You can change the theme template, global style, page layout, and widget style of a dashboard through theme design. This topic describes the topic setting feature on the page settings of a dashboard.
Prerequisites
You have logged on to the Quick BI console and entered the dashboard editing page. For more information, see Create a dashboard.
Procedure
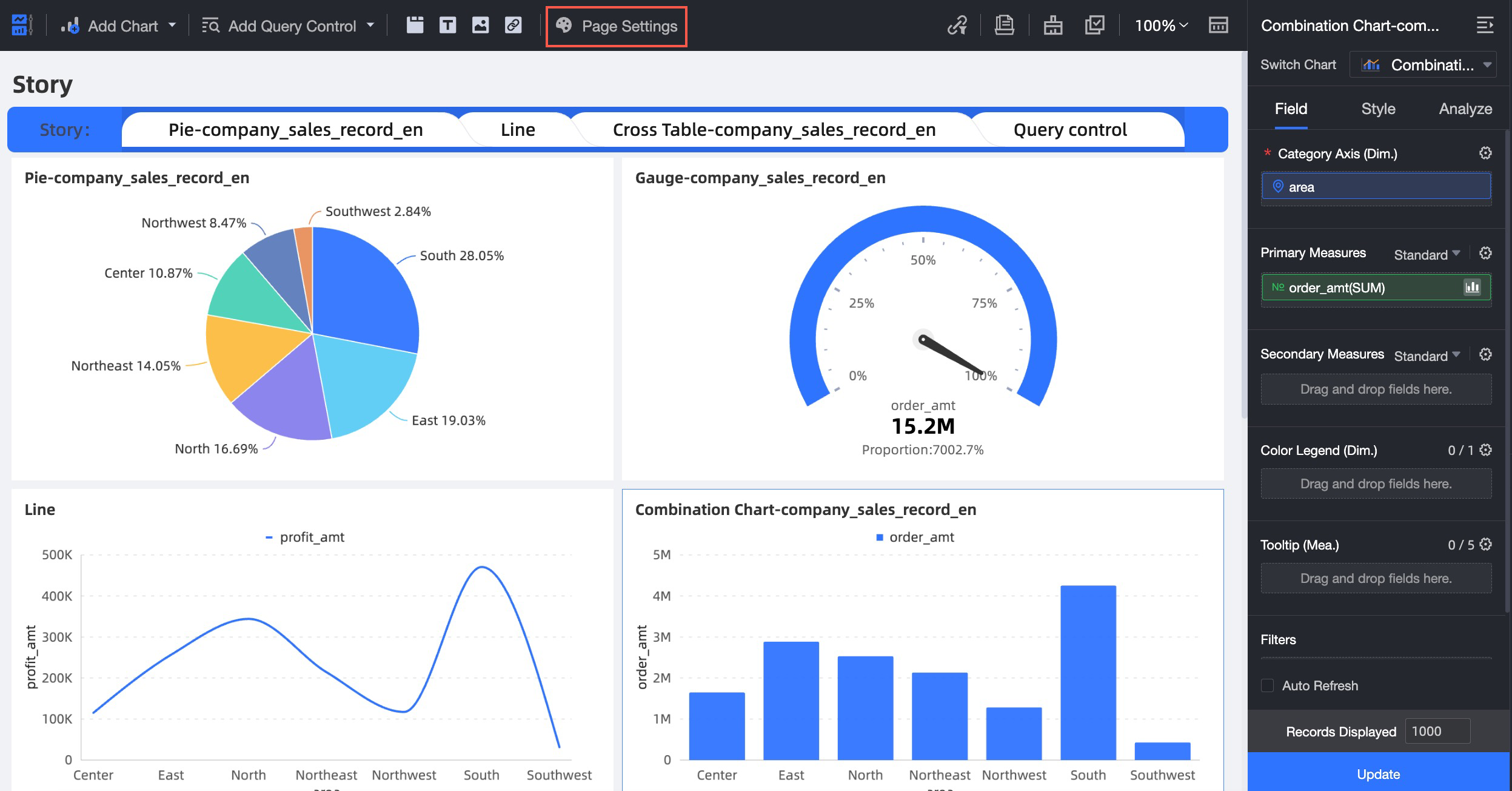
On the dashboard edit page, click Page Settings in the top navigation bar.

