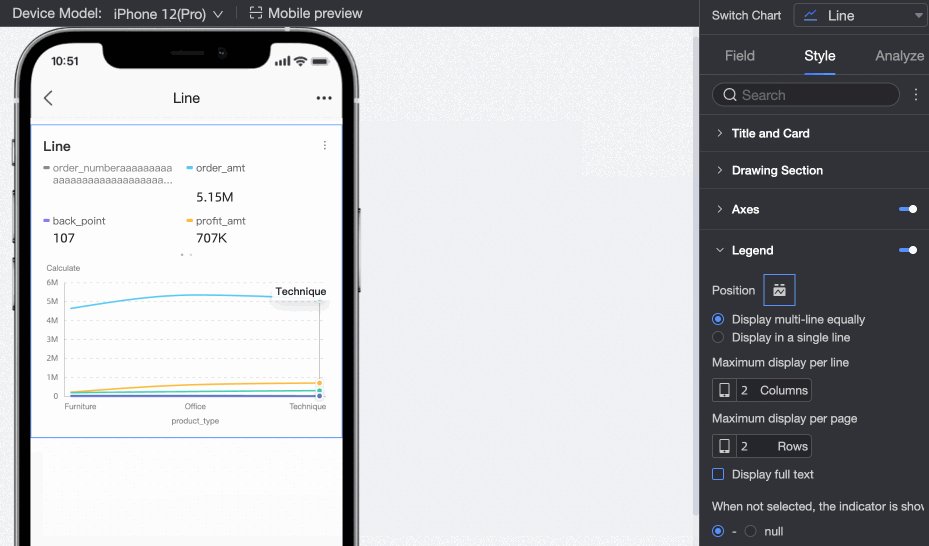
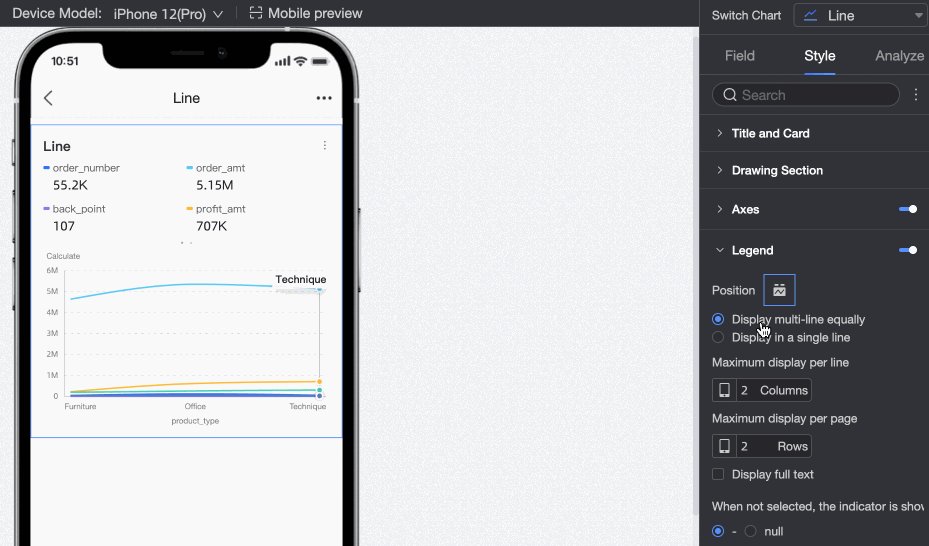
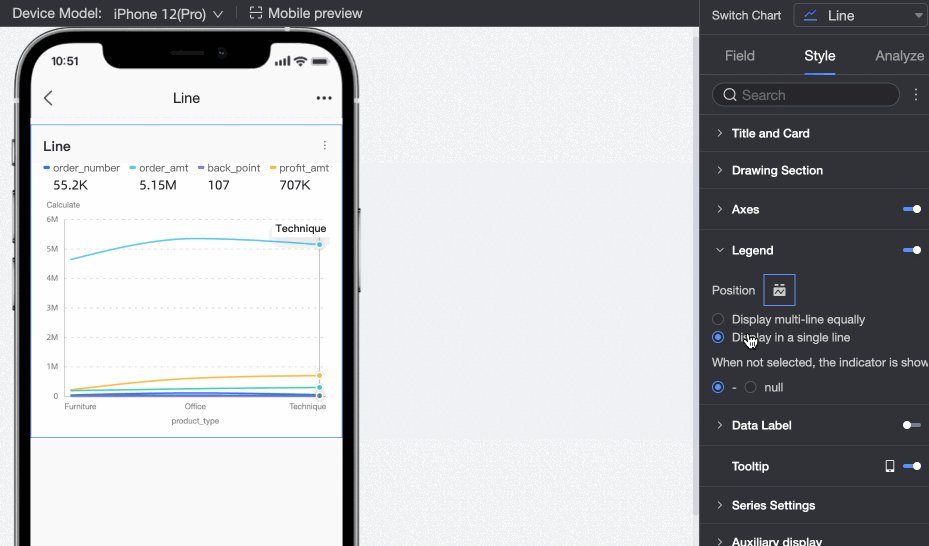
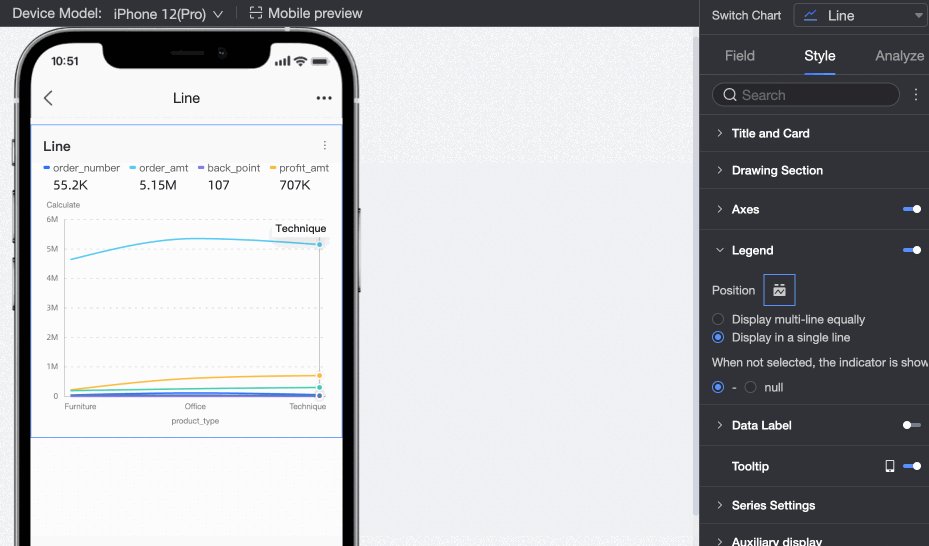
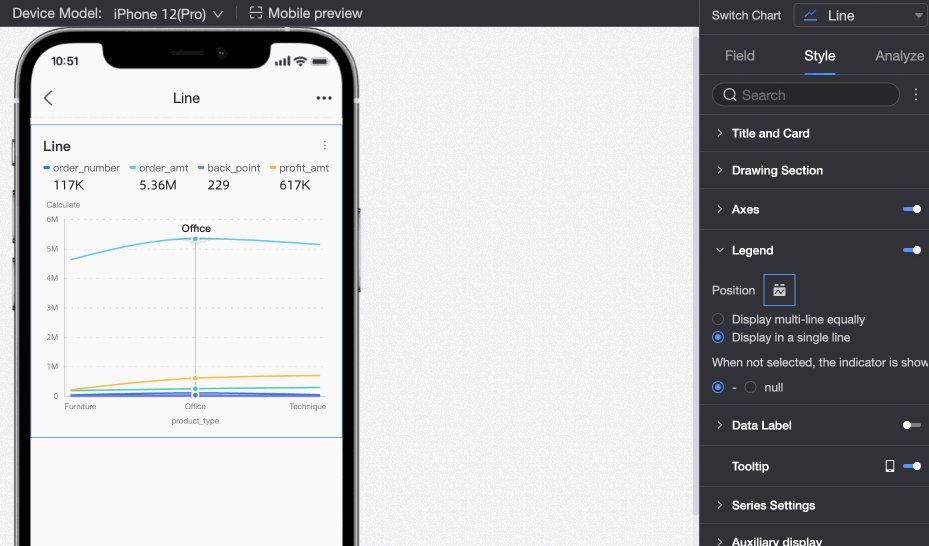
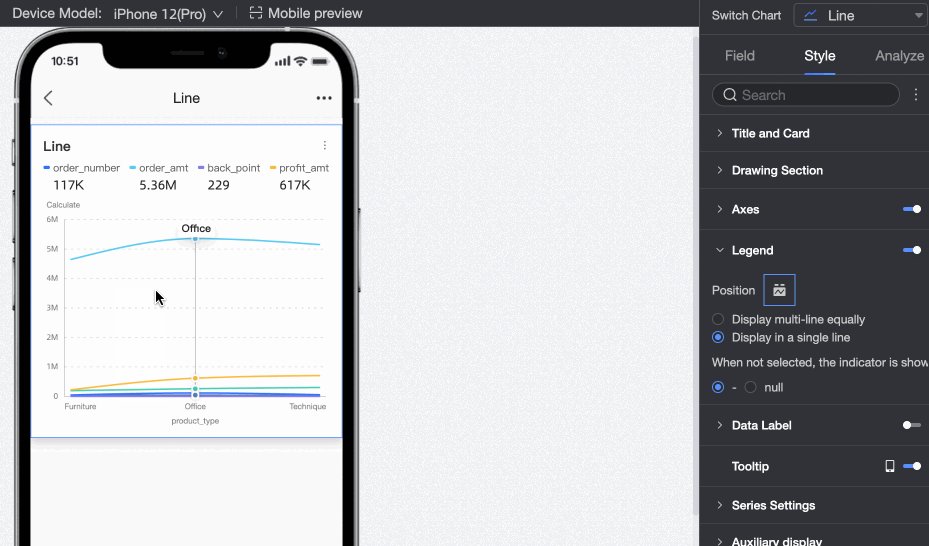
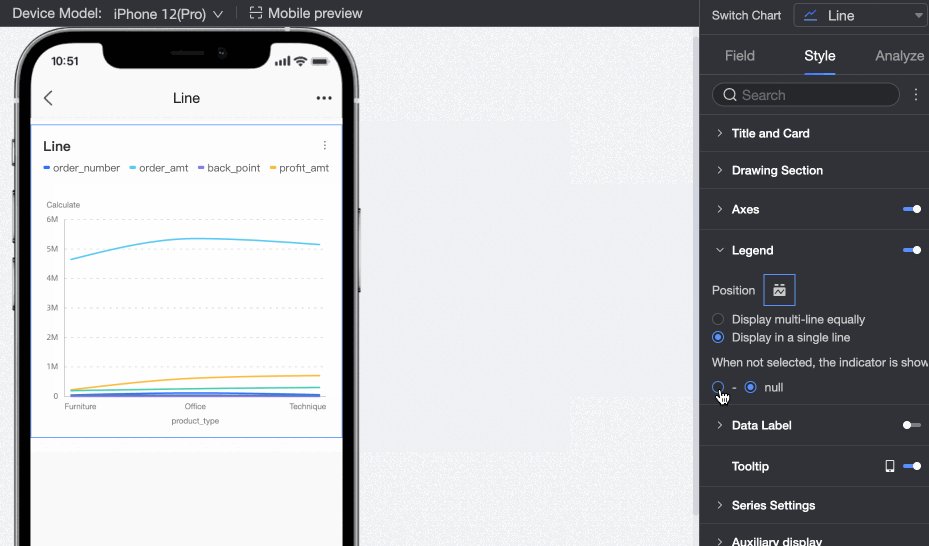
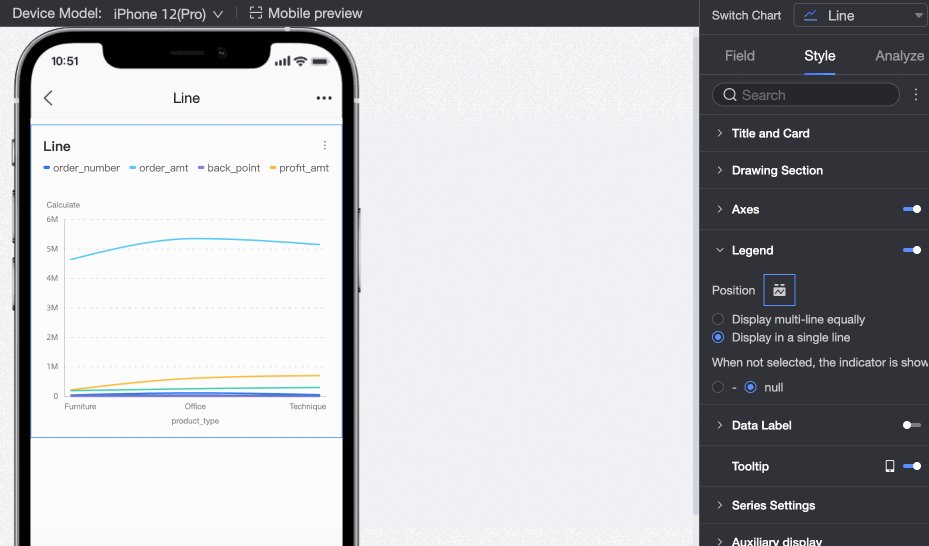
