The One-click beautification function allows you to quickly adjust the layout of your project and use built-in styles to enrich the content of your project. This provides an easy way to design the overall style of your project. This topic describes how to use the one-click beautification feature of DataV.
Parameters
On the One-click beautification tab, you can configure the following parameters:
Overall style: Click the square box in Overall style to select a built-in style and click a blank area on the One-click beautification tab to make the style take effect.
NoteYou can select 20 styles.
Changing the overall style will overwrite and replace the previous overall style effect.

Headline: the headline style of the visual group in the application. You can click the
 icon to cancel or apply the headline style.
icon to cancel or apply the headline style. Parameter
Description
Subtitle
If you turn on the switch, the subtitle in a heading is displayed. If you turn off the switch, the subtitle in a heading is not displayed.
Text alignment
Specifies how texts in a heading are aligned. You can select Align Default, Align Left, Align Center, or Align Right.
Level -2 Title: the level -2 title style of the visual group in the visual application. You can click the
 icon to cancel or apply the level -2 title style.
icon to cancel or apply the level -2 title style. Parameter
Description
Subtitle
If you turn on the switch, the subtitle in a title is displayed. If you turn off the switch, the subtitle in a title is not displayed.
Text alignment
Specifies how texts in the title are aligned. You can select Align Default, Align Left, Align Center, or Align Right.
Exclusion type
If you select an excluded widget type, you cannot configure a secondary title style for this widget type. You can select the Map and Tender Board widgets to exclude this widget type. If you do not select a widget type, you can configure a secondary title style for all widgets in the application.
NoteOnly the Map and Ticker Board options are provided for this parameter. For other widgets, you must specify whether to apply the title style.
Level -2 Background: the level -2 background style of the visual group in the visualization application. You can click the
 icon to cancel or apply the level -2 background style.
icon to cancel or apply the level -2 background style. Exclude Type: Select the type of the widget that you want to exclude. You can select Map and ticker board to exclude. If you do not select the type of the widget, you can configure a secondary background style for all widgets in the visual application.
NoteOnly the Map and Ticker Board options are provided for this parameter. For other widgets, you must specify whether to apply the background style.
Layout setting: the overall layout of visual groups in your project.
Space: the margin style of visual groups in your project.
Parameter
Description
Screen padding
The margin between borders of visual groups and canvas borders in your project.
Group margin
The margin between borders of visual groups in your project.
Group padding
The margin between widgets and borders of visual groups.
Alignment threshold: the thresholds used to optimize the page layout. You can adjust the thresholds to make the alignment relationship between widgets more obvious.
Parameter
Description
Guideline thresholds X and Y
The thresholds to merge the visual guides in X and Y coordinates. If two independent visual guides are used in your project and a large spacing gap exists between widgets, you can adjust these thresholds to reduce the gap.
Snap thresholds X and Y
The thresholds to snap visual guides in X and Y coordinates for widgets. If visual guides are used but widgets are not aligned, you can adjust these thresholds to align the widgets.
Keep group: If you use the One-click beautification function to optimize the layout in your project, the group structure of widgets in your project is not considered unless otherwise specified. If you turn on this switch, grouped widgets in your project automatically form an independent visual group. If you want to form a visual group by using the widgets that are not grouped, manually group these widgets with a Title widget (if required) and turn on this switch.
