By Xiong Huali (Jiangxiu)
Xianyu's long-term plan calls for it to use Flutter and FaaS to build a future technology development system. New technologies may appear confusing at first, so they need to be continuously pondered and explored. Moreover, only practice will allow us to gradually draw the contours of how such technologies can be applied. This article lays out our thinking on the future forms of programming based on the FaaS and Flutter combination and introduces our preliminary practices.
Xianyu has been exploring and practicing technology integration for a long time. We hope to use a single language and technology stack so that development engineers can perform business development in any scenario. In this way, we can integrate the development model and technology stack. This approach reflects our pursuit of development efficiency and empowers developers, allowing us to better utilize the capabilities of our staff and drive business growth.
Xianyu has leveraged the strong cross-stack capabilities of Flutter to unify the technology stacks on apps. This approach has already yielded preliminary results. On this basis, we want to further integrate the frontend and backend and use Flutter to create a unified technology stack. The rise of Function as a Service (FaaS) gives us a new perspective and opportunities. In backend development scenarios, FaaS separates the runtime environment, deployment, and O&M from routine development, allowing developers to focus more on creating business value and lowering backend development difficulty. Xianyu is already building a Flutter + FaaS integrated development system based on this approach.
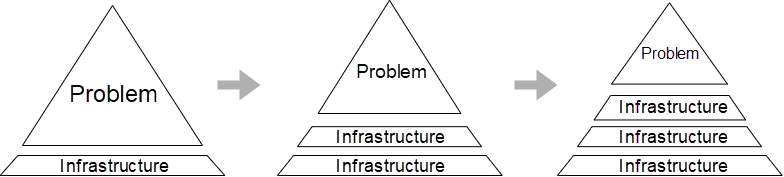
As the technology develops, the current solution will be constantly abstracted, summarized, and refined. By gradually separating the changing parts from constant parts, developers can focus more closely on the parts that can be changed, improving their productivity. In this way, we can break up the system into different layers and gradually sink lower layers into the infrastructure. This follows the general pattern of the evolution of technology systems, as shown in Figure 1-1.

Figure 1-1
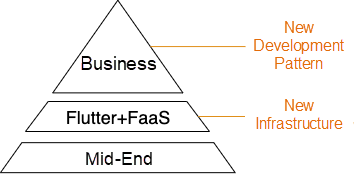
In terms of the Flutter + FaaS technical solution, we will build a new infrastructure layer for integrated development on top of the current mid-end infrastructure to focus business development on upper layers. In this process, we need to consider two basic questions:

Figure 2-1
In fact, both questions represent two sides of the same coin. Once we can answer one question, the answer to the other will become clear. Here, we will explore the second question.
To attempt to answer this question, we need to first try to develop an abstract definition, implement it in practice, and then summarize and refine our approach based on iterative practices. Afterward, we can improve our abstract understanding of the issue and repeat the process until the issue gradually comes into focus.
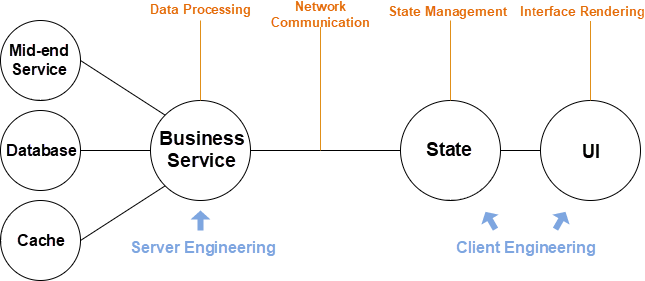
First, let's take a look at the current business development pattern, as shown in Figure 2-1. The main issues in the current pattern are data processing, network communication, state management, and UI rendering. Proceeding from these four points, we can consider the changes that will occur in the new integrated scenario:

Figure 2-1
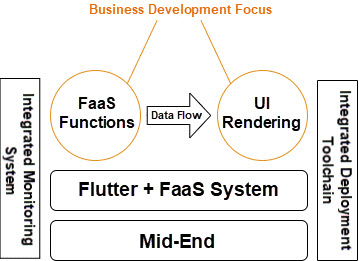
In the Flutter + FaaS integrated technical system, application development is simpler, with less difference between the frontend and backend, lighter-weight and more natural communication, and more precise responsibilities, as shown in Figure 2-2.