Mobile terminal configuration

Chart configuration items
Parameters
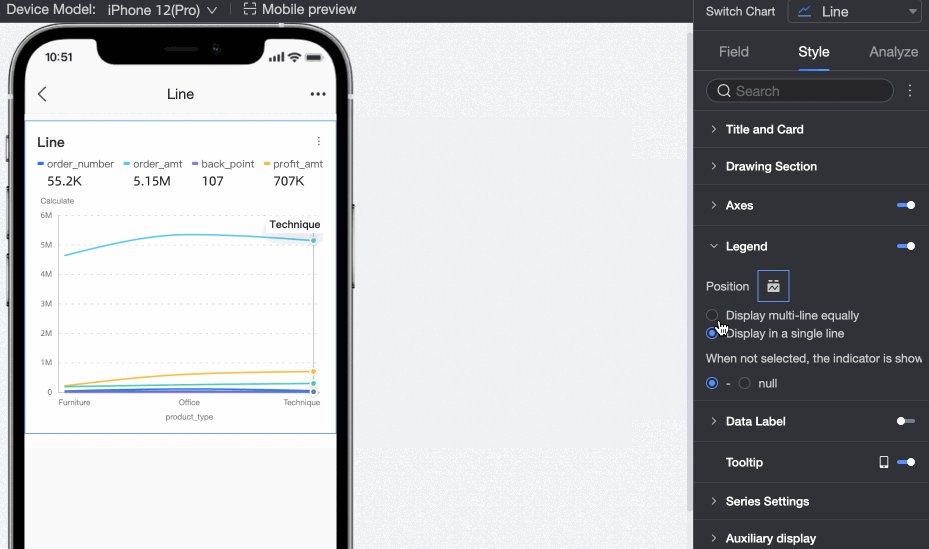
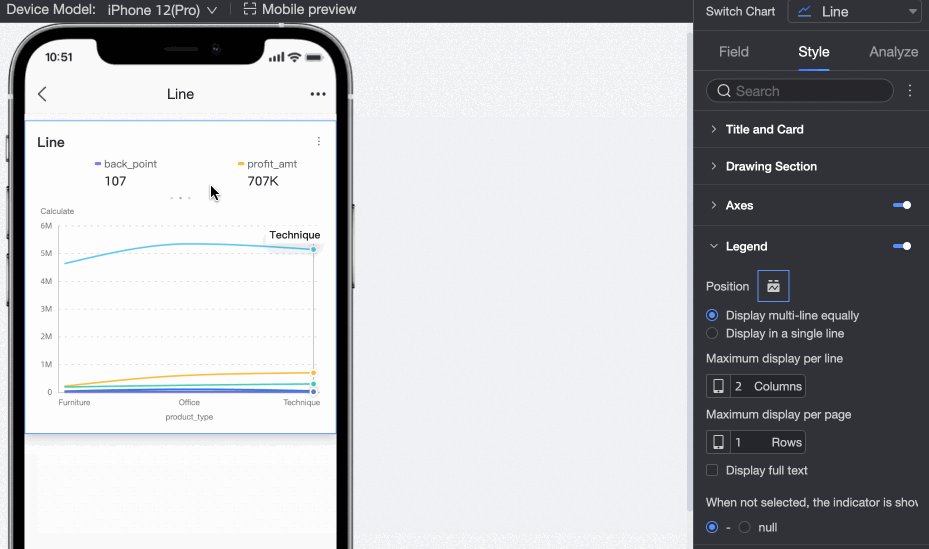
Position /Multi-line Display
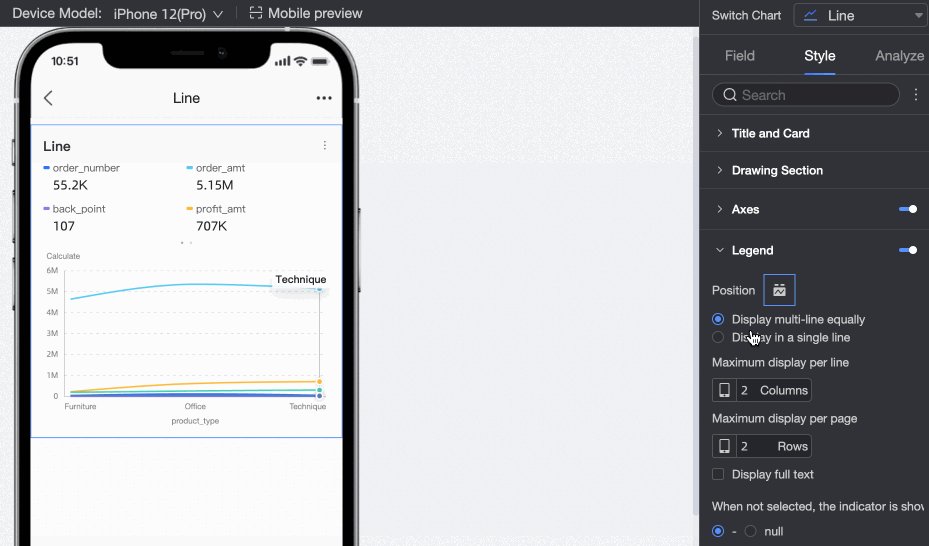
If you select Multi-line Display, you can view metrics in multiple lines. For example:

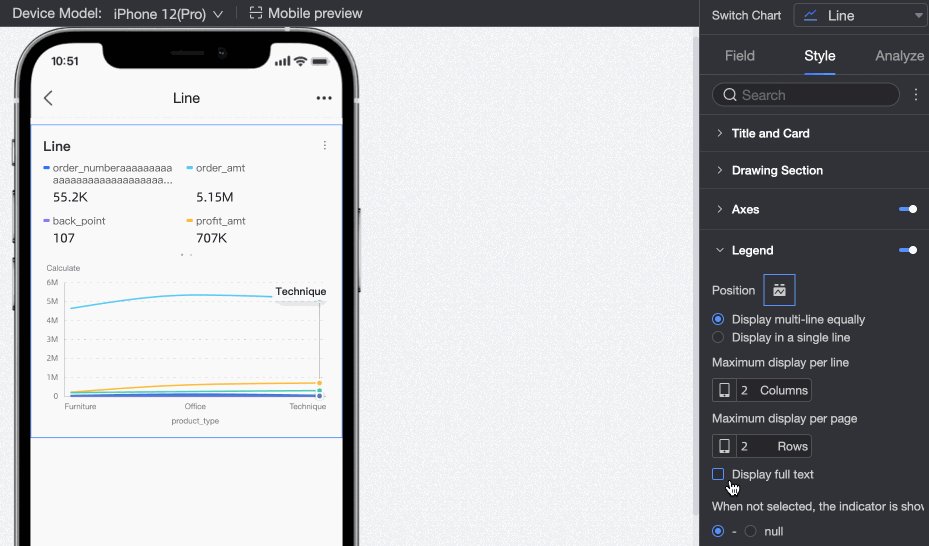