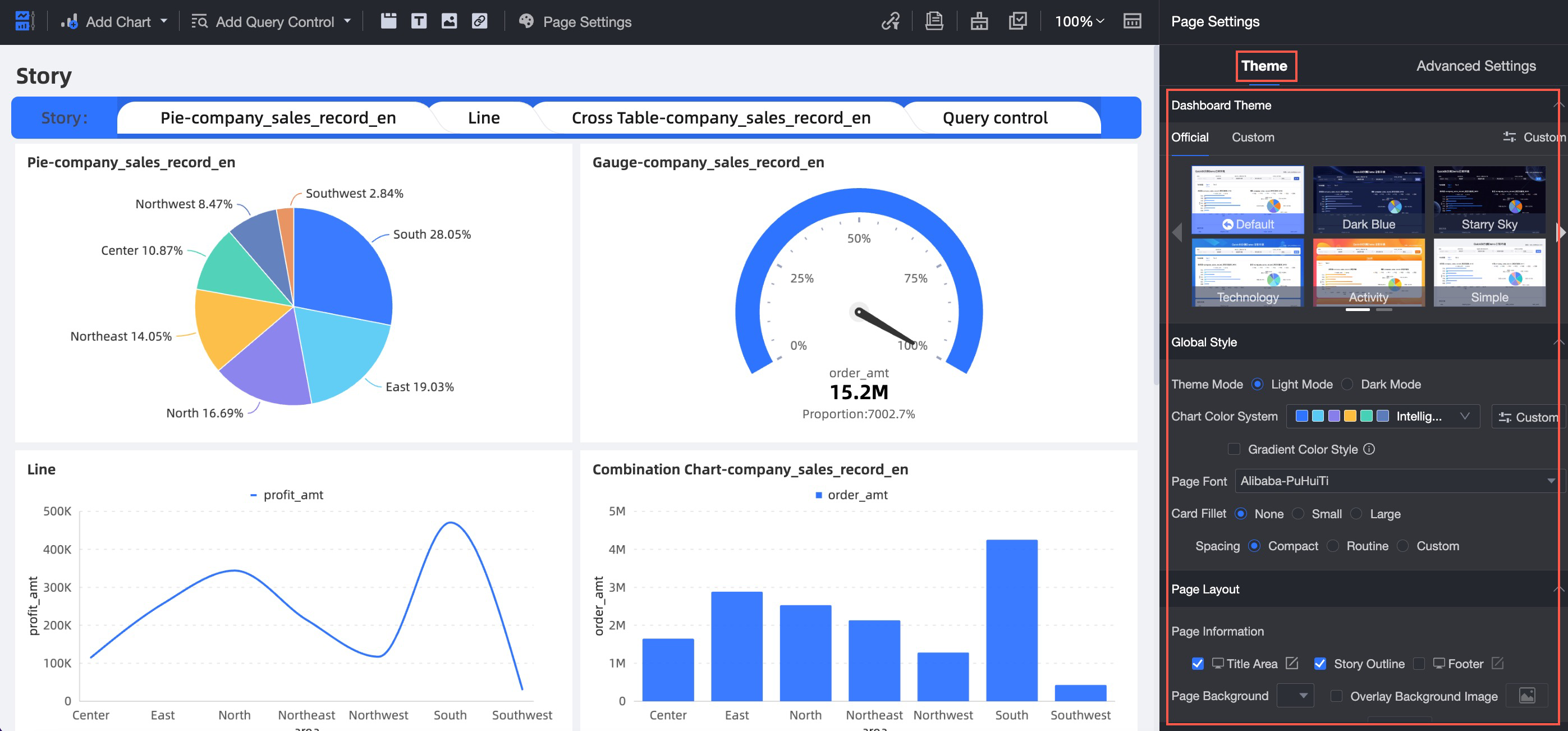
On the Theme tab of the Page Settings page, configure configuration items such as Dashboard Theme Template, Global Style, and Page Layout.

You can configure the following parameters in:
In the Dashboard Theme section, select a theme template.
Supported themes include Official, Dark Blue, Star, Tech, Event, Simple, Indigo, and Custom.
NoteQuick BI Custom Dashboard Themes in Quick BI Enterprise Standard group workspace:
If you are an administrator of an organization, you can select an official topic or add a custom topic.