Figure 2-2
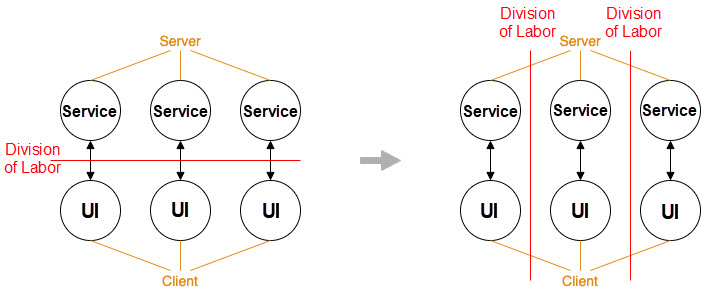
In the integrated scenario, one business team member can complete both frontend and backend development, minimizing communication and collaboration costs. Although large businesses inevitably require collaboration, collaboration methods will change somewhat. Instead of the traditional horizontal division of frontend and backend, collaboration will involve a vertical division of labor based on frontend-backend integration, as shown in Figure 3-1. Changes in the way we cooperate will also influence our design ideas.

Figure 3-1
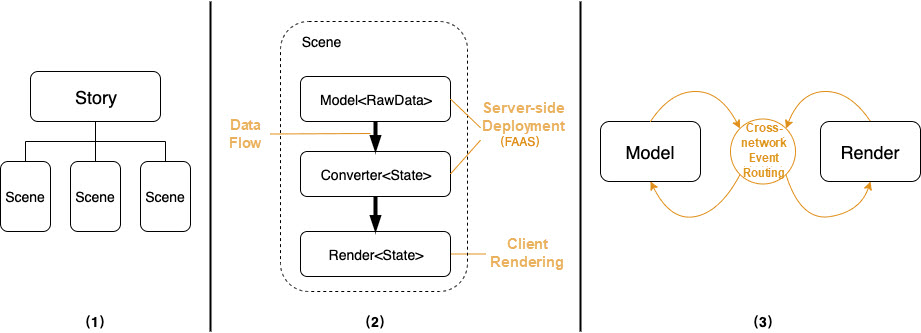
Now, let's imagine how we could design a framework based on the preceding discussion. First, let's name the business we want to develop a "Story". Here, a Story represents a product business and is divided vertically in the aforementioned manner. These vertical divisions will be called Scenes. Conceptually, a Scene corresponds to a page in traditional development, but it does not have a one-to-one correspondence with a page in the product design process, as shown in Figure 3-2-(1). A Scene is a virtual concept that integrates frontend and backend development, rather than a physical entity during runtime. A Scene consists of three parts, as shown in Figure 3-2-(2). The Model part processes the business data (RawData). The Converter converts the business data into data used for rendering (State). Finally, the Render uses the rendering data to generate and render the interface. Model and Converter are deployed at the backend and run in FaaS functions. Comparatively, Render runs on the client, and the data flow between them is one-way. In logic processing, events are used in a centralized manner. These events are processed locally and then routed to the other end. If the other end does not process them, the events are discarded. This is shown in Figure 3-2-(3).

Figure 3-2
Today, Stories are already used in Xianyu businesses. In the next section, we will look at the results in practice.
It is not easy to build and perfect an integrated technical system, and challenges are certain in practice. The good news is that FaaS and the serverless concept behind it are already the trends in the industry and are extensively used in practice. Alibaba's frontend personnel have concentrated their efforts on serverless practices. Although this is not exactly the same as integration, many ideas involved in integrated technical scenarios can be tested out in serverless practices, and this helps polish each other.
Apparently, Xianyu is also exploring other areas on its own:
15 posts | 1 followers
FollowAlibaba Tech - February 17, 2020
Alibaba Clouder - November 24, 2020
XianYu Tech - September 11, 2020
XianYu Tech - June 22, 2020
XianYu Tech - September 11, 2020
XianYu Tech - January 13, 2021
15 posts | 1 followers
Follow DBStack
DBStack
DBStack is an all-in-one database management platform provided by Alibaba Cloud.
Learn More YiDA Low-code Development Platform
YiDA Low-code Development Platform
A low-code development platform to make work easier
Learn More mPaaS
mPaaS
Help enterprises build high-quality, stable mobile apps
Learn More Super App Solution for Telcos
Super App Solution for Telcos
Alibaba Cloud (in partnership with Whale Cloud) helps telcos build an all-in-one telecommunication and digital lifestyle platform based on DingTalk.
Learn MoreMore Posts by Alibaba Tech