If you select Multi-line Display and Measure Name is long and hidden, you can use the Text Display feature. Example:

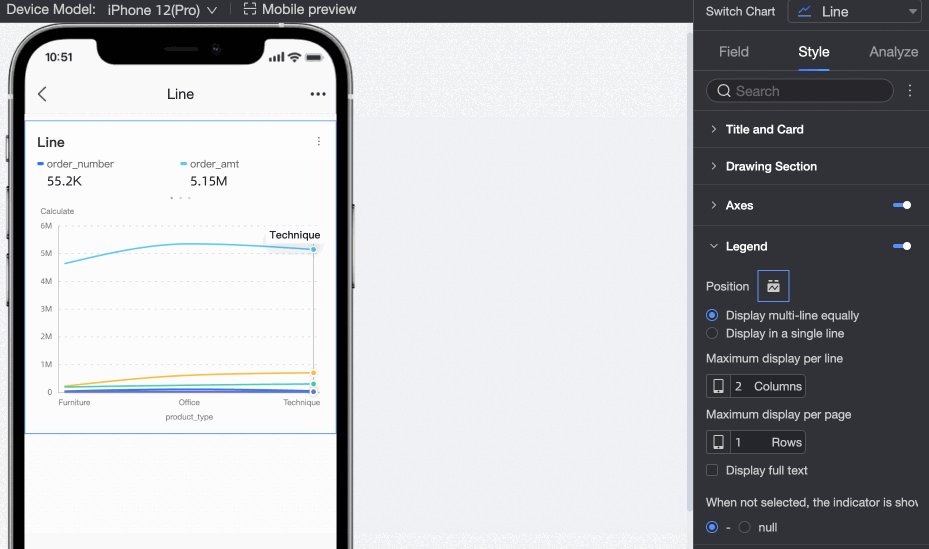
Position /Row Tile Display
If you select this check box, you can change the value of Metrics to One Line Tile.

Metric Display