If you are a non-administrator of an organization, you can select an official recommended topic or an existing custom topic. You cannot add a custom topic.
In the Global Style section, configure the global style of the theme.
Chart configuration items
Description
Theme Mode
Light and Dark modes are supported.
If you select Light Color, the background color of the dashboard is white.
The default skin is Light Color.
If you select Dark Mode, the background color of the dashboard is black.
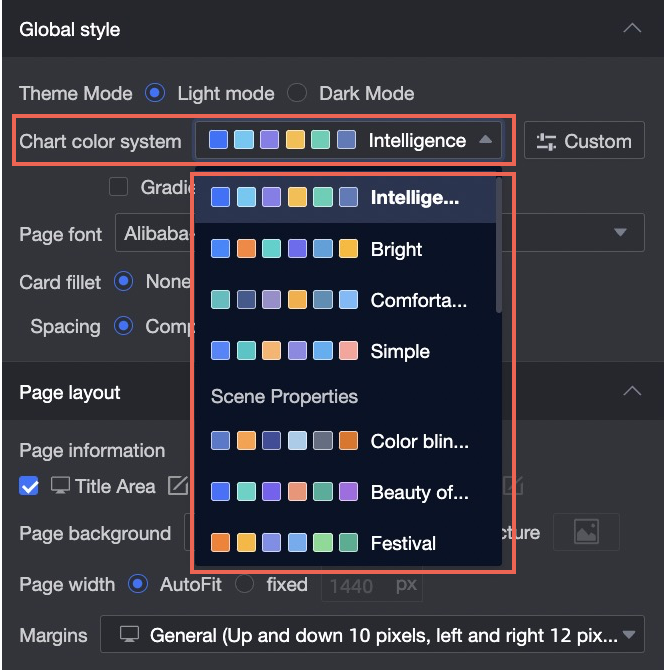
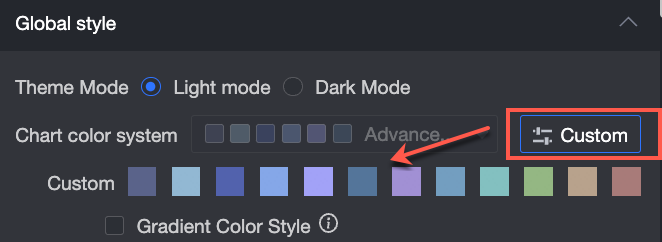
Chart Color
You can configure Template Color and Custom Color.
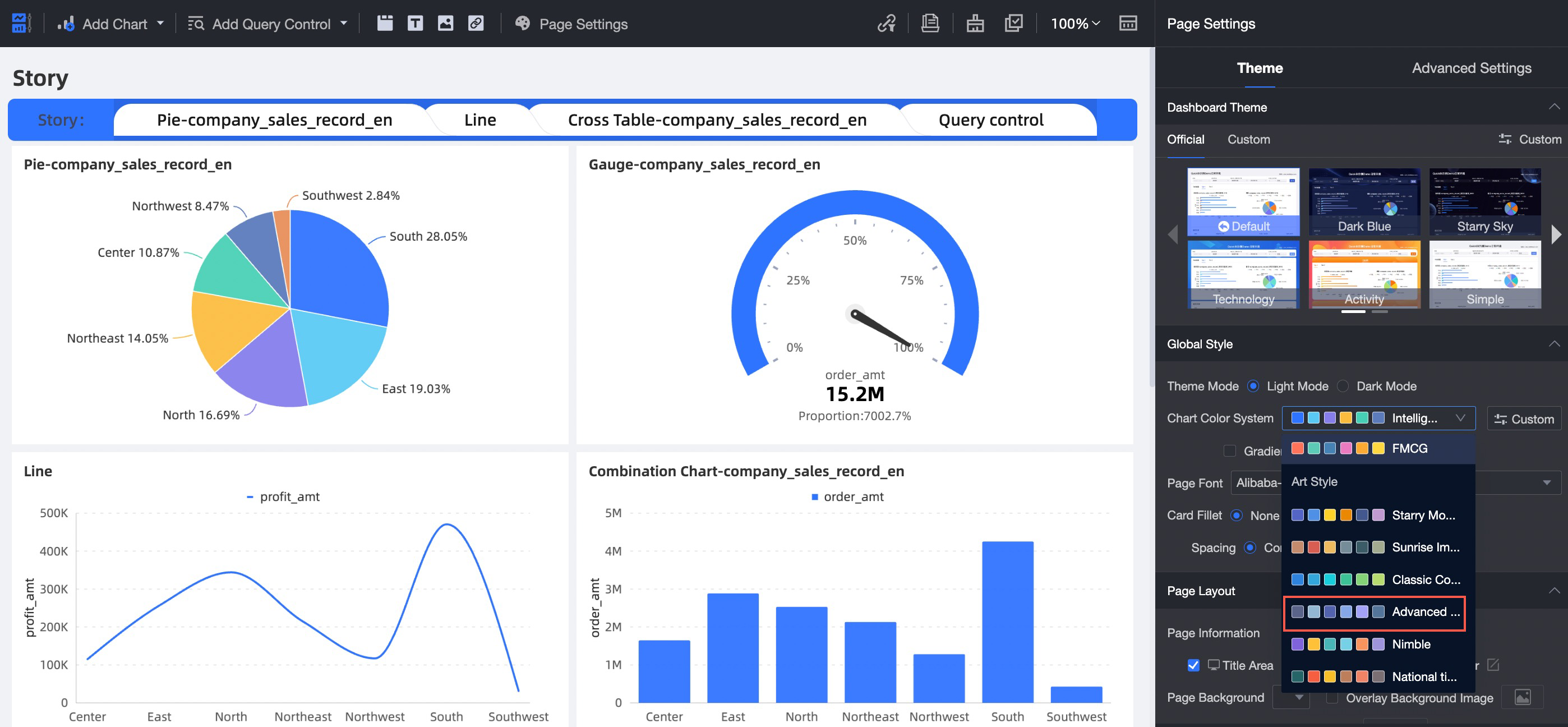
If you set Chart Color to Template Color, you can select a color from the drop-down list.
 For example, if you set Color to Advanced Gray, the following figure shows the chart.
For example, if you set Color to Advanced Gray, the following figure shows the chart. 