Usage examples of Queen SDK
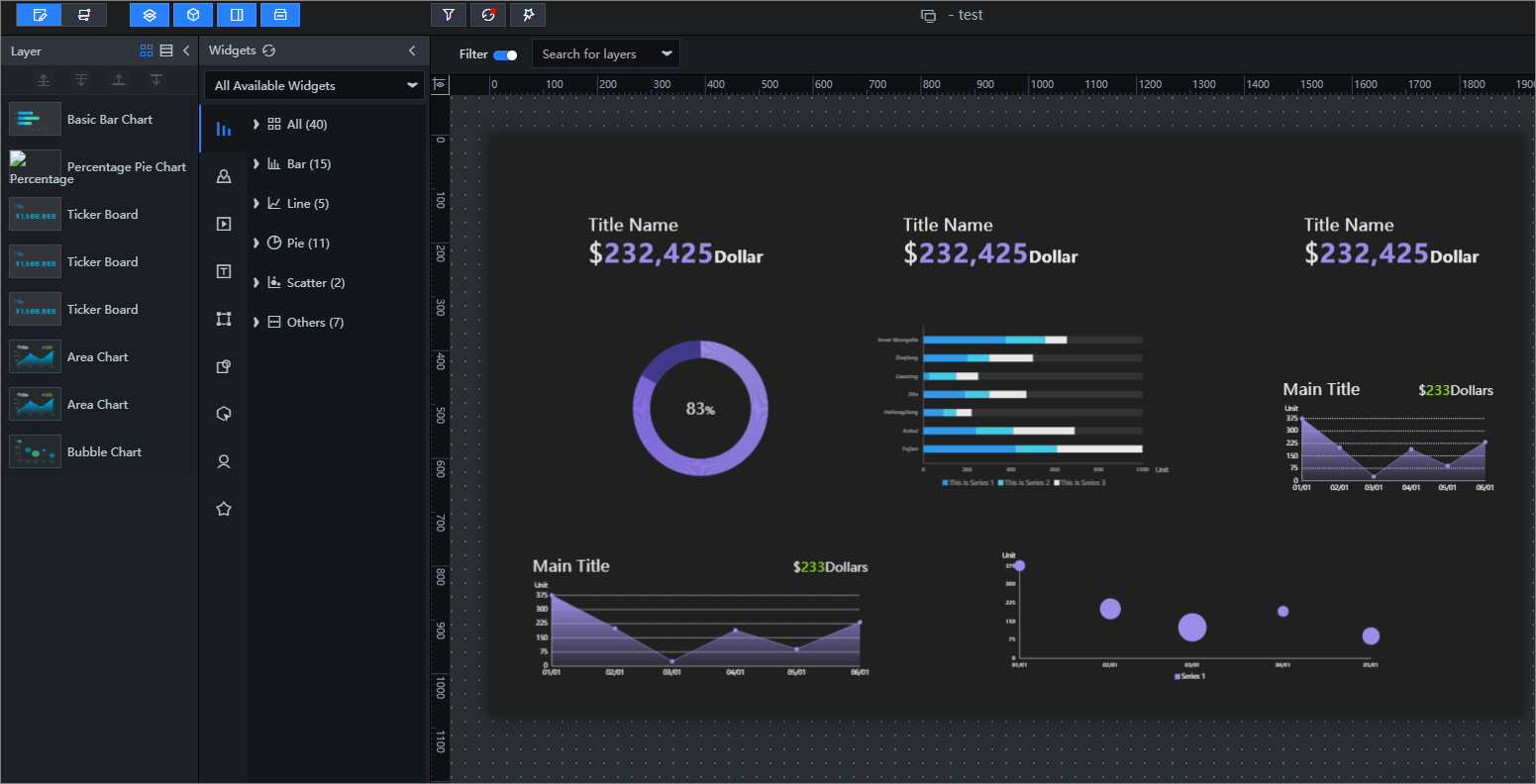
Figure 1. Before a key beautification 
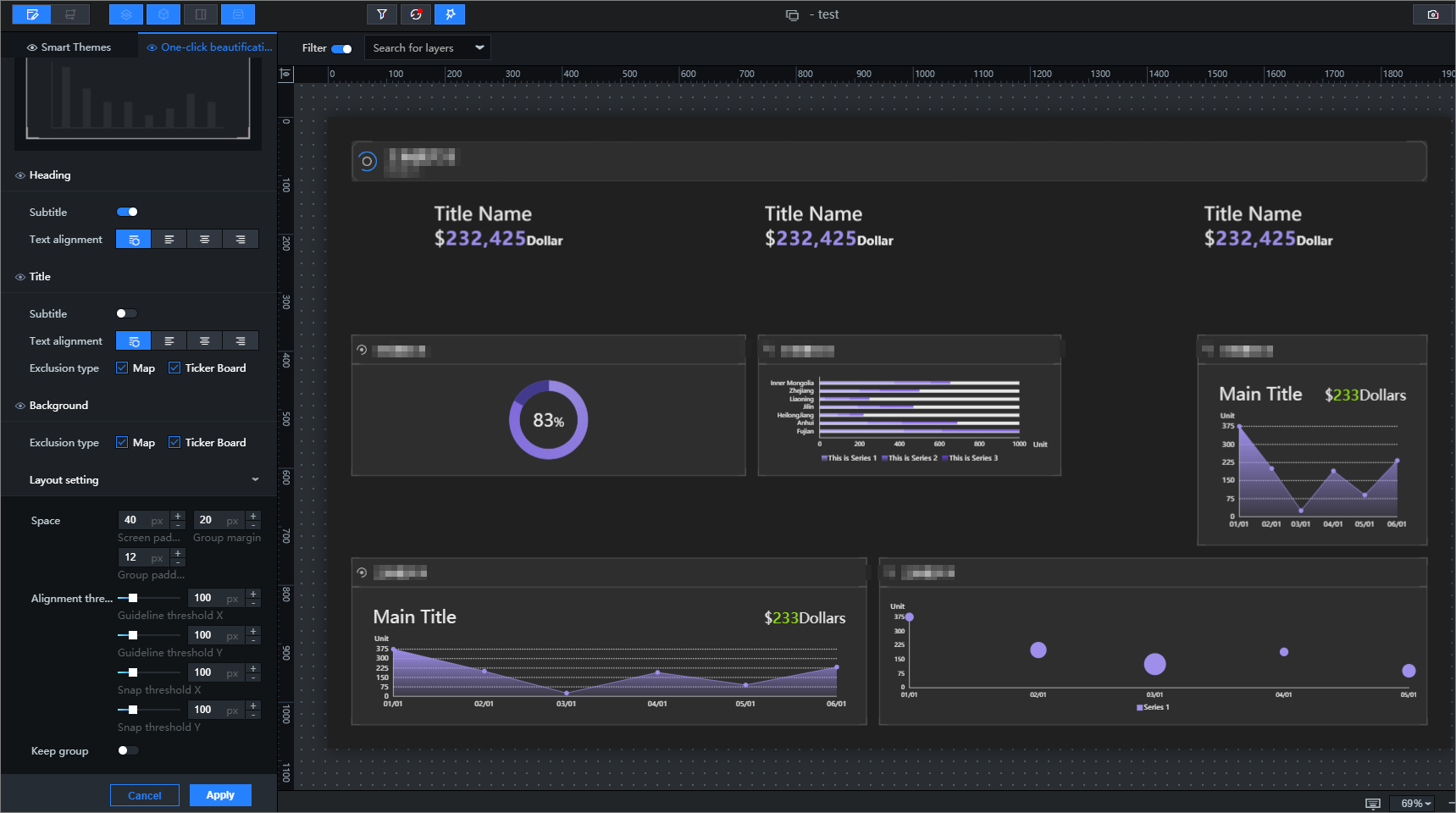
Figure 2. One-click beautification selection (overall style) after the default state 
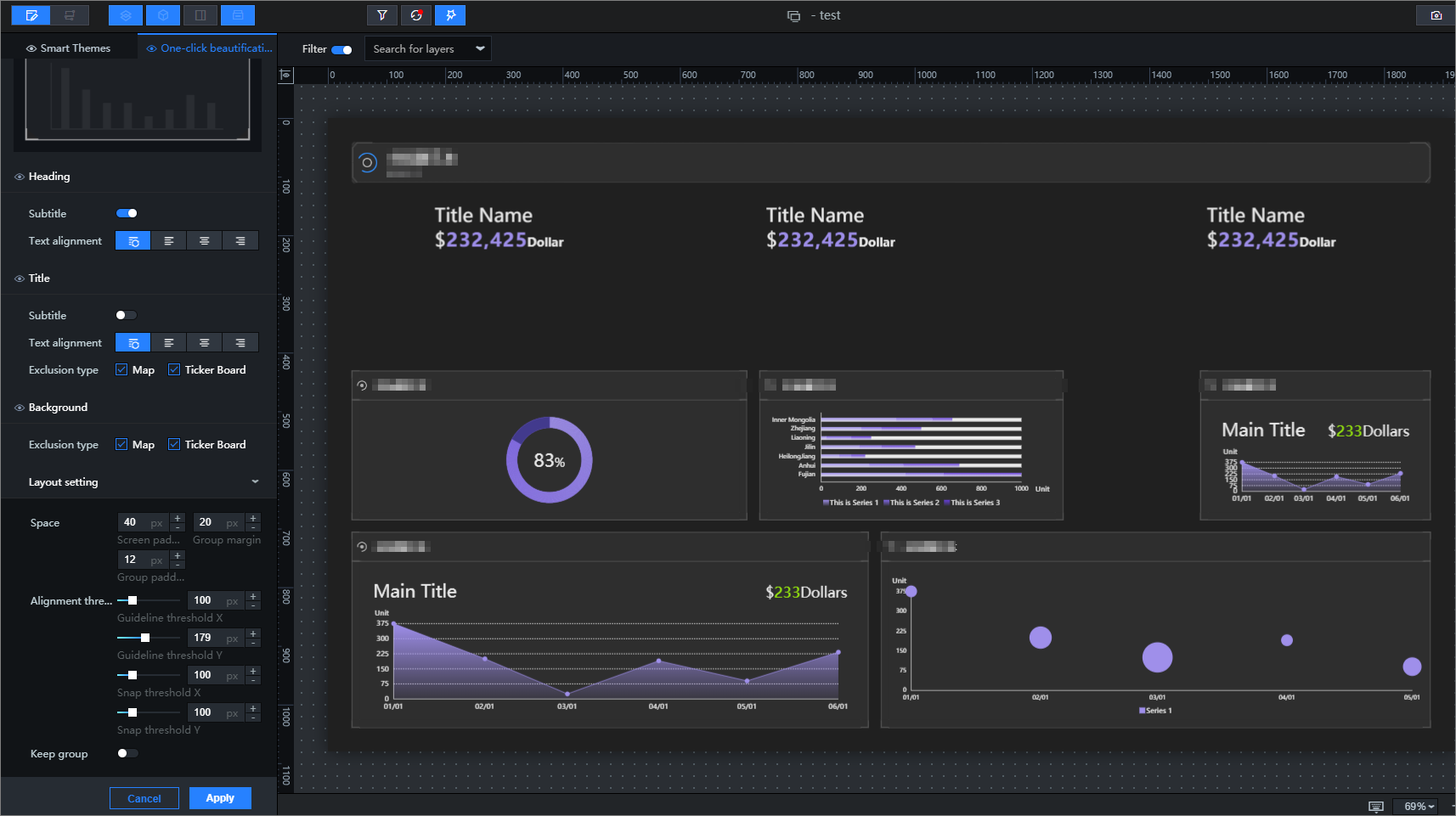
Figure 3. Adjusted (Area-Y) parameter status 
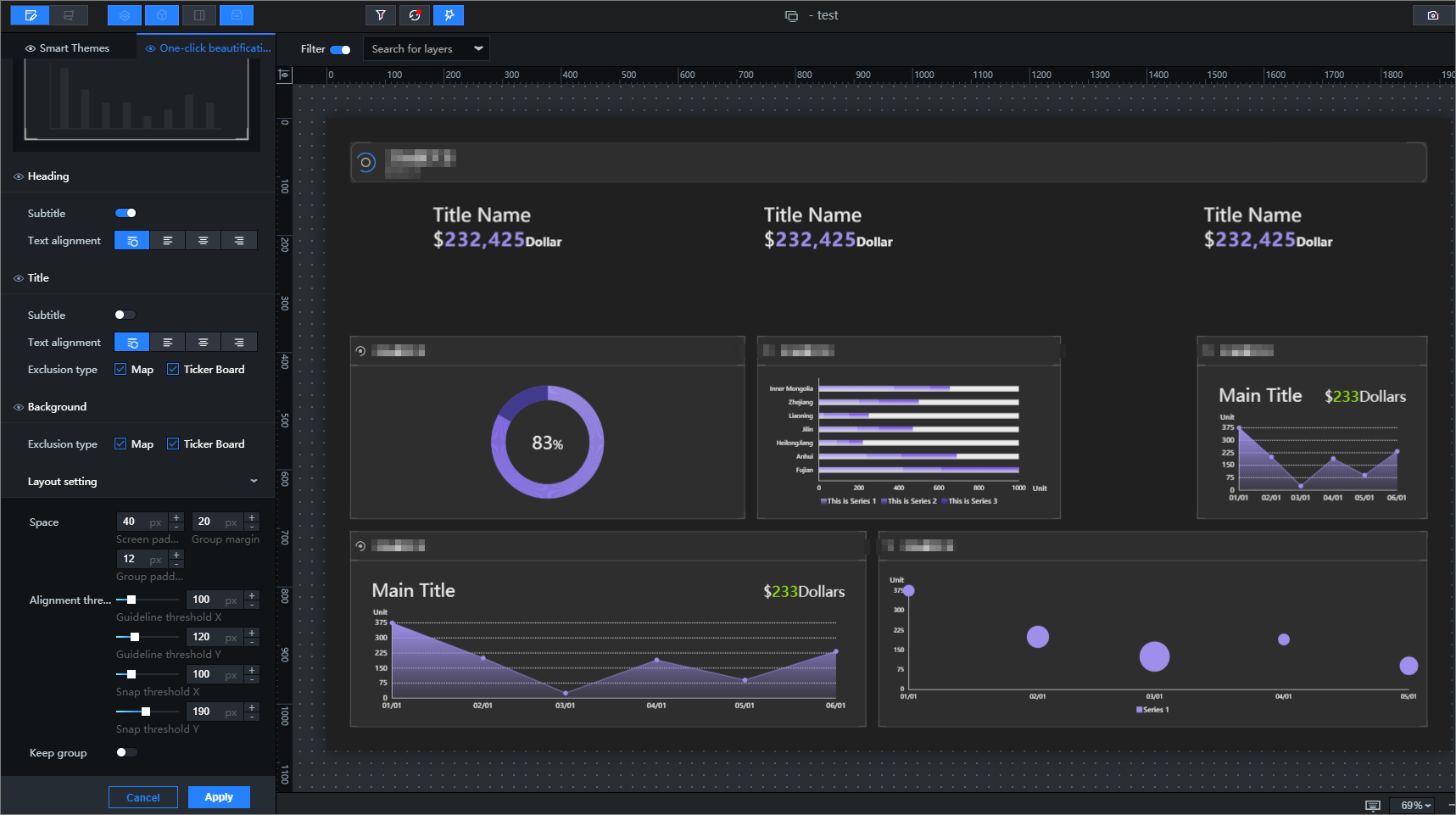
Figure 4. Adjusted (adsorption range-Y) parameters after the state 
Procedure
- Log on to the DataV console.
On the My Visualizations page, click Use a template to create a PC-side visualization application or click Edit for an existing visualization application.
Click the
 icon in the upper-right corner of the canvas editor.
icon in the upper-right corner of the canvas editor. In the Beautify Toolbox panel, click Beautify.
If the One-click beautification feature is disabled, you can click the
 icon or click Quick Start on the page to enable the feature. Note
icon or click Quick Start on the page to enable the feature. NoteYou can click the
 icon on the left side of One-click Beautification to enable or hide the feature.
icon on the left side of One-click Beautification to enable or hide the feature. On the One-click Beautification page, configure the overall style and layout of the application.
Preview the one-click beautification effect on the canvas. After you are satisfied, click Confirm Application in the lower-right corner.
ImportantThe applied beautification configurations overwrite the original configurations of your projects. This may change the widgets in your project. Exercise caution when you perform this operation.
After you configure the one-click beautification feature for a visualized application, you can preview and publish the visualized application to show the beautification effect of the visualized application online.