If the metric is not selected, the display effect is “-” by default. You can switch to Empty.

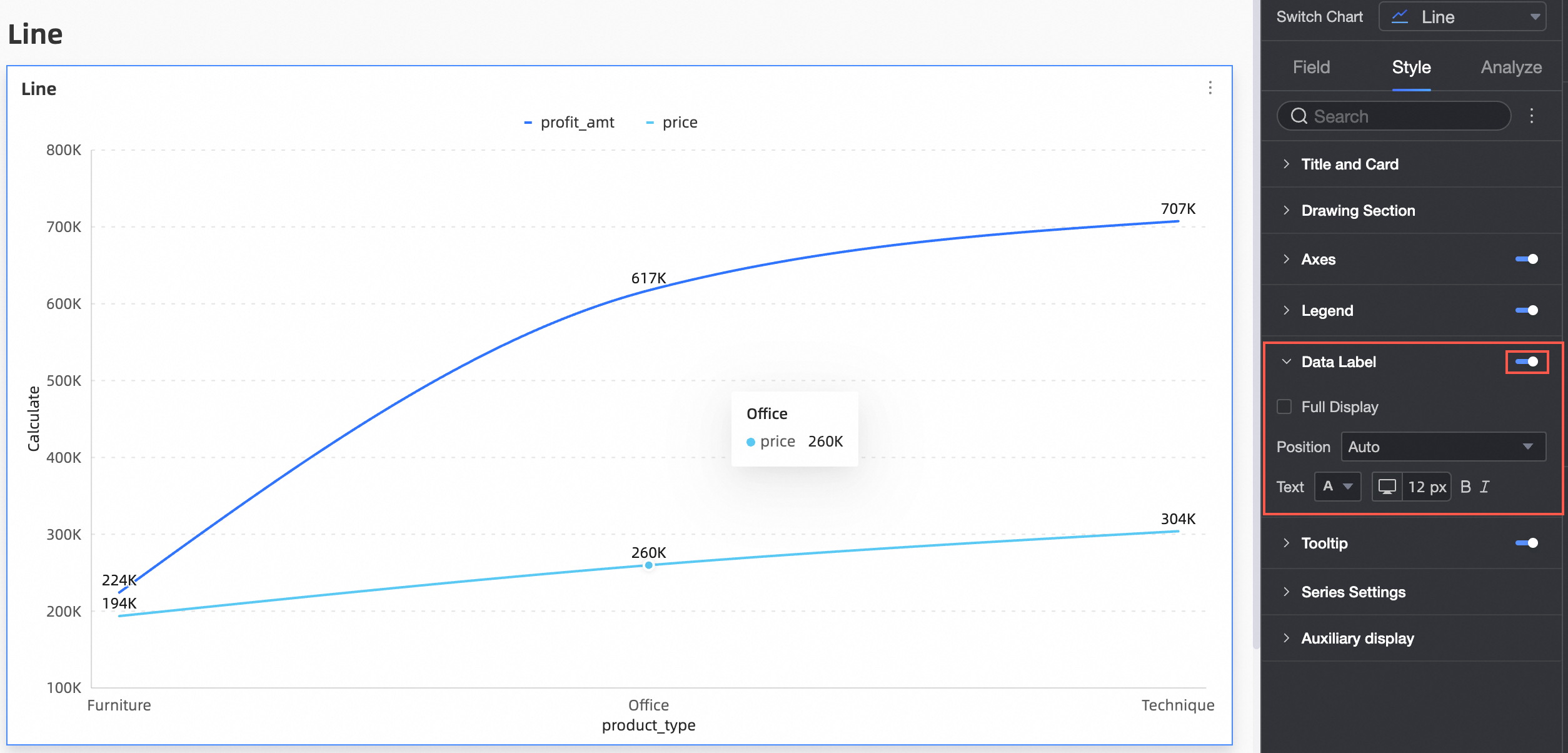
In the label, set whether to display the label and the label style.

Chart configuration items
Parameters
Full Display
Set whether to display full label.
Position
Set the label display position.
Text
Sets the label text style.