If you set Chart Color to Custom, you can modify the color of each color block.
 Note
NoteGradient applies to Indicator, Trend, and Comparison charts.
Page Font
Set the Font Type parameter on the Charts page.
Card Fillet
Configure the corner radian of the chart card. You can specify no rounded corners, small rounded corners, or large rounded corners.
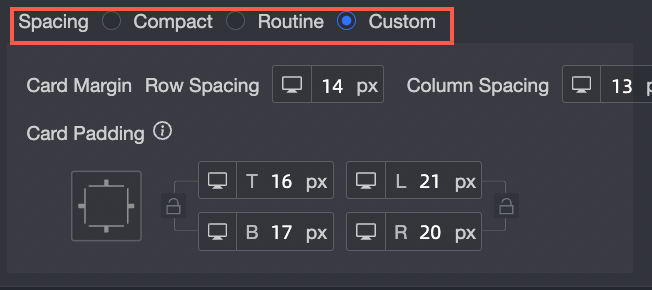
Spacing
Compact, General, and Custom are supported.

Inter-Card Spacing
You can adjust the card row and column spacing only when you select Custom.
Card Pane
You can adjust the distance between the top, bottom, left, and right edges of the card only if you select Custom Spacing.
In the Page Layout section, configure the following parameters.
Chart configuration items
Description
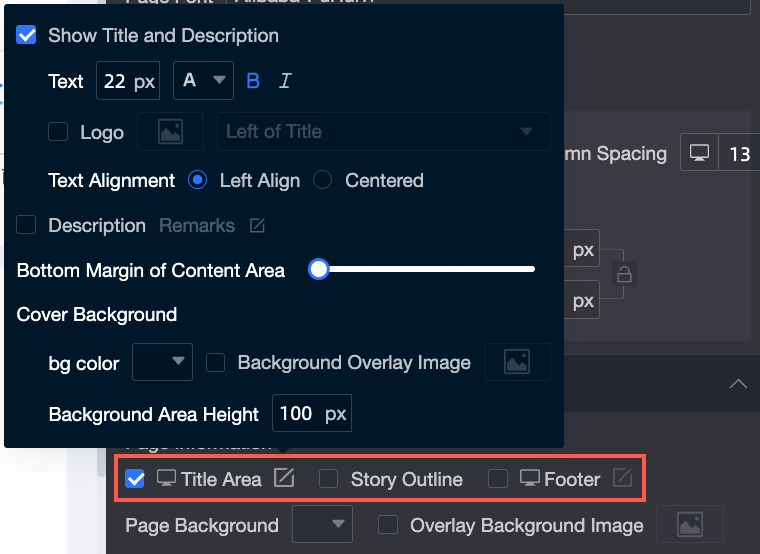
Page Information
You can configure the Title, Story Outline, and Footer parameters.

Page Background
Configure the background color. You can select Solid Color or Gradient to specify whether to overlay the background image.
Page Width
You can select Adaptive or Fixed.
NoteIf you select Fixed, you must set the pixel size of the left and right margins. After you set this parameter, the left and right margins cannot be adjusted.
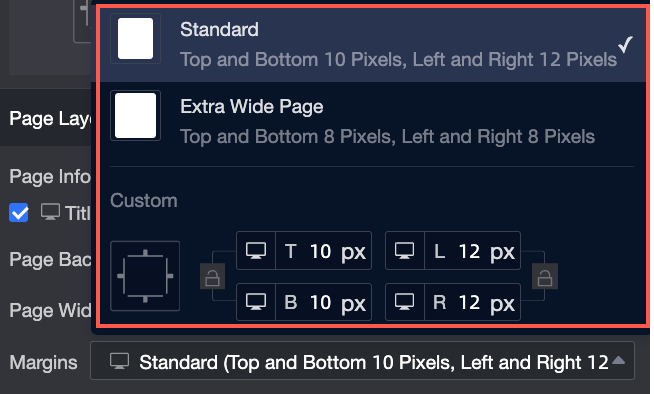
Margins
You can select Regular, Ultra-wide, or Custom.

In the Background section, configure the following parameters.
Chart configuration items
Description
Top Image and Bottom Image
When you select an image, you can select Existing Image or Custom Image.
NoteWhen you select a custom image, you can choose to upload a local image or upload it by using the link of the target image.
In the Dashboard Components section, configure the following parameters.
Chart configuration items
Description
Title
Text
Set the Font Size and Alignment parameters for the chart title.
line separator
Set the color and width of the title line separator.
Custom Title Background
You can configure the background of the title and the position of the title area.
If you select Monochrome, you can set the Background Color parameter.
When you select a gradient, you can configure Gradient Color and Gradient Angle.
When you choose Custom, you can choose to use a material or a custom image.
NoteWhen you select a custom image, you can choose to upload a local image or upload it by using the link of the target image.
You can select Inside, Edge, or Above in the title section.
Operation icon
Here you can select the color of the action icon.
icon for chart operations in a tab
You can select the color of the icon in the tab.
Hide more operations in the preview mode
After you select this configuration items, the More Actions selection entry is hidden on the Preview page.
Background Style
Scaling
Sets whether the background displays a fill color.
Borders
Sets whether to display a border on the background and the border color.
Show Shadow
Sets whether the background displays shadows.
In the General Content Style section, set the following parameters.
Chart configuration items
Description
Figure Style
Axis Title
Set the axis title font size, color style, and so on.
Axis Label
Set the font size and color style of the axis labels.
label
Set the label font size, color style, etc.
Tooltip
Set the tooltip font size, color style, and so on.
Legend
Set the font size and color style of the legend.
Table Style
Style Settings
You can configure the Zebra, Wireframe, Simplified, and Minimal styles.
Primary Color System
You can set the main color system here. The theme color, gray color, and custom color system are supported.
Header
Set the font size and color of the header.
Content
Set the content font size, color, and so on.
In the TAB component section, configure the following parameters.
Icon configuration items
Description
TAB Selected Style
You can set the TAB selection style here. Three styles are supported: underscores, line separator, and Selected Block.
Tab Label Style
You can set the font size, default style, and selected style of tab tags.
Display TAB Internal Visualization Card Border
Set whether to display the border of the visualization card inside the TAB. You can select a color.
In the Query Controls section, configure the following parameters.
Icon configuration items
Description
Display Query Control Border
Specifies whether to display the border of the query control. You can select a color.
Condition Title
Here you can set the font color of the conditional title.
Interactive Button
You can set the interactive button color here.
Click Save.