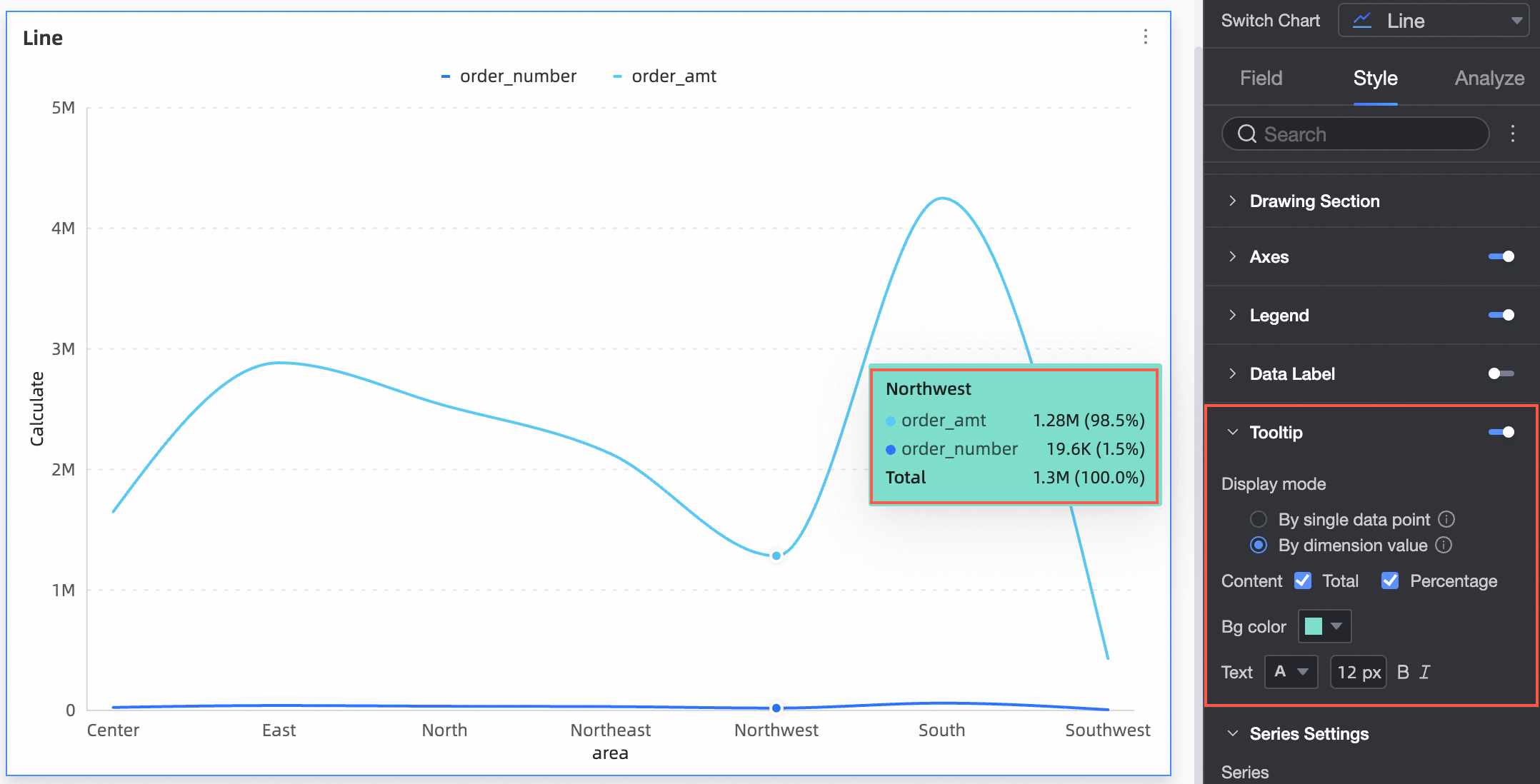
In the Tooltip section, configure the tooltip mode.

Chart configuration items
Parameters
Display mode
The display mode of the prompt information. You can select By Single Data Point or By Dimension Value.
Item
If the display method is By Single Data Point, Proportion is supported.
If you set the Display Method parameter to By Dimension, you can set this parameter to Total or Proportion.
Background color
Set the background color.
Text
Sets the prompt text style.
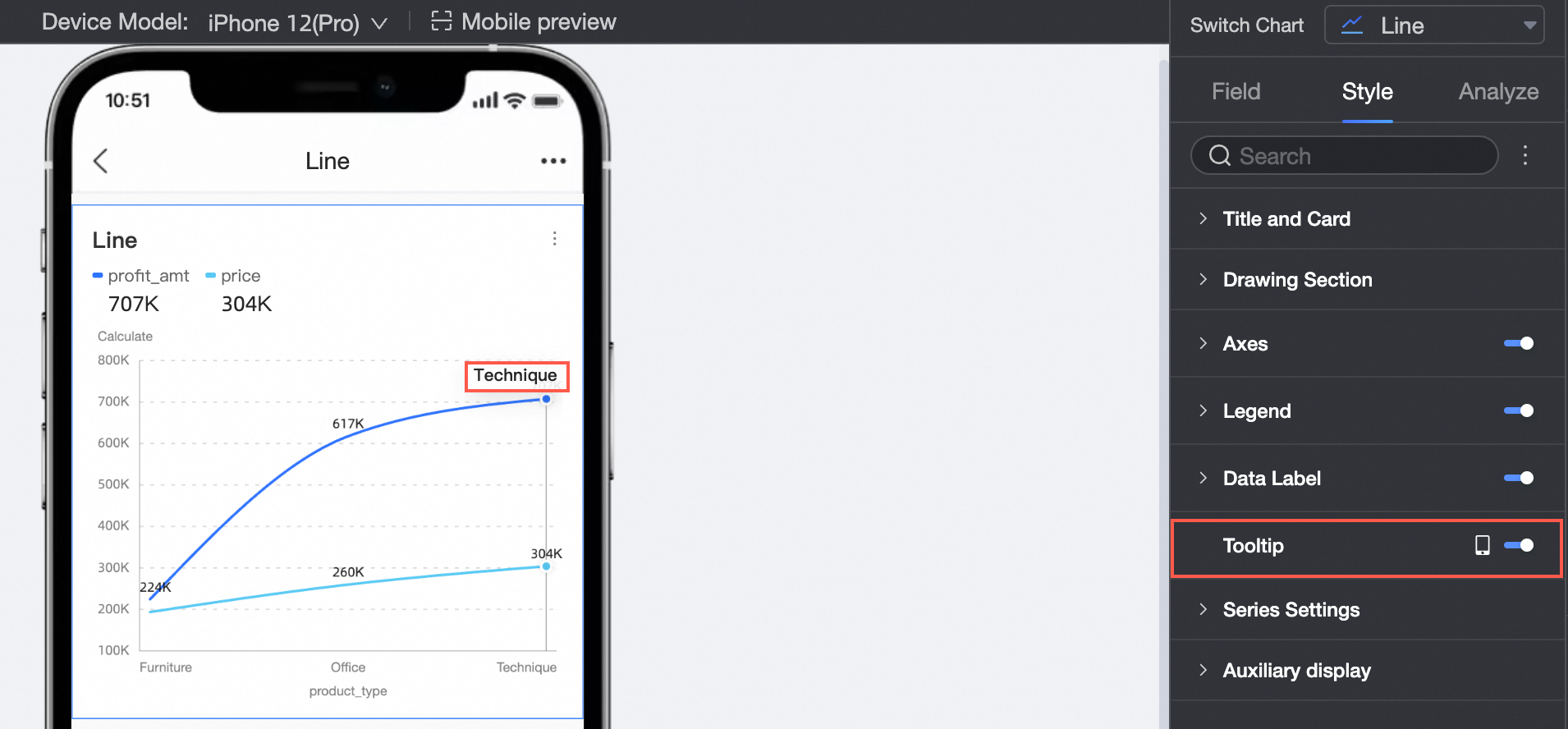
NoteSwitch to the layout of the mobile terminal. You can control whether to display tooltips on the mobile terminal.

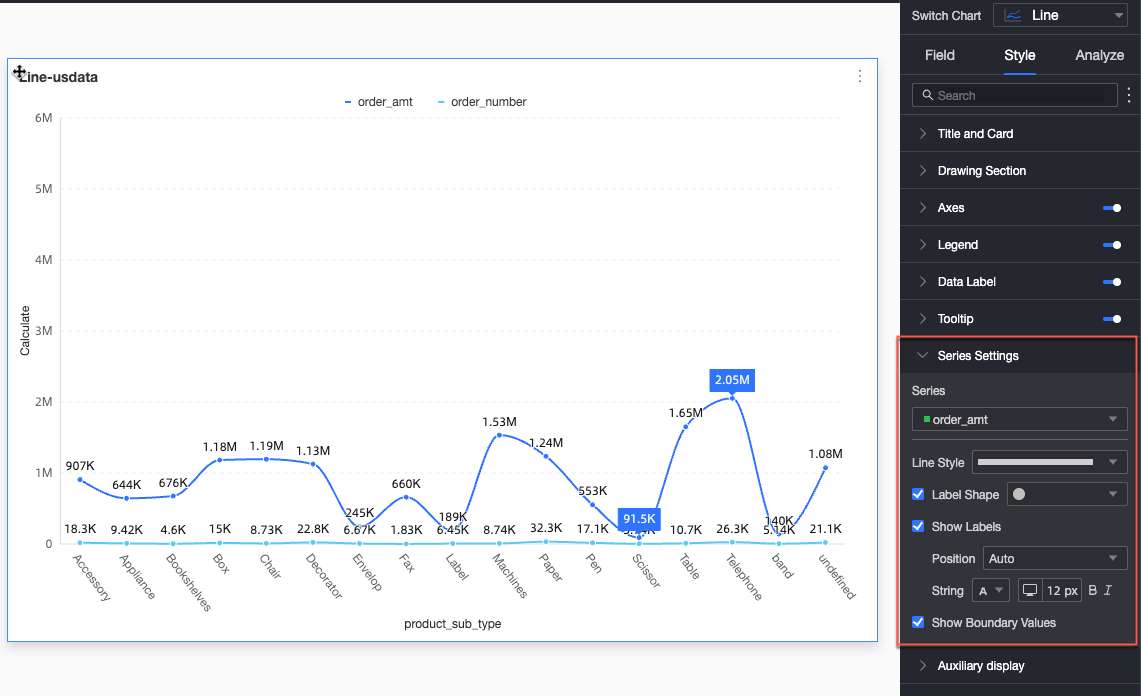
In the Series Settings section, configure the series. The following table describes the parameters.
 Note
NoteYou must configure Display Name and Number Formatting in the Series Settings section only when Color Legend (Dim.) is used.
Chart configuration items
Parameters
Series
The series. You can specify a measure or dimension based on your business requirements.
Line Style
You can change the line type.
NoteThis parameter is unavailable in stacked areas and 100% stacked areas.
Label Shape
Valid values: Circle, Hollow Circle, Diamond, and Hollow Diamond.
NoteThis parameter is unavailable in stacked areas and 100% stacked areas.
Display label
Set whether to display label, including label color and position.
Show Boundary Values
Specifies whether to show the labels of the minimum and maximum values in the line chart.
NoteThis parameter is unavailable in stacked areas and 100% stacked areas.
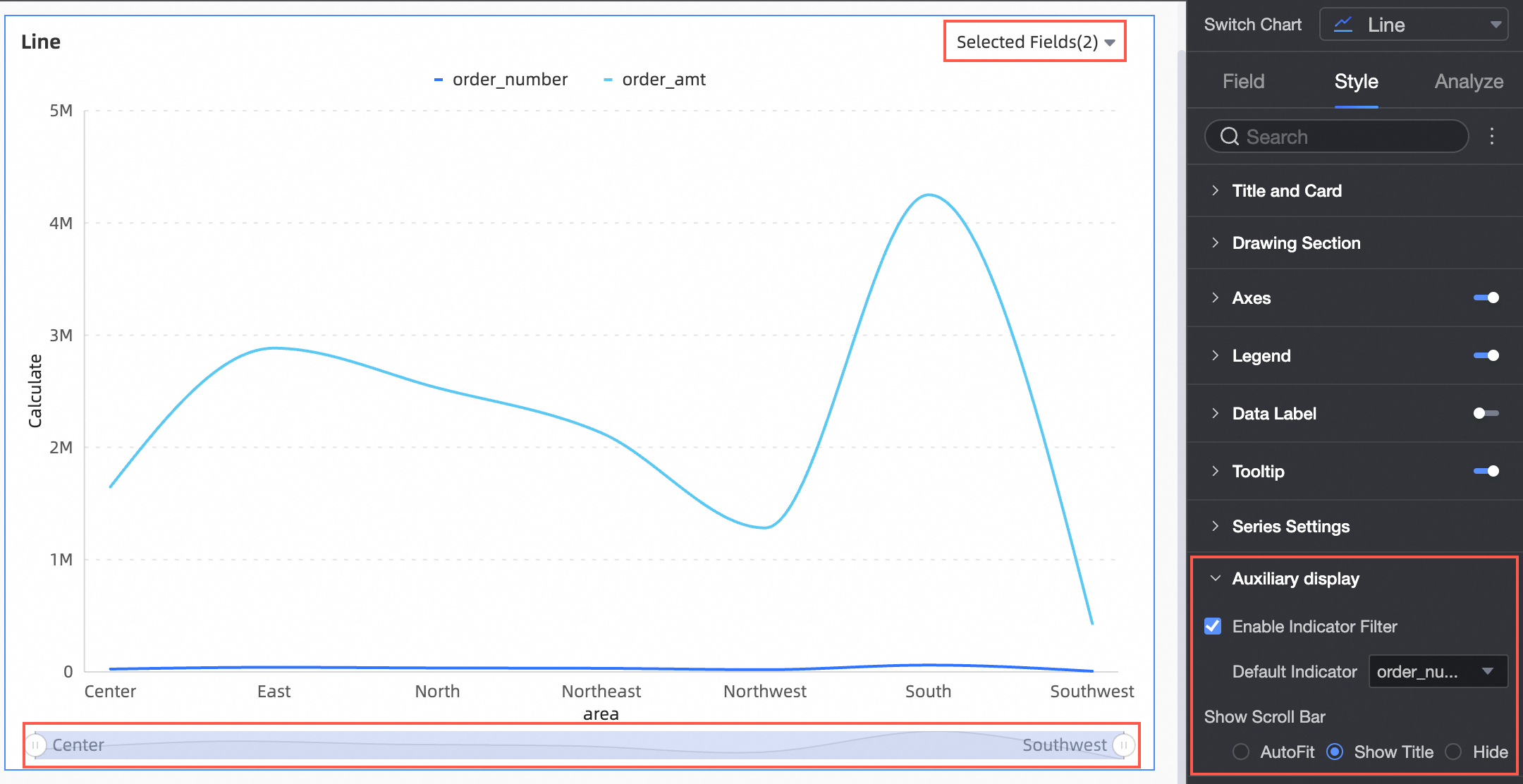
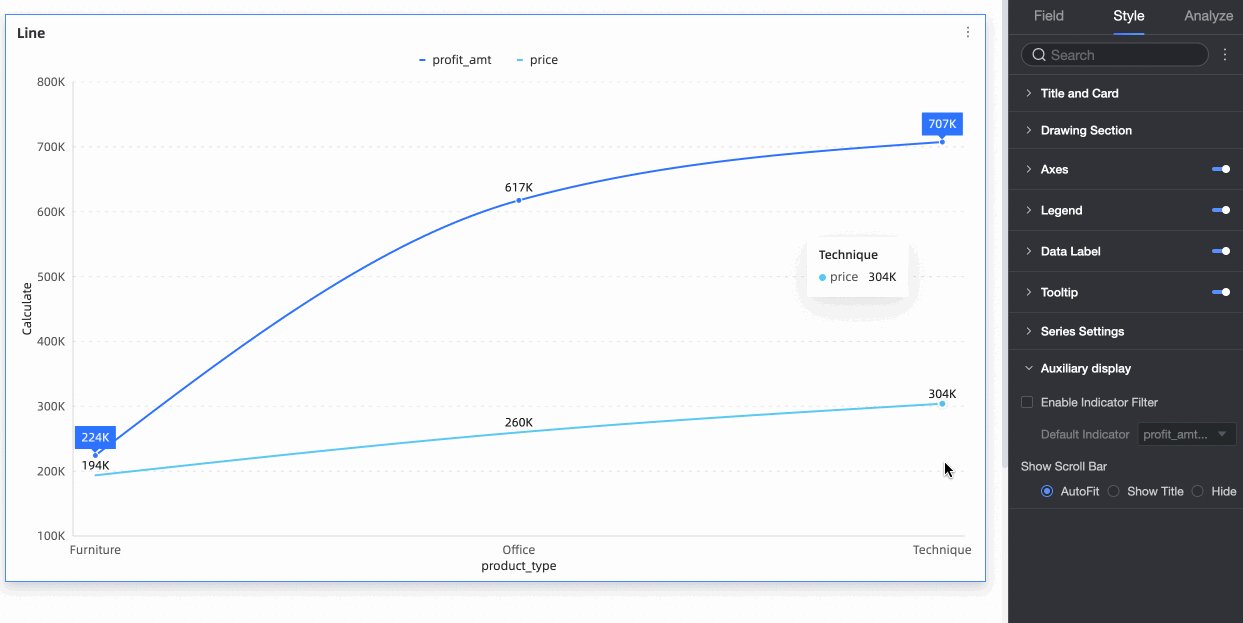
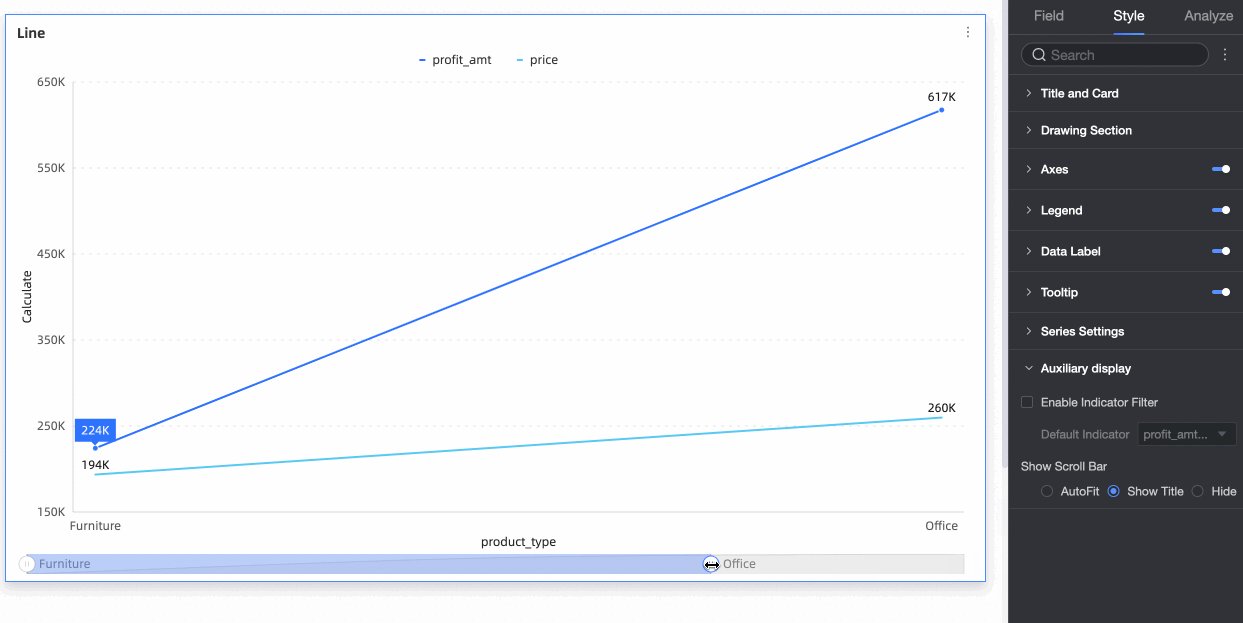
In the Auxiliary Display section, configure the metric filter and thumbnail axes.

Chart configuration items
Parameters
Enable metric filtering
This parameter specifies whether to enable this parameter. After this parameter is enabled, the default metric field is selected.
Show thumbnail axes
Set the display mode of the thumbnail axis.

Chart analysis configuration
Parameter | Term | Remarks |
Data interaction | Drill | If you have configured the drill-down feature of a chart, you can configure the display style of the drill-down level row. For more information, see Drill. |
Linkage | If the data that you want to analyze belongs to different charts or tables, you can configure this feature to associate the charts and tables, and then analyze the data. For more information, see the "Configure the filter interaction feature" section in Drilling, filter interaction, and hyperlink. | |
Hyperlink | If the data that you want to analyze belongs to different dashboards, you can configure this feature to associate the dashboards, and then analyze the data. You can select Parameter or External Link for Hyperlink. For more information, see the "Configure the hyperlink feature" section in Drilling, filter interaction, and hyperlink. | |
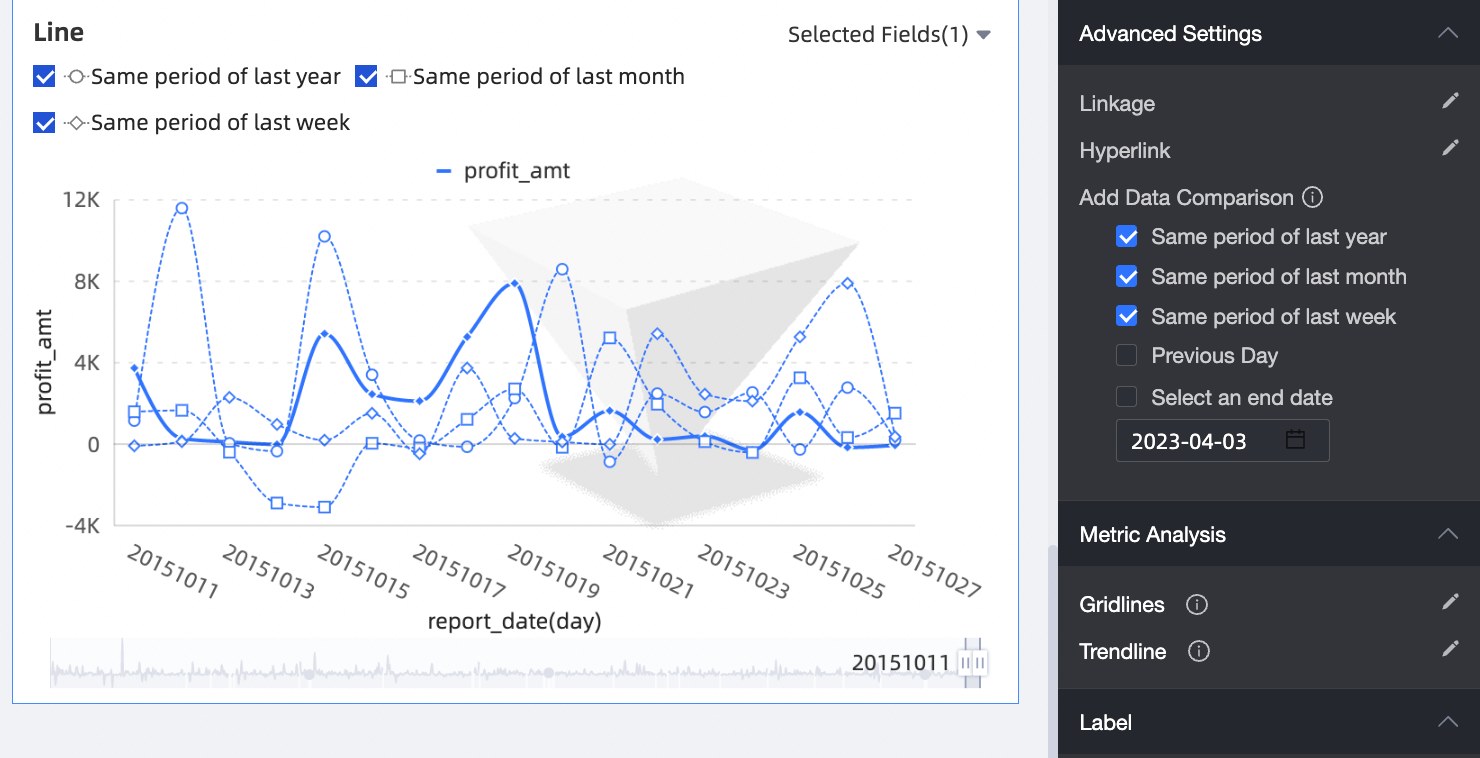
Advanced Settings | Add data comparison | If you want to analyze data of the date dimension, you can add data comparison. If you set the date parameter to Daily, you can select Same Period Last Year, Same Period Last Month, Same Period Last Week, One Day Last Day, and Optional End Date to compare data.
|
Metric Analysis | Gridlines | An auxiliary line can be used to show the difference between the value of a measure and the reference value indicated by the auxiliary line. The reference value can be a fixed value or a calculated value. You can use the following calculated values: average, maximum, minimum, and median. For more information, see Metric analysis. |
Trendline | A trendline displays the overall trend of the data that you selected. Quick BI provides the following trendline options: Intelligent, Linear, Logarithmic, Exponential, Polynomial, and Power. For more information, see Trendline. | |
Insights | Enable automatic insights | After you enable this feature, you can intelligently interpret chart information. |
Prediction | You can add a predicted metric to view the trend of current data and predict future trends. For more information, see Forecast. | |
Error Check | You can use this feature to detect data anomalies. For more information, see Metric analysis. | |
Fluctuation Analysis | Fluctuation Cause Analysis uses machine intelligence algorithms to automatically disassemble and analyze the causes of fluctuations in core metrics. You can specify the dimensions or measures to analyze the fluctuation causes. For more information, see Fluctuation cause analysis. Note Fluctuation Analysis is in Beta testing. | |
Label | - | You can use highlighted measures, icons, comments, or data points as labels to mark the data that is abnormal or you focus on in a chart. This helps you identify data exceptions and fix the issue. For more information, see Label. |
Limits
When you create a line chart, you must specify Value Axis (Mea.), Category Axis (Dim.), and Color Legend (Dim.).
You must specify at least one dimension for Category Axis (Dim.), such as report_date, province, or product_type.
You must specify at least one measure for Value Axis (Mea.), such as order_number.
You can specify only one dimension for Color Legend (Dim.), such as shipping_type.
NoteYou can specify Color Legend (Dim.) only when Value Axis (Mea.) has one measure.
What to do next
You can share your dashboard with others. For more information, see Share a dashboard.
If you want to create a navigation menu for thematic analysis, you can integrate your dashboard into a business intelligence (BI) portal. For more information, see Create a BI